Siteye Favicon Ekleme
Giriş
Web sitelerinin neredeyse tamamının kendi logosu vardır ve çoğu durumda logolarını web site favicon‘u olarak kullanılırlar. Favicon’un ne olduğunu bilmiyorsanız görsel bir örnek aşağıdaki gibidir:
Web sitenizde bir favicon olması elbette tarayıcıda boş bir belge simgesi görmekten daha iyidir. Buna ek olarak web siteniz çok daha profesyonel görünecektir.
Bu rehberde, web sitenize bir favicon eklemenin birkaç kolay yolunu öğreneceğiz.
Nelere ihtiyacınız olacak?
Bu rehbere başlamadan önce aşağıdakilere ihtiyacınız var:
- Web sitenize favicon olarak eklemek istediğiniz kare bir resim
- Sitenizin dosyalarına erişim
Seçenek 1 — Favicon’u tarayıcının otomatik bulmasını sağlamak (site kodunu değiştirmek gerekmez)
Çoğu tarayıcı otomatik olarak web dizininizde bulunan favicon.ico dosyasını algılar ve web sitenizin favicon’u olarak ayarlar. Bu, sitenize favicon eklemenin en kolay yoludur.
- Her şeyden önce, tarayıcılarda normal görünmesi için herhangi bir resim formatında (jpg, bmp, gif, png) kare boyutlu bir görüntüye sahip olmalısınız. Tabii ki, kare olmayan görüntüler de işe yarayacaktır, ancak bu tür simgeler profesyonel görünmeyebilir.
- Bu seçenek, resminizi .ico biçimine dönüştürmeyi gerektiriyor. Bunu yapmak için online birçok araç var. Biz bu yazıda convertico.com’u kullanacağız.
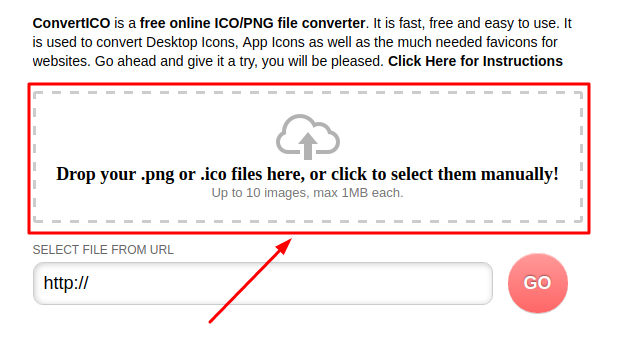
- convertico.com‘u açtıktan sonra resim dosyanızı seçmek ve yüklemek için bir buton göreceksiniz.
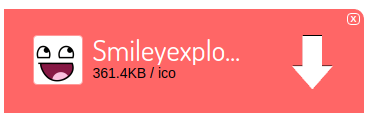
- Butona tıklayın ve beğendiğiniz resmi seçin; ilerledikten hemen sonra görüntü otomatik olarak dönüştürülecektir ve indirmek için web sitesinin sağ tarafında seçenek sunulacaktır:
- İndirme ok düğmesine tıklayarak resminizi indirin ve .ico dosyanızı bilgisayarınızdaki herhangi bir yere kaydedin.
- Şimdi dosyayı favicon.ico olarak yeniden adlandırın çünkü tarayıcı yalnızca otomatik olarak bu ismi tanıyacaktır.
- Son adım, bu dosyayı web sitenizin dosyalarının bulunduğu ana dizine yüklemektir. Yüklemek için Dosya Yöneticisi‘ni veya bir FTP istemcisini kullanabilirsiniz. Linux tabanlı ana makinelerde dizin genelde public_html’dir, ancak kendi yapılandırmanıza veya web sitenizi barındırdığınız ana makineye göre farklılık gösterebilir. Bu durumda, hosting sağlayıcınıza danışın.
favicon.ico dosyası web sitenizin geri kalan dosyaları ile birlikte yüklendiğinde, tarayıcı otomatik olarak bulur ve görüntüyü tarayıcıda gösterir.
ÖNEMLİ: Yeni favicon’u göremiyorsanız, tarayıcınızın önbelleğini temizleyin ve yeniden başlatın.
Seçenek 2 — Resim dosyasını site kodunu düzenleyerek tarayıcıya göstermek
Resminizi başka bir formata dönüştürmek size zor geliyorsa, normal bir görüntüyü de web sitenizin favicon’u olarak kullanabilirsiniz.
- Her şeyden önce, normal tarayıcılarda görünmesi için herhangi bir resim formatında (jpg, bmp, gif, png) kare boyutlu bir görüntüye sahip olmalısınız. Tabii ki, kare olmayan görüntüler de işe yarayacak, ancak bu tür simgeler profesyonel görünmeyebilir.
- Bu dosyayı, web sitenizin dosyalarının bulunduğu ana dizine yükleyin. Linux tabanlı ana makinelerde dizin genelde public_html’dir, ancak kendi yapılandırmanıza veya web sitenizi barındırdığınız ana makineye göre farklılık gösterebilir. Bu durumda, hosting sağlayıcınıza danışın.
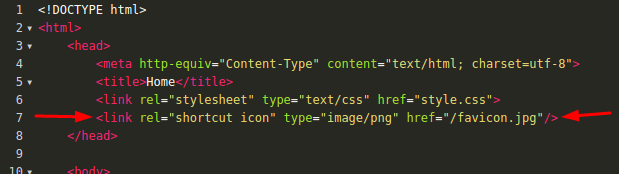
- Artık web sitenizin kodunda favicon olarak kullanmak istediğiniz görüntüyü belirtmeniz gerekiyor. Bu satırı web sitenizin kodundaki <head> </ head> etiketleri arasına ekleyin:
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
ÖNEMLİ: Burada type="image/png" bölümünde png’yi kendi resminizin uzantısına göre değiştirin ve favicon.png kısmını dosya adınıza değiştirin.
HTML kodu aşağıdakine benzer olmalıdır:
Resminiz şimdi web sitenizin favicon’u olarak gösterilmelidir.
ÖNEMLİ: Yeni favicon’u göremiyorsanız, tarayıcınızın önbelleğini temizleyin ve yeniden başlatın.
Sonuç
Web sitenize favicon eklemenin 2 yolunu öğrendiniz. Bu, web sitenizi geliştirme sürecinde ufak bir iş olsa da sitenizin ziyaretçilerinize iyi görünmesi için oldukça önemlidir.






Yorum
Mayıs 15 2020
Gerçekten çok faydalı, bir oyun forumu için internette bir çok yere başvurdum hepsini denedim bir türlü yapamadım. Fakat bu sitede sizin açtığınız konuda gerçekten tamamlandı diyebilirim. Not : ( Filezilla ile yaptım )