Web Siteyi Mobil Uyumlu Yapma Nasıl Olur? Kapsamlı Rehber
Eğer mobil uyumlu bir web site yapmayı veya var olan web siteyi mobil uyumlu yapma nasıl olur bilmiyorsanız doğru yere geldiniz!
Mobil uyumlu bir web siteye sahip olmak bütün blogcular veya web site sahipleri için önemlidir. Trafiğinizi önemli bir içimde artıracak, böylece rakipleriniz arasında daha iddialı olacaksınız.
Web Siteyi Mobil Uyumlu Yapma Neden Gereklidir?
Akıllı telefon çağına geçtiğimizden beri birçok kişi internete mobil cihazları üzerinden erişmeye başlamıştır çünkü bunu istedikleri yerden yapabilmektedirler.
Bu yüzden, mobil uyumlu bir web sitesine sahip olmak otomatik olarak daha geniş bir online kitleye kapıyı açacaktır. Hatta, günümüzdeki İnternet trafiğinin %70’i akıllı telefonlardan gelmektedir.
Buna ek olarak müşterilerin %51’i yeni markaları ve ürünleri keşfetmek için mobil cihazlar kullandıklarını belirtmiştir. Bu rakam siteyi mobil uyumlu yapma işleminin en az işletmenizi genişletmeniz kadar önemli olduğunu gösterir.
Üstelik, insanların %89’u olumlu bir mobil deneyimden sonra markayı tavsiye ederler.
Bahsetmemiz gereken bir başka faktör ise Google’ın web site sıralama sistemini mobil kullanıcılara daha iyi sonuçlar sağlamak için güncellediğidir.
Bir başka deyişle, eğer siteniz mobil optimizasyonlu değilse Google’ın mobil arama sonuçlarının dışında kalabilir veya SERP’de daha düşük sıralamalara sahip olabilir.
Mobil Duyarlı Web Sitesinin Önemi
Mobil dostu bir site elde etmek mobil duyarlı bir web site oluşturmaktan başlar.
“Mobil duyarlı web site” mobil cihaz kullanan bir kullanıcı eriştiği zaman optimal şekilde cevap verebilen bir web sitedir. Bu web site, hangi cihazdan erişiliyorsa erişilsin iyi görünür ve çalışır.
İşte web siteyi mobil uyumlu yapma işleminin avantajlarından bazıları:
1. Daha İyi SEO
Mobil duyarlı site tasarımı sayfaya erişmek için kullanılan cihaz değişmeksizin aynı URL ve HTML’yi kullanır. Bu ayar Google’ın sitenin içeriğini daha kolay ve verimli biçimde keşfetmesine, index’lemesine ve yönetmesine izin verir. Sonuç olarak web siteniz daha iyi SEO kalitesine sahip olur!
SEO hakkında ayrıntılı bilgi için SEO nedir yazımızı ziyaret edin!
2. Yeni Bir Site Tasarımı Oluşturmaya Gerek Kalmaz
Mobil duyarlı web siteleri mobil cihazlar için yeni bir görünüşe veya tasarıma ihtiyaç duymaz. Web sitenizin görünüşü birçok farklı cihazdan erişilse bile aynı kalacaktır.
İki adet web site tasarımı yaratmaya gerek kalmadan hem zamanınızdan, hem de enerjinizden tasarruf edersiniz.
3. Yönetmesi Daha Kolay ve Uygun Maliyetli
Mobil duyarlı bir web siteyi yönetmek ve geliştirmek kolaydır. Yaptığınız bütün güncellemeler sitenize erişen bütün cihazlarda görülecektir. PC, laptoplarda ve akıllı telefonlarda değişik içerik olmaz.
Üstelik, mobil duyarlı bir web siteyi işletmenin masrafları daha az olacaktır çünkü hem PC, hem de mobil cihazlarda ayrı ayrı web site geliştirmek zorunda kalmazsınız.
Web Sitenizi Mobil Dostu Yapmanız İçin 7 İpucu
İlk olarak, web siteyi mobil uyumlu yapma işleminin biraz teknik bilgi gerektirdiğini bilmelisiniz.
Her ne kadar yeni şeyler öğrenmeye meraklı olsanız da web siteyi mobil uyumlu yapma işlemi acemiler için biraz korkutucu olabilir. Bu yüzden, bu işlemi yapmanız için bir web site geliştiricisinden yardım almak daha iyi olabilir.
Bununla birlikte, işte sitenizi mobil dostu yapmanız için yedi ipucu:
1. Mobil Cihazları Önceleyen Bir Yaklaşımla Başlayın
Birçok kişi web site geliştirmeye bir PC veya laptop gibi büyük ekranlı cihaz için başlar. Bu yanlış olmasa da sitenizi mobil kullanıcılar için optimize etmeye çalıştığınızda sorun yaşayabilirsiniz.
En iyi yol ise mobil tasarımdan başlamaktır. İlk önce mobil kullanıcılar için güzel ve tam fonksiyonlu bir web site yapmaya çalışın, daha sonra ise büyük ekranlı cihazlara geçin.
Bir akıllı telefon veya tablet gibi küçük ekranları optimize etmek büyük ekranları optimize etmekten zordur. Bu yüzden küçük ekranlardan başlamak daha akıllıca olacaktır.
2. Masaüstü Sitenizi Mobile Çevirme
Halihazırda mobil kullanım için optimize edilmemiş tam fonksiyonlu bir masaüstü sitesine sahipseniz ilk yapmanız gereken şey onu mobile çevirmektir.
Şanslısınız ki bunu yapmanın en azından iki adet oldukça iyi yöntemi vardır: sitenizi online bir hizmet kullanarak çevirme veya CMS eklentileri kullanma.
Masaüstü Sitenizi Online Site Çevirici ile Çevirme
İlk olarak bir online site çevirici kullanabilirsiniz. Kullanabileceğiniz en popüler site çeviricilerden ikisiyse: bMobilized ve Duda Mobile‘dır.
bMobilized otomatik görsel ve içerik boyutlama ile direkt çevirme sunar. Şirket dönüşüm sonucunun farklı markalardan toplamda 13000’den fazla mobil cihazı destekleyeceğini iddia etmektedir.
Hizmetlerini kullanmak için aylık $19.99 ödemeniz gerekir. Masaüstü sitenizi çevirmenin dışında bMobilized ayrıca geliştiriciler için profesyonel destek sağlar.

Kullanabileceğiniz bir başka online çevirici ise Duda Mobile‘dır. Bu web sitesi kurucu tam fonksiyonlu, mobil dostu siteler oluşturmaya odaklanır.
Bu web sitesi kurma aracı ücretsiz kullanılabilir. Ancak, eposta desteği, özel alan adları ve yedekleme hizmetleri gibi premium özelliklerden faydalanmak isterseniz aylık $19 abonelik ücreti ödemeniz gerekir.
Üstelik, Duda Mobile ayrıca kullanıcıların çok dil destekli mobil dostu bir eticaret sitesi oluşturmalarına yardım edecek bir takım gelişmiş özellikler sunar. Ancak bu harika özellikleri kullanmanız için aylık $22 ile $46 arasında bir ücret ödemeniz gerekir.

CMS Eklentisi Kullanarak Web Sitenizi Çevirme
Masaüstü sitenizi mobil dostu bir siteye çevirmenin ikinci yolu ise bir eklenti kullanmaktır. Bununla beraber, bu yöntem bir Joomla, Drupal veya WordPress sitesine sahip olanlar için daha çok işe yarayacaktır.
Bir WordPress kullanıcısı için WPtouch ve JetPack en iyi araçlardır.
Joomla kullanıcıları içinse Responsivizer ve JoomlaShine yeterli olacaktır.
Bu arada, eğer Drupal kullanıyorsanız önerilerimiz ThemeKey ve MobileTheme‘dir.

Ancak, unutmayın ki bu eklentilerden bazıları ücretsiz değildir. Kullanmanız için abonelik ücreti ödemeniz gerekir. Örneğin, WPtouch pro kurumsal planını kullanmak için yıllık $359’a kadar çıkan bir ücret ödebilirsiniz.
3. Mobil Duyarlı Bir Tema Kullanın
Mobil duyarlı bir tasarım kullanmak sitenizi mobil dostu yapacaktır. Masaüstü sürümüyle benzer ve tutarlı içerik gösteren bir web siteye sahip olacaksınız.
Şu anda deneyebileceğiniz birçok mobil duyarlı WordPress teması mevcuttur. Bunların çoğu ücretsiz değildir ancak performansları fazlasıyla iyidir.
En hızlı, en mobil duyarlı temalardan biriyse Avada‘dır. Bu tema web sitenizi bir saniyeden kısa sürede yükleyebilir ve bu da siteyi mobil uyumlu yapma işlemi için harikadır.
Temanın mobil duyarlı olduğundan ve hızlı yüklendiğinden emin olmak için Pingdom‘ı kullanmanızı tavsiye ederiz.
Pingdom web sitenizin hızı hakkında kapsamlı veri alabilmeniz için en iyi araçtır. Tek yapmanız gereken web sitenizin bağlantısını kopyalamak ve daha sonra URL sütununa yapıştırmaktır. Web site testinize nerede başlamak istediğinizi seçin ve Start Test tuşuna basın.
Pingdom sitenizin skorunu (genel performansına bağlı olarak), yüklenme süresini ve diğer önemli elementlerini gösterecektir.
Ayrıca hızı nasıl artırabileceğinize dair notlar verecektir.
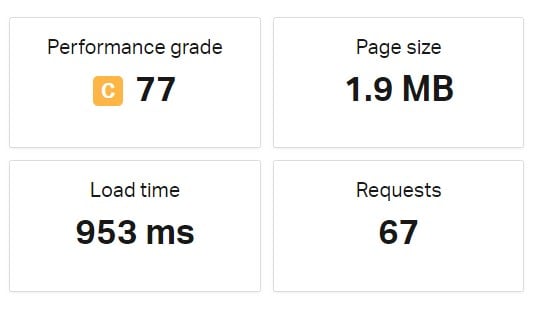
İşte Avada ana sayfa portföy stili testinin sonucu (canlı bir demodur).

Gördüğünüz gibi Avada 953 milisaniye gibi fazlasıyla kısa bir sürede yüklenmektedir.
4. Asla Flash Kullanmayın
Birçok web geliştiricisi Flash kullanmayı bırakmıştır. Bunun nedeni Flash’ın çok fazla donanım kaynağı harcaması ve bunun sonucu olarak da daha yavaş sayfa yanıtı ve yüklenme süresine sebep olabilmesidir.
Ek olarak, Flash ayrıca SEO kalitenize zarar verebilir.
Üstelik, Flash Android ve iOS tarafından desteklenmemektedir. Bu yazılımı kullanmak eğer mobil dostu bir web sitesine sahip olmak istiyorsanız kötü bir karar olacaktır.
5. Sitenizin Hızını Aynı Tutun
Kullandığınız sunucunun ve hosting’in kalitesi web sitenizin hızını fazlasıyla etkiler. Bu yüzden, eğer mobil dostu bir web sitesi yapmak istiyorsanız hızlı ve güvenilir bir hosting kullanmanız gerekir.
Daha iyi performans için Cloud veya VPS hosting kullanmanızı tavsiye ediyoruz. Sitenizin yüklenme hızını etkileyen en önemli şey olan sunucu yanıt hızı bu hosting türlerinde fazlasıyla iyidir.

Site hızınızı optimize etmek için yapmanız gereken bir başka şey ise ek çalışmak için bir eklentiye ihtiyaç duyan içeriği sınırlamaktır.
Ayrıca sitenizi hızlandırmak için sitenizin ana sayfasını optimize etmeniz gerekir. İşte ana sayfanızın sitenizi yavaşlatmamasından emin olmanız için gereken ipuçları:
- Ana sayfadaki yazı içeriğinin sayısını azaltın (5-10 iyi bir aralıktır).
- Gereksiz bileşenleri silin.
- Gereksiz, pasif ve alakasız eklentileri silin.
- Temiz ve derli tutun.
Sonuçta temiz ve iyi optimizasyonlu bir ana sayfanın hem sitenizi güzel göstereceğine, hem de daha hızlı yüklenmesini sağlayacağına şiddetle inanıyoruz!
6. Sitenizin Görünüşüne Önem Verin
İlk 15 saniye kullanıcıların kalıp kalmayacağına karar vermeleri için dönüm noktasıdır. Bu yüzden sitenize dair pozitif bir imaj vermek için iyi bir izlenim yaratmalısınız.
Daha fazla ziyaretçi çeken içerik olsa da 15 saniyeden fazla kalmalarını sağlayacak şey sitenizin görünüşüdür.
Giriş sayfanızda otomatik doğrulama formunu devre dışı bıraktığınızdan, büyük butonlar ve yazı tipi kullandığınızdan ve popuplarınızın (varsa) mobil dostu olacağından emin olmak için yeniden tasarladığınızdan emin olun.
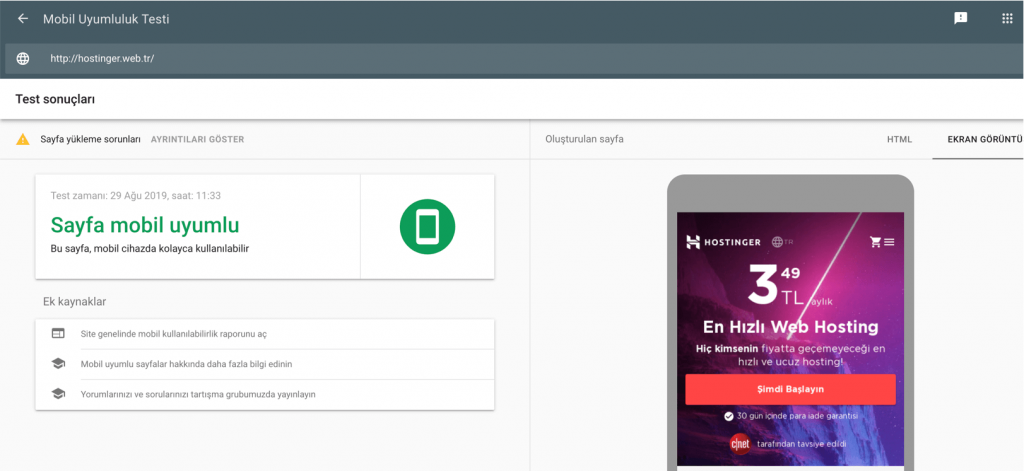
Sitenizin mobil cihazlar için optimize edildiğini kontrol etmek için mobil uyumluluk test aracını kullanabilirsiniz.

7. Hızlandırılmış Mobil Sayfaları (AMP) Etkinleştirin
Accelerated Mobile Pages – Hızlandırılmış Mobil Sayfalar (AMP) web sitelerin yüklenmesini normal mobil sayfa boyutundan sekiz kat daha küçük olan sıkıştırılmış veri kullanarak hızlandırmaya hedefleyen Google projelerinden biridir. Bu yöntem siteyi mobil uyumlu yapma işlemi için en iyi yöntemlerden biridir.
AMP Twitter, New York Times ve Adobe dahilbirçok popüler şirket tarafından kullanılmaktadır. İşte AMP’yi popüler yapan sebepler:
Mobil Cihazlarda Sitenin Yüklenme Hızını Artırır
Google’a göre mobil kullanıcıların %53’ü 3 saniyeden fazla sürede yüklenen sayfaları terk eder.
Hızlı yüklenme AMP’nin en büyük faydasıdır. Bu teknolojiyi kullanmak sitenizin hızını artıracak, böylece değerli organik trafiği kaybetmeyeceksiniz.
Kullanıcılar için Sitenizin Görünebilirliğini Artırır
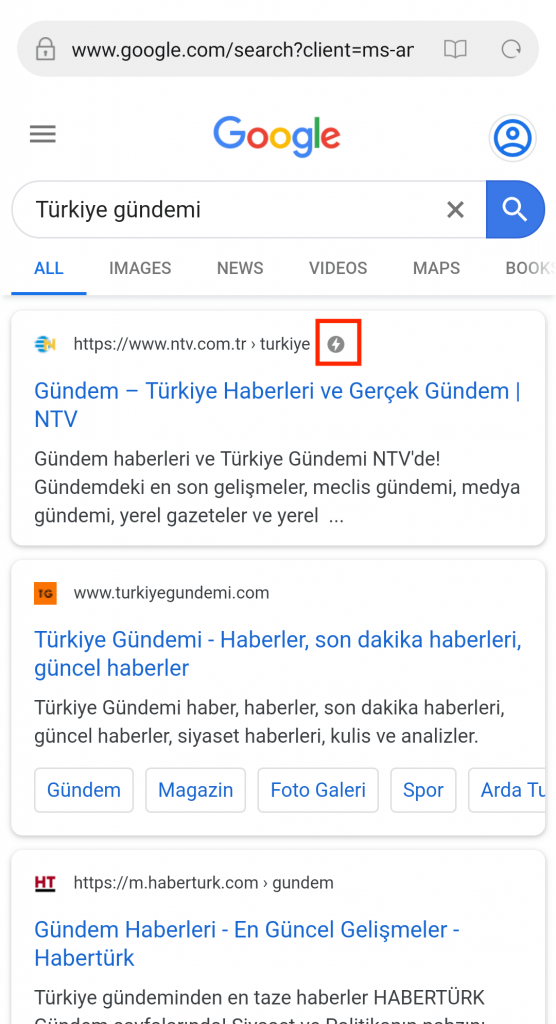
Google, mobil aramada bir AMP web sitesini yıldırım işaretiyle görüntüleyecektir. Bunun sebebiyse kullanıcıların AMP’li ve AMP’siz siteleri görebilmesini sağlamaktır.

Arama sonuçlarınızdaki AMP sembolü pozitif bir etkiye sahiptir ve size büyük bir avantaj verir. Birçok kullanıcı zaman kazanmak için (daha hızlı yüklenecektir!) çoğu zaman AMP sembollü siteleri aradığından web siteniz öne çıkacaktır.
Sunucunuzun Performansını Artırmak İçin Google AMP Önbelleğini Kullanır
Google AMP önbelleği proxy bazlı bir içerik dağıtım ağıdır (CDN). Geçerli AMP belgelerinden kullanıcılara transfer etme sürecini kolaylaştırmak için kullanılır.
Basitçe, Google AMP önbelleği sitenizin verisini tutacaktır. Bu yöntem sitenizin daha hızlı yüklenmesine izin verecek ve böylece siteniz daha mobil dostu olacaktır.
İşte sunucunuzun performansını artırabilecek bazı Google AMP Önbellek özellikleri:
- Görselleri ve yazı tiplerini kaydedebilir
- Görselin maksimum boyutlarını otomatik olarak sınırlar
- Resim formatlarını mobil cihazlar için daha küçük formatlara çevirecektir
- Yüklenme işlemini hızlandırmak için resimlerin kalitesini düşürebilir
- Güvenli kanalları (HTTPS) ve en son web protokol teknolojilerini (SPDY, HTTP/2) kullanır.
Sonuç
Online başarı kovalamak teknolojideki en son trendlere uymanız gerektiği anlamına gelir. Mobil kullanıcıların ne kadar fazla olduğunu düşünürsek mobil optimizasyonu önceliğiniz olarak belirlemek akıllıca olabilir.
Özetle işte web siteyi mobil uyumlu yapma işleminin en iyi yolları:
- Daima mobil cihazları önceleyen bir yaklaşımla başlayın.
- bMobilized ve Duda Mobile gibi online hizmetleri kullanarak masaüstü sitenizi mobil dostu bir siteye çevirin veya CMS’iniz için bir mobil optimizasyon eklentisi kullanın.
- Sitenizde mobil duyarlı bir tema kullanın ve performansını test etmek için Pingdom‘ı kullanın.
- Flash kullanmayın!
- Web site hızınızın yeterli olduğundan emin olmak için güçlü ve güvenilir bir web hosting hizmeti kullanın.
- Sitenizin görünüşünün iyi tasarlanmış olduğundan emin olun.
- Web sitenizin mobil cihazlardaki performansını artırmak için Accelerated Mobile Pages – Hızlandırılmış Mobil Sayfalar’ı (AMP) kullanmayı deneyin.
Son olarak, web siteyi mobil uyumlu yapma işlemi için fazlasıyla efor sarfetmeniz gerekir. Sarfettiğiniz eforun zaman kaybı olmayacağına şiddetle inanıyoruz.
Yukarıda belirttiğimiz ipuçları uygulayarak web sitenizin rakiplerinizin önüne geçmesini ve gelecekte daha iyi organik trafik üretmesini sağlayabileceğinizi düşünüyoruz. Yorumlarınızı ve düşüncelerinizi aşağıdaki yorumlar kısmında bizimle paylaşmayı unutmayın! İyi şanslar!


