WordPress AMP Kurulumu – Detaylı Anlatım

Google tarafından yapılan bir araştırmaya göre, dünya üzerinde yapılan aramaların %50’den fazlası mobil cihazlarda yapılıyor. Bu sebeple, WordPress sitenizin bu sonuçlar için hızlı şekilde yüklendiğine (ve güzel göründüğüne) emin olmalısınız. Neyse ki Google Accelerated Mobile Pages (AMP) girişimi, bu işi oldukça kolaylaştırıyor.
Bu rehberde WordPress AMP kurulumu yapabilmenin iki farklı yöntemini anlatacağız:
- AMP for WordPress eklentisi
- AMP for WP – Accelerated Mobile Pages eklentisi aracılığıyla.
Diğer yandan, WordPress AMP teriminin ne olduğu üzerinde durarak, WordPress AMP kurulumu tamamlandıktan sonra doğrulama işlemini nasıl yapacağınızı anlatacağız. Hadi başlayalım!
WordPress AMP Nedir (Ve Sitenize Nasıl Fayda Sağlar)
Google Accelerated Mobile Pages (AMP) mobil cihazlarda daha iyi gözükmesi için web sayfalarınızın hızlı, akıcı ve yalın versiyonlarını oluşturmanıza yardımcı olan açık kaynak bir library’dir. AMP, mevcut platformlar ve framework’ler üzerinde oluşturulur ve oldukça kullanıcı dostudur. Artı olarak, WordPress ile tamamen uyumludur.
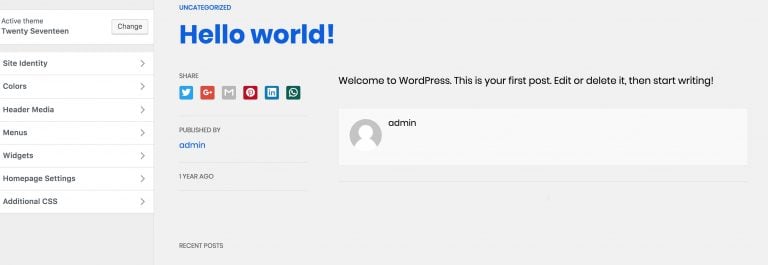
Google AMP’yi özetlemek gerekirse, AMP HTML kullanılarak sitenizin kopyalarını oluşturmanıza olanak tanır. Bu süreç, web sitenizin yavaş çalışmasına sebep olan öğeleri (JavaScript, üçüncü parti scriptler vs gibi) ortadan kaldırır. Ardından Google sitenizi daha da sade hale getirerek yüklenme hızını muazzam derecede arttırır. Sonuç aşağıdaki gibi görünür:
Google AMP’nin çok sayıda faydası vardır ancak çeşitli kötü yanları da yok değildir. Şimdi madalyonun iki yüzünü de keşfedelim. Öncelikle artılarından başlayalım:
- Search Engine Optimization (SEO) Güçlendirmesi. Google AMP’nin en bariz faydalarından birisi, web sitelerin yüklenme hızını arttırmasıdır. Yüklenme hızı, sayfalarınızın Search Engine Results Pages (SERPs) derecelendirmesinde hayati öneme sahip olduğundan, bu sayede siteniz çok daha görülebilir hale gelir. Google AMP aynı zamanda sitenizin Google News bölümünde yer almasını sağlar (bu sayede SEO’nuz daha da güçlenir).
- Daha iyi kullanıcı tecrübesi. Bir web sitesi mobil cihazlar için optimize edilmediği durumlarda potansiyel satışların %33’ünün iptal olduğu tahmin ediliyor. Bir başka araştırmaya göreyse, internet kullanıcıların %57’si kötü tasarlanan bir mobil web sitesi ile iş yapmayı tavsiye etmiyor. Google AMP kullanıcı dostu mobil web sayfalar oluşturmanızı kolaylaştırarak, bu durumlara düşmenize engel oluyor.
- Sunucu performansında artış. Google AMP, Google’ın anahtar optimizasyon özelliklerinden faydalanmaktadır. Resimler için internet kullanımını %50 azaltir (resim kalitesinden ödün vermeden) ve sunucu-tarafli rendering’de artış sağlar. Sunucunuzdaki yükü azaltarak, AMP sitenizin performansını geliştirmenize yardımcı olur.
Diğer tarafta ise, Google AMP kullanmanın bazı muhtemel eksileri bulunuyor:
- Cascading Style Sheets (CSS) ve JavaScript sınırlamaları. Google AMP, devasa hızlarda yüklenme sürelerine imkan sağlasa da, bunun bir sonucu olarak bazı anahtar özellikleri kaybediyorsunuz. AMP özellikle JavaScript ve CSS kullanan yüksek çözünürlüklü grafikleri, animasyonları ve diğer gösterişli öğeleri ortadan kaldırır.
- Sadece önbellekteki sayfalar gösterilir. Google AMP’nin sağladığı yüksek hızların mümkün olabilmesinin sebebi, web sayfalarının önbellekteki versiyonlarını göstermesidir. Bu sebeple, kullanıcılarınız her zaman yayınladığınız en güncel içeriğe ulaşamayabilir.
- Reklam geliri konusunda sınırlamalar. Google AMP reklam desteğine sahip olsa da, bu reklamları işleme koyma süreci oldukça karışık. Ayrıca harici reklam platformlarıyla sınırlı derecede uyumluluğa sahip.
Eğer bahsettiğimiz dezavantajlar sizi vazgeçmeye yönlendirdiyse, WordPress AMP yerine siteniz için responsive web tasarım yatırımı yapmayı düşünebilirsiniz. Ancak web sayfalarınızın mobil cihazlar üzerinde iyi görünmesi ve çalışması için hızlı ve kolay bir yöntem arıyorsanız, Google AMP kesinlikle denemeye değer.
Sıradaki bölümde WordPress AMP kurulumu yapabilmek için kullanabileceğiniz iki farklı yöntemden bahsedeceğiz. Bu yöntemler için bazı WordPress AMP eklentilerine başvuracağız.
2 Farklı Eklenti Aracılığıyla WordPress AMP Kurulumu
Sitenize AMP kurulumu yapmak için bir WordPress AMP eklentisine ihtiyacınız olacak. Aşağıdaki yöntemlere geçmeden önce WordPress sitenizi yedeklemenizi tavsiye ediyoruz. Bunu tamamladıktan sonra başlamaya hazırsınız demektir.
Seçenek 1: AMP for WordPress Eklentisi Kullanımı
AMP for WordPress eklentisi, WordPress AMP kurulumu için muhteşem bir araçtır. Normal versiyonunda, AMP kurulumunu kişiselleştirmek için oldukça az özellik bulunsa da, seçenekleriniz diğer eklentiler aracılığıyla arttırılabilir. Bu süreci daha sonra ayrıca açıklayacağız, şu an için eklentinin kendisini nasıl kurabileceğimize bakalım.
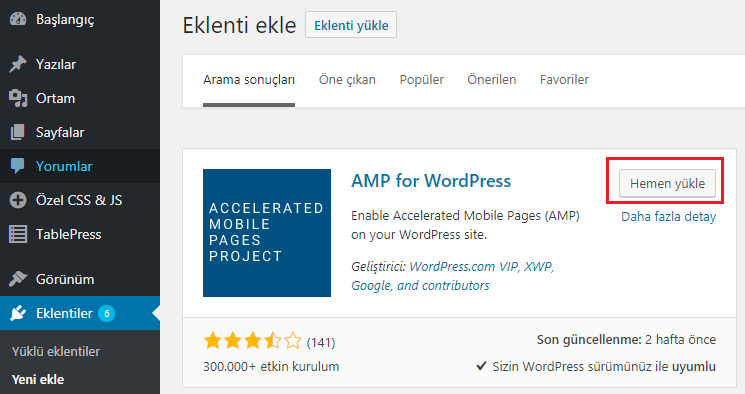
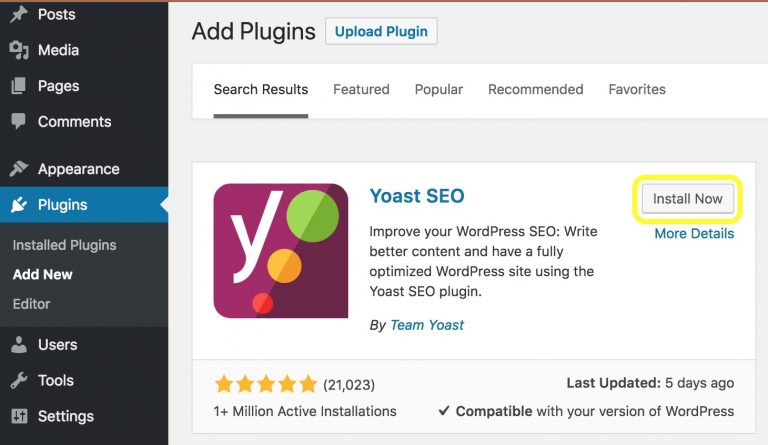
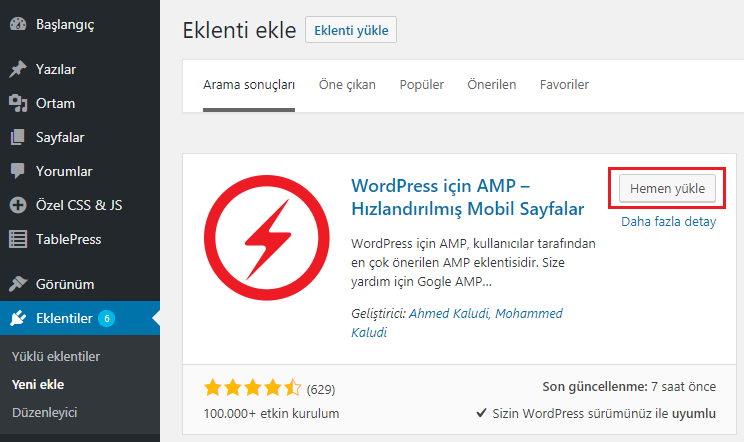
Öncelikle WordPress panelinden Eklentiler > Yeni Ekle bölümünü açın. Arama çubuğuna ‘AMP for WordPress‘ yazın ve AMP plugin for WordPress sonucunu bulun. Ardından eklentiyi yükleyin ve etkinleştirin:
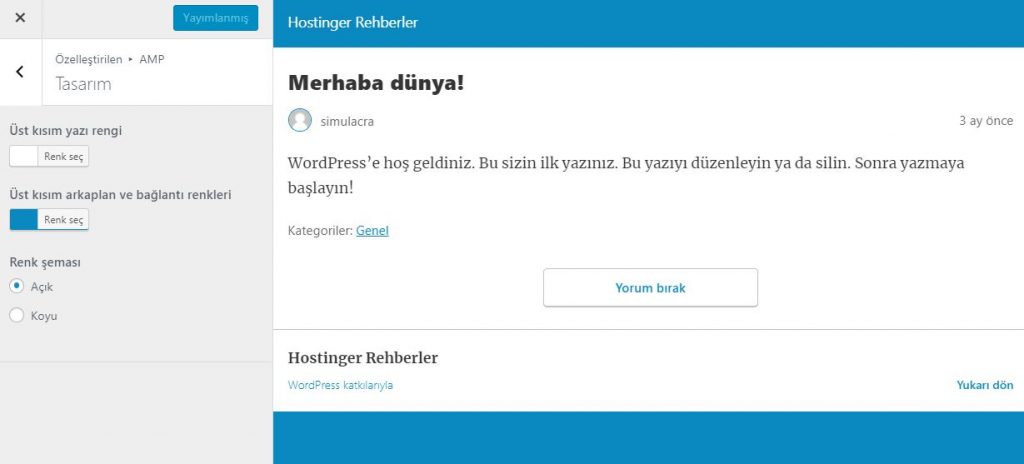
Sonrasında, WordPress panelinden Görünüm > AMP bölümünü açın. Burada WordPress AMP ayarları bölümünü göreceksiniz. Açtıktan sonra Tasarım sekmesini açın:
Buradan, WordPress AMP sitenizin görünümünü değiştirebilir ve yapacağınız değişiklikleri sitenizde uygulanmadan önce önizlemesine ulaşabilirsiniz. Sitenizin metin, bağlantı ve arkaplan rengini değiştirebilirsiniz. Artı olarak siteniz için karanlık veya aydınlık bir renk düzeni belirlemeniz mümkün. Değişiklikleri tamamladıktan sonra en üst bölümde bulunan Yayımla butonuna tıklayın.
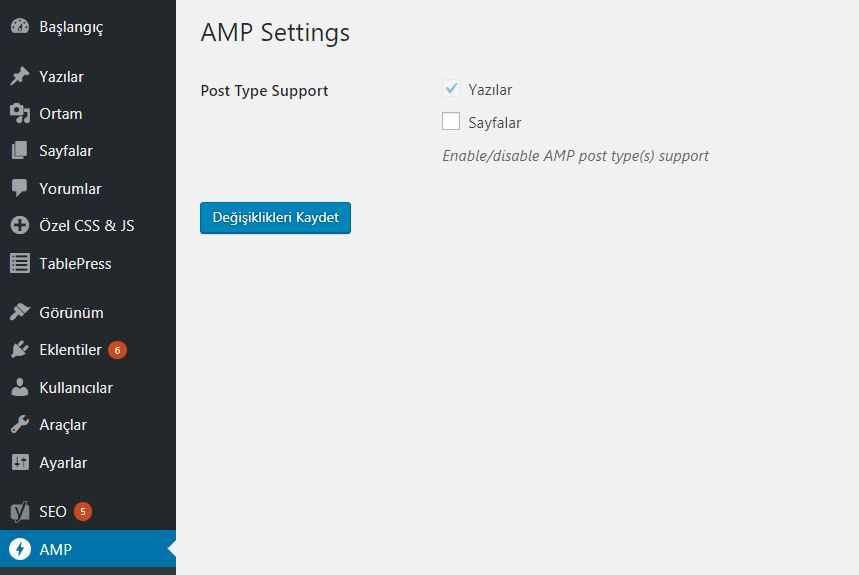
Dilerseniz yazıları, sayfaları veya her ikisini de WordPress AMP üzerinde gösterilmesini sağlayabilirsiniz. Bunun için WordPress paneline geri dönün ve AMP > General bölümünü açın:
Açtıktan sonra, Post Type Support seçeneği altında, WordPress AMP siteniz için istediğiniz seçenekleri işaretleyin ve ardından Değişiklikleri Kaydet butonuna tıklayın.
Burada çok fazla WordPress AMP ayarı olmadığını farketmişsinizdir. Neyse ki bazı eklentiler sayesinde seçeneklerinizi arttırmanız mümkün. Örneğin, Glue for Yoast SEO & AMP eklentisi kullanarak popüler Yoast SEO eklentisini AMP kurulumunuza dahil edebilirsiniz.
Eklentiler > Yeni Ekle bölümünü açın ve ardından Yoast SEO eklentisini yükleyip kurun:
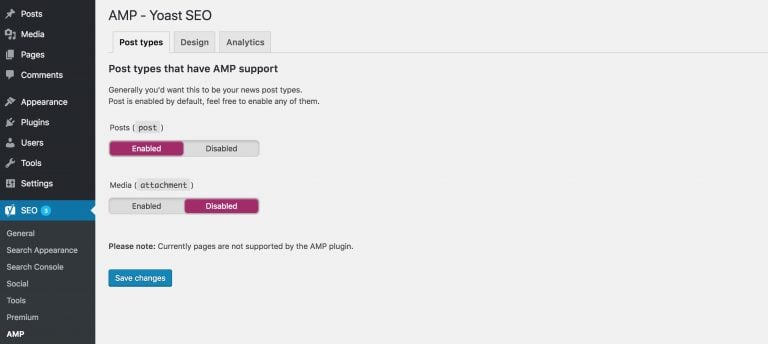
Ardından aynısını Glue for Yoast SEO & AMP eklentisi için yapın. Kurulum tamamlandıktan sonra SEO > AMP bölümüne gidin. Buradan yazılar ve medya türleri için AMP desteği isteyip istemediğinizi seçebilirsiniz:
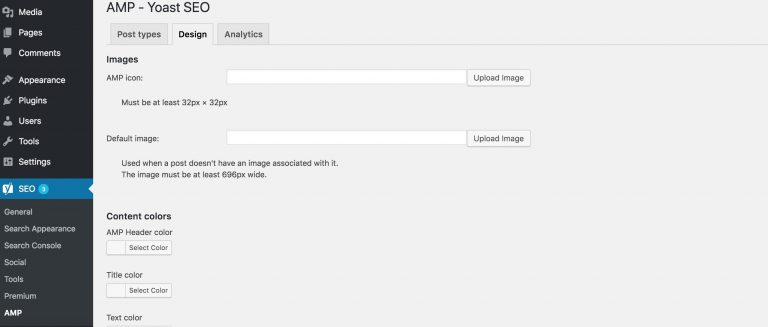
Ardından Değişiklikleri Kaydet butonuna basın. Dilerseniz Desing sekmesinde çeşitli diğer ayarlara ulaşabilirsiniz. Örneğin WordPress AMP siteniz için ikon belirleyebilir, renk düzenini değiştirebilir ve hatta özel CSS bile düzenleyebilirsiniz:
Bir kez daha, WordPress AMP ayarlarını tamamladıktan sonra yaptığınız değişiklikleri kaydetmeyi unutmayın.
Eğer siteniz için temel AMP işlevi istiyorsanız, AMP for WordPress harika bir eklentidir. Ancak WordPress AMP sitenizin görünümü üzerinde daha fazla kontrol (ve daha fazla işlevsellik) istiyorsanız, sıradaki WordPress AMP eklentisi ihtiyaçlarınızı karşılayacaktır.
Seçenek 2: AMP for WP – Accelerated Mobile Pages Eklentisi
Sayfalarınızı düzenlemek üzere temiz, kullanıcı dostu bir arayüze sahip olan bu WordPress AMP eklentisi, çoğu farklı araçlar entegre olabilir. Bunlara WooCommerce (Popüler WordPress e-Ticaret eklentisi), Alexa metrics, OneSignal push button notifications gibi eklentiler dahildir.
Bu WordPress AMP eklentisini kullanmak için, WordPress panelinizden Eklentiler > Yeni Ekle bölümünü açın ve ‘AMP for WP‘ araması gerçekleştirerek ekletiyi yükleyin ve etkinleştirin:
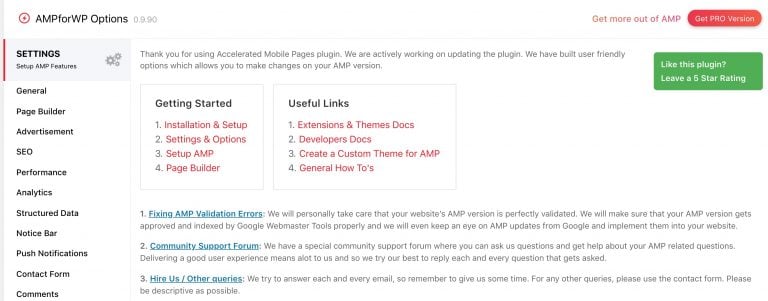
Ardından WordPress panelinizdeki yeni AMP sekmesine tıklayın. Buradaki menüde Settings, Design, Extensions gibi seçenekler göreceksiniz. Settings sekmesine bir gözatalım:
Bu bölümde WordPress AMP ayarları için yapabileceğiniz çeşitli seçenekler bulunuyor. Bu seçeneklerden bazıları:
- SEO: Burada meta açıklama ayarları, SEO eklenti entegrasyonları gibi şeyler bulunuyor.
- Performance: Burada tek bir ayar bulunuyor o da dosya küçültme seçeneği. Dosya küçültme seçeneği sayesinde sitenizin hızını daha da arttırabilirsiniz.
- Analytics: Buradan Google Tag Manager entegrasyonu ile analytics seçeneklerine ulaşabilirsiniz.
- Comments: Buradan WordPress AMP sitenizde WordPress, Disqus ve Facebook yorumlarının görünüp görünmemesini ayarlayabilirsiniz.
- Advanced Settings: Header ve footer için özel HTML girebilir, mobile yönlendirme yapabilir ve retina görselleri kapatıp açabilirsiniz.
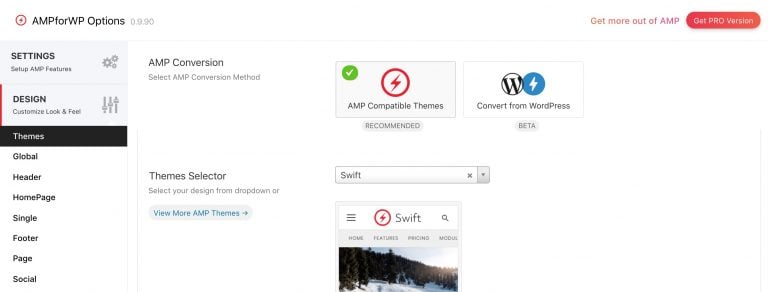
Yapacağınız WordPress AMP ayarları sonrasında değişiklikleri kaydettiğinize emin olun. Ardından Design sekmesini açın:
Burada nihayetinde WordPress AMP sitenizin görünümünü ve hissini değiştirebilirsiniz. Bunu yapabilmek için Theme Selector menüsünden dedicated AMP teması seçebilirsiniz.
Bir tema seçtikten sonra görünümünü ayarlayabilirsiniz. Renk düzeni, tipografi (Global sekmesinde listelenir), header ve footer görünümü, anasayfa araç çubuğu seçenekleri gibi ayarları değiştirmeniz mümkün. Ayrıca Social bölümünden hangi sosyal medya butonlarının WordPress AMP sitenizde gösterileceğini seçebilirsiniz.
AMP sitenizin görünümünü oluşturduktan sonra değişiklikleri kaydedin. Ayrıca önizleme için Görünüm > AMP bölümüne gidin:
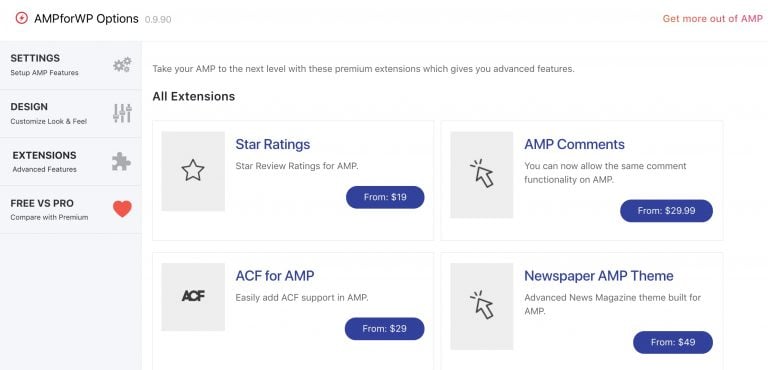
AMP for WP eklentisinin ücretsiz versiyonunda oldukça çeşitli özellikler dahil edilmiş. Ancak AMP sitenizin görünümü ve işlevselliğini premium uzantılarla arttırmanız mümkün. Bu uzantılar sayesinde yıldızlı derecelendirme (ürün veya emlak siteleri için harikadır), AMP WooCommerce Pro, özel alanlar kullanımı ve daha fazlasını içerir:
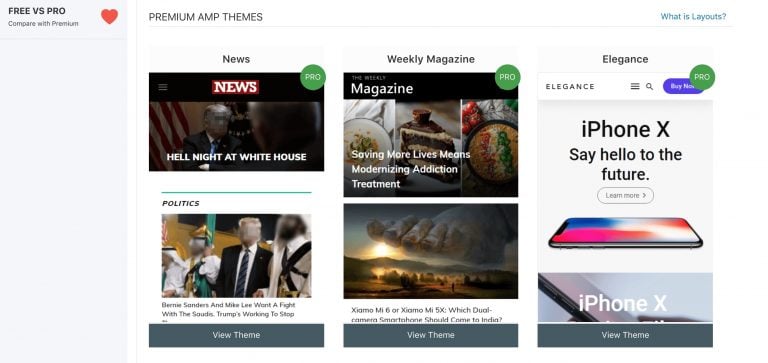
Ayrıca premium AMP temaları da satın alabilirsiniz. Bu temaları görebilmek için Design > Themes bölümünü açın. Bütün web site türlerine göre temalar bulabilirsiniz, örneğin haber siteleri, dergiler vs gibi. Artı olarak çok amaçlı bazı temalar da bulunuyor:
Eğer daha fazla özellikten faydalanmak isterseniz, farklı Pro planları mevcuttur. Bu planlara Personal (site başına yıllık 149$) veya Agency (sınırsız site için yıllık 499$) planları dahildir.
WordPress AMP Site Doğrulama İşlemi
WordPress AMP eklentilerinden birisini ayarladıktan sonra, uygulamanız gereken bir adım daha bulunuyor, o da WordPress AMP sitenizi doğrulama. Bu sayede desteklenen platformlar bağlanabilir ve erişilebilir. Doğrulama sayesinde AMP hatalarının çözümü için yardım alabilirsiniz.
AMP doğrulama yapabilmenin kolay ve hızlı yollarından birisi tarayıcınızın geliştirici araçlarını kullanmaktır. Bunu yapabilmek için tercih ettiğiniz tarayıcıda AMP sayfanızı açın (bizim örneğimizde Google Chrome kullanacağız). Ardından aşağıdaki satırı sayfanızın URL’sine ekleyin:
#development=1
Bunu yaptıktan sonra tarayıcınızın geliştirici araçları konsolunu açın. Google Chrome kullanıyorsanız Chrome DevTools console açmalısınız. Eğer herhangi bir hata görüyorsanız, bu hatalar kırmızı renkle gösterilir ve yanlarında hatanın sebebi yer alır.
Genellikle doğrulama hataları geçersiz prefixler, hatalı biçim ve kod girdileri sonucu ortaya çıkar. Çoğu durumda bu hataları çözebilmek oldukça kolaydır. Ancak Google AMP projesi, eğer otomatik düzeltme seçeneği bulunmuyorsa yaygın hataların çözümü için yöntemler listesine sahiptir.
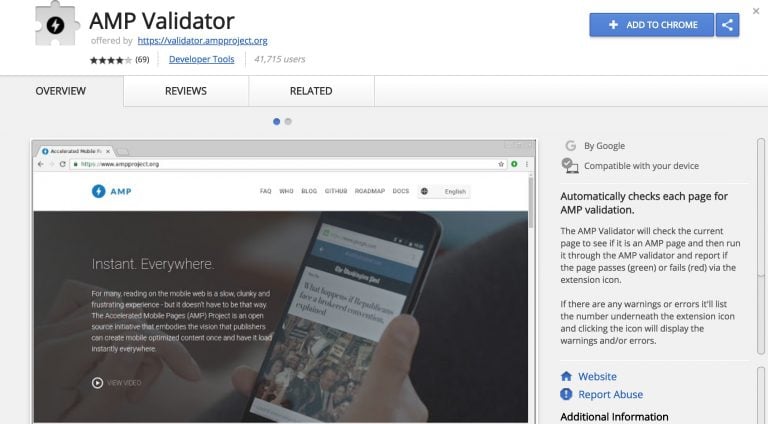
Bir diğer efektif AMP doğrulama metodu ise Google Chrome ve Opera için AMP Validator uzantısıdır:
Bu araç sayesinde hatalarla birlikte sebeplerini kolaylıkla görüntüleyebilirsiniz. Artı olarak eğer AMP olmayan bir sayfada AMP validator kullanırsanız, bu sayfanın AMP sürümüne bağlantı içeren mavi bir ikon görebilirsiniz. Bu özellik sayesinde sitenizin temasındaki WordPress AMP’nün düzgün şekilde gösteremediği öğelere ulaşabilirsiniz.
Sonuç
Sitenizin yüklenme hızındaki birkaç saniyelik düşüş bile sitenizin arama motoru derecesine ciddi bir zarar verebilir. Neyse ki gördüğümüz üzere Google AMP kullanarak sitenizin mobil cihazlarda ışık hızında yüklenmesini sağlayabilirsiniz. Dahası, doğru WordPress AMP eklentisini kullanarak WordPress AMP ayarlarını kolay ve hızlı bir şekilde tamamlayabilirsiniz.
WordPress AMP eklentileri hakkında bir sorunuz varsa aşağıdaki bölümler bölümünden kolaylıkla bize ulaştırabilirsiniz!




















Yorum
Ekim 24 2018
merhaba, yazınızdaki çoğu şeyi yaptm ama ben sitede mobilden girilince m.url şeklinde açılmasını istiyorum bunu nasıl yapabilirim. yani normal pc de normal açması mobilden girince otomatik m.url şeklinde açılmasını
Nisan 08 2019
Merhaba Nuri bey, İstediğinizi yapmanızı sağlayacak bir eklenti bulunmakta. Bu linke tıklayarak bu eklentiye ulaşabilirsiniz. :)
Aralık 28 2019
yeni başladığım siteme rahatça sayenizde kurdum teşekkürler.