WordPress Buton Ekleme Nasıl Yapılır? Kolay Rehber
WordPress sitenize buton eklemekte zorlanıyor musunuz? WordPress platformunun varsayılan buton özelliği olmadığından eklentilerin yardımına ihtiyaç duyulur. Bu rehberde WordPress buton ekleme için size hem kısa kodlu, hem de kısa kodsuz eklentileri kullanmayı göstereceğiz.
Kısa Kod Nedir?
Rehbere başlamadan önce kısa kodun ne olduğunu öğrenelim.
Kısa kodlar, WordPress yazılarınıza ve sayfalarınıza daha fazla fonksiyonellik eklemek için köşeli parantezler içine yazılan basit kodlardır. [tıpkı bunun gibi].
Bir WordPress buton kısa kodu kullanmak için yazı editörüne ekleyin. WordPress kodu işleyecek ve sonucu web sitenize gösterecektir.
WordPress buton kısa kodlarının en güzel yanıysa eğer mevcut kodlar size uymuyorsa kendiniz yaratabiliyor olmanız.
Bu örnekte ise web sitenizde buton eklemek için bir WordPress buton kısa kodu oluşturmayı göstereceğiz. Ancak sıfırdan kod yazmak çoğu kişi için zor olduğundan size kod yazmak yerine WordPress buton eklentisi nasıl kullanılır öğreteceğiz.
Daha sonra ise eğer farklı bir çözüm isteyecek olursanız kısa kod eklentilerine bir alternatif sunacağız.
Hadi başlayalım!
WordPress Buton Ekleme Nasıl Yapılır?
Hiç şüphesiz ki WordPress butonları insanları üye olmaya, giriş yapmaya, bir dosya indirmeye ve bunun gibi eylemleri yapmaya teşvik etmek için harikadır. Örneğin Amazon ziyaretçilerin sepetlerine bir ürün eklemeleri ve satın almalarını kolaylaştırmak için butonlar kullanır.
Ayrıca yukarıdaki örnekteki gibi bir buton yerleştirebilirsiniz.
Eklenti Kullanarak Bir Buton Kısa Kodu Oluşturmak
Mevcut olan birçok WordPress kısa kod buton eklentileri arasından bizim seçimimiz MaxButtons‘dur. 100.000’den fazla aktif yüklemeye sahiptir ve birçok WordPress sunumuyla uyumludur. En önemlisiyse kullanması oldukça kolaydır, herkes kolaylıkla kullanabilir.
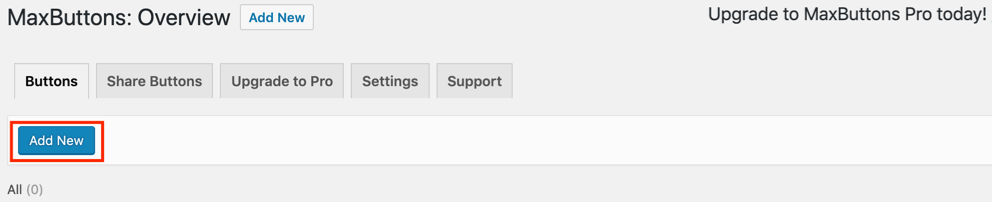
Başlamak için eklentiyi indirin ve etkinleştirin. Daha sonra MaxButtons menüsüne geçin. Eklentinin kontrol paneline girince Yeni Ekle‘ye tıkladıktan sonra Button Editor‘e yönlendirileceksiniz.
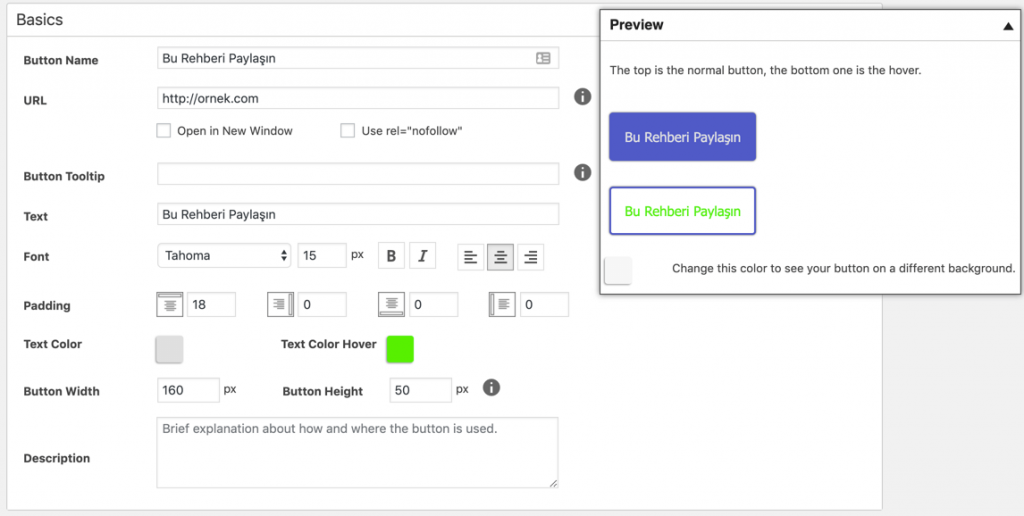
İlk yapmanız gereken şey Button Name (Buton Adı – eğer birden fazla buton oluşturursanız istediğinizi bulmak için), URL (butonun içindeki tuş) ve Button Text (tuşun içindeki metin).
İlk kısımda ayrıca yazı tipini, metin renklerini, metinin üzerine gelince alacağı rengi ve tuşun boyutlarını değiştirebilirsiniz. Yapacağınız bütün değişiklikler ekranınızın sağ kısmındaki canlı önizlemesinde gözükecektir.
Aşağı inerseniz butonlarınızın görünüşünü değiştirmek için daha da fazla seçenek bulacaksınız.
Butonunuzun görünüşünü ayarlamayı bitirdikten sonra sayfanın en üstündeki Save’e (Kaydet) tıklayın.
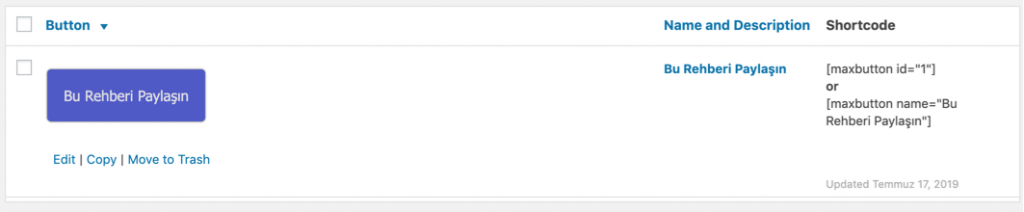
Şimdiyse MaxButtons kontrol paneline geri dönün. Burada oluşturduğunuz butonun kısa kodunu göreceksiniz. Aşağıdaki örnekteki gibi kısa kod [maxbutton id=”1”] olacaktır.
Kısa Kod ile Buton Yerleştirmek
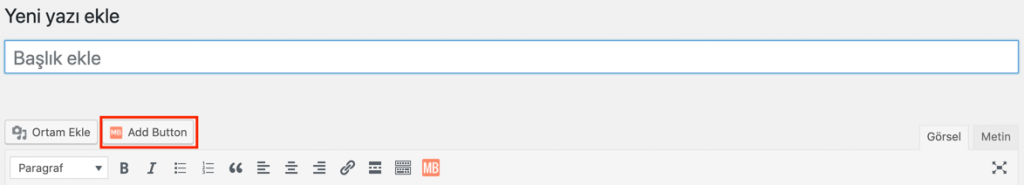
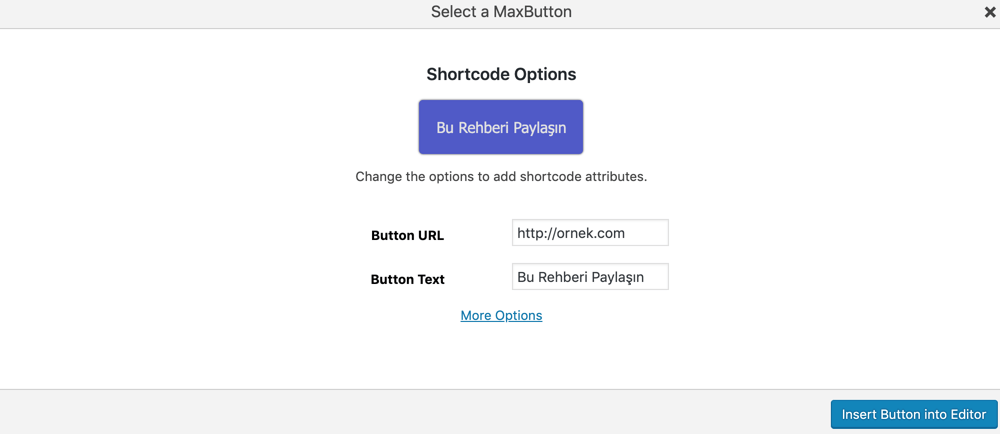
Butonu WordPress editörüne yerleştirmek istediğinizde kısa kodu kopyalayın ve yapıştırın. Alternatif olarak Add Button’a (Buton Ekle) tıklayarak yerleştirmek istediğiniz butonu seçebilirsiniz:
Bundan sonra ise buton URL’sini ve buton metnini o yazıya bağlı olarak ihtiyacınıza göre düzenleyin. Bu şekilde farklı yazılar için farklı kısa kodlar oluşturmak zorunda kalmazsınız.
İşte bu kadar! WordPress buton ekleme işlemini başarıyla gerçekleştirdiniz! Sonucu WordPress editöründen göremeyebilirsiniz ancak butonun kendisi yazınızı yayınladığınızda gözükecektir.
Kısa Kod Eklentilerine Alternatif
MaxButtons gibi WordPress buton kısa kodu eklentilerinin en büyük dezavantajı esnekliktir. Eğer ufak bir stil değişikliğiyle buton eklemek isterseniz eklentinin kontrol paneline gitmek ve oradan değiştirmek zorunda kalırsınız.
Bu yüzden, alternatif olarak Forget About Shortcode Buttons gibi kısa kodsuz bir eklenti kullanmak iyi bir seçenektir.
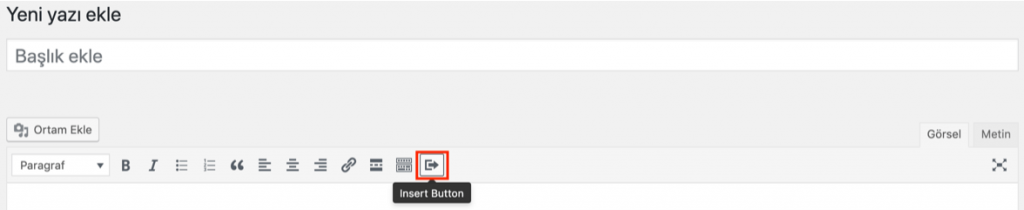
Adından da anlayabileceğiniz gibi Forget About Shortcode Buttons kısa kod kullanmaz. WordPress editöründe anında bir buton yaratabilir ve her şeyi buradan ayarlayabilirsiniz. Tek yapmanız gereken Insert Button ikonuna tıklamak ve butonunuzu istediğiniz gibi düzenlemektir.
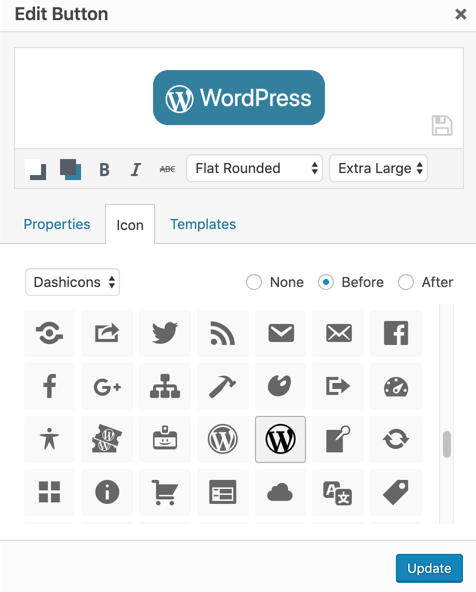
Seçenekler MaxButtons’a oldukça benzerdir. Kenar stili, arkaplan rengi ve buton boyutunu ayarlayabilirsiniz. Ancak kesinlikle seveceğinize emin olduğumuz ekstra bir özellik bulunmaktadır. Bu eklenti ile butonunuza ikon ekleyebilirsiniz. Bu özellik butonunuzu daha farklı ve göz alıcı kılacaktır.
Eğer mevcut butonu gelecekte gene kullanmak isterseniz tekrardan ayarlamanıza gerek yok! Tek yapmanız gereken Floppy Disk ikonuna tıklamak. Daha sonra aynı butonu Templates (Şablonlar) sekmesinden istediğiniz zaman kullanabilirsiniz.
İşiniz bittikten sonra butonu yerleştirmek için Update‘e tıklayın.
Sonuç
Butonlar bütün web siteler için yararlıdır. Anında dikkat çekerler ve insanları harekete geçirmeye teşvik eden eylem çağrısı metinleri içerirler.
WordPress web sitenize bir buton eklemek için herhangi bir varsayılan özellik sağlamadığından eklentilere başvurmanız gerekmektedir. Hem kısa kod bazlı buton eklentiler, hem de kısa koda ihtiyaç duymayan eklentiler bulunmaktadır. Bu rehberde WordPress buton ekleme için ikisini de öğrenmiş oldunuz. Hangisi size daha çok uyuyor? Kararınızı aşağıdaki yorumlar kısmında bizimle paylaşın!