WordPress’de JavaScript’in Ayrıştırılması Nasıl Ertelenir? (Defer parsing of JavaScript)

Web sitenizin yükleme süresini iyileştirmek istiyorsanız, JavaScript‘in ayrıştırılmasını ertelemeyi (Defer parsing of JavaScript) deneyebilirsiniz. Tarayıcının JavaScript’i yalnızca bir sitenin ana içeriğini yüklemeyi bitirdikten sonra oluşturmasına izin verir. Bu rehber size WordPress’te JavaScript’in ayrıştırılmasını ertelemenin birkaç yolunu ele alacağız.
Neden JavaScript’in WordPress’de ayrıştırılmasını ertelemelisiniz?
Bir web sitesini açtığınızda, tarayıcınız sitenin içeriğini sunucudan alır ve kodu yukarıdan aşağıya yükler. Ne var ki JavaScript bulursa, tüm JavaScript’i indirmeyi bitirene kadar yükleme işlemi kesintiye uğrar.
Bu sorunu çözmek için JavaScript’in ayrıştırılmak, yani Defer parsing of JavaScript uygulamak gerekir. Bu, tarayıcının komut dosyalarının yüklenmesini beklemeden tüm içeriği yüklemesine olanak tanır. JavaScript ayrıştırma, web sitenizin yükleme süresini olumsuz etkilemez.
Çok sayıda JavaScript’in sitenizi kötü etkileyeceğini de size hatırlatmak isteriz Nihayetinde sitenizin işlevselliğini genişletmenize (İng.) izin veren temel web bileşenlerinden (İng.) biridir.
İki faydası bulunur:
- Daha iyi kullanıcı deneyimi: Ziyaretçilerin web sitenizin içeriğini görüntülemek için uzun süre beklemesi gerekmeyecek.
- İyileştirilmiş SEO sıralaması: Google botları sitenizi daha hızlı tarayabilir.
WordPress’te JavaScript Ayrıştırma Nasıl Ertelenir?
Bu bölümde JavaScript’in ayrıştırılmasını nasıl erteleyeceğinizi size adım adım anlattık. Üstüne üstlük, sorunu nasıl analiz edeceğinizi ve işlemi uyguladıktan sonra değişiklikleri nasıl sınayacağınızı da göstereceğiz.
1. Sitenizi Analiz Edin
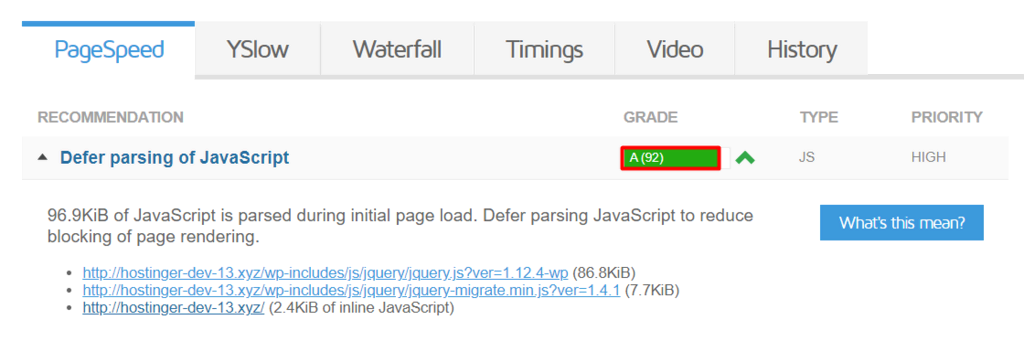
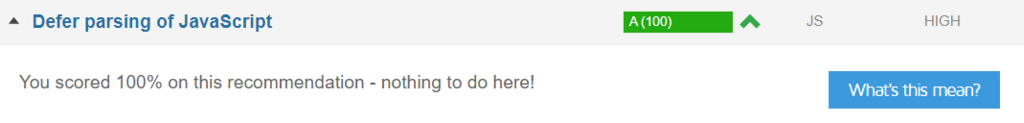
WordPress web sitenizde JavaScript ayrıştırmayı ertelemeniz gerekip gerekmediğini öğrenmek için GTMetrix gibi site hız testi araçlarını kullanarak analiz edin. Örnek olarak, bir web sitesinin yöntemi uygulamadan önceki performans sonucu şöyledir:

GTMetriz, sitenizde Defer parsing of JavaScript olup olmadığını gösterir. Bu da web sitesi sitesinin bunu ertelemesi gerektiği anlamına gelir.
2. WordPress’te Defer Parsing of JavaScript
Şimdi sıra JavaScript’in ayrıştırılmasını erteleme adımlarında. Bunu yapmanın iki yolu mevcut: bir eklenti yükleyebilir veya kendiniz kod ekleyebilirsiniz.
WordPress Eklentileri Kullanmak

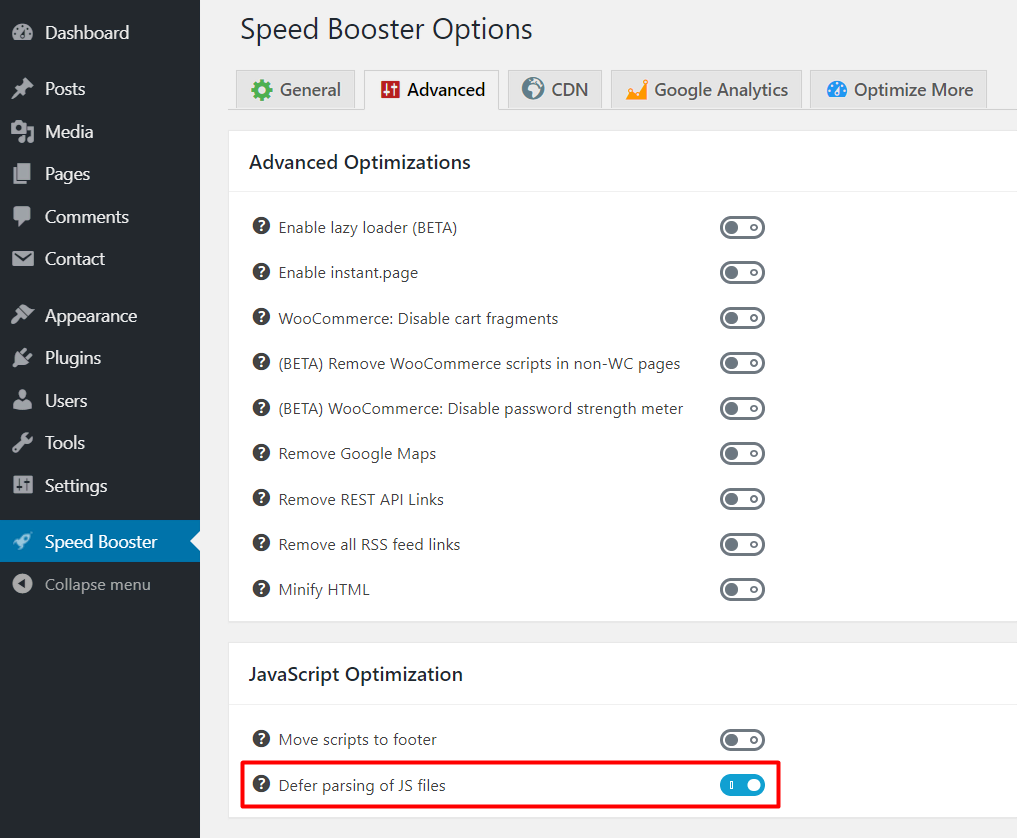
JavaScript ayrıştırmayı ertelemenin en kolay yollarından biri bir eklenti kullanmaktır. Speed Booster Pack, bu görev için en popüler eklentilerden biridir. Çalıştımak için kurmanız ve etkinleştirmeniz gerekir. Ardından şu adımları izleyin:
- WordPress Kontrol Panelinize gidin
- Sol kenar çubuğunda Speed Booster’a gidin.
- Gelişmiş (Advanced) sekmesine tıklayın ve Defer parsing of JS files‘ı etkinleştirin.
- İşiniz bittiğinde Kaydet (Save) butonuna basın.

functions.php ile Defer Parsing of JavaScript
Ayrıca bu işlemi WordPress çekirdek dosyalarını kendiniz düzenleyerek yapabilirsiniz. Ancak herhangi bir değişiklik yapmadan önce sitenizin yedeğini aldığınızdan (İng.) emin olun. Adımları ise şöyle:
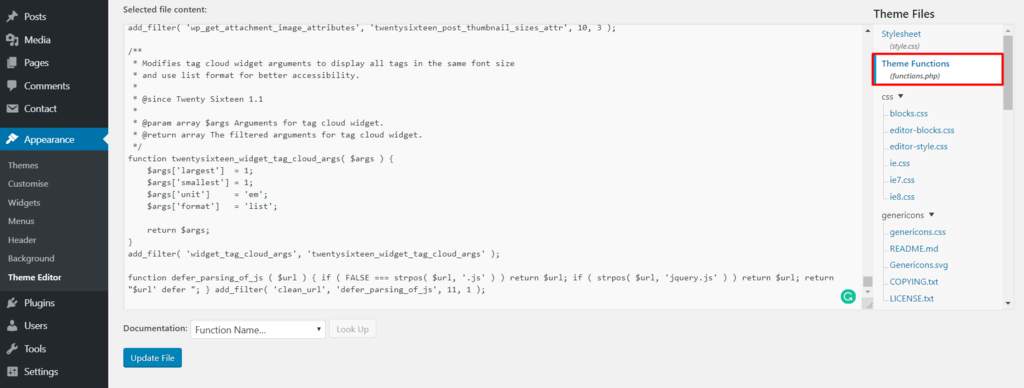
- WordPress yönetici alanınıza gidin. Görünüm -> Tema Düzenleyici’yi seçin.
- Tema Dosyalarında functions.php’yi seçin

- Bu kodu dosyanın en sonuna girin.
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
return "$url' defer ";
}
add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );- Güncelle’ye tıklayın.
3. Değişiklikleri Test Edin

Yukarıdaki seçeneklerden birisini uyguladıktan sonra, GTMetrix ile sitenizi tekrar test edin.
Kapanış
Bu rehberde, JavaScript’in ayrıştırılmasını erteleyerek site performansınızı nasıl iyileştireceğinizi size açıkladık. Bunu bir eklenti kullanarak veya temanın function.php dosyasına bir kod ekleyerek yapabilirsiniz.
Web sitenizin yükleme süresini iyileştirmenin daha iyi kullanıcı deneyimine ve daha iyi SEO sıralamasına yol açacağını unutmayın.
deferring parsing of JavaScript ilgili herhangi bir sorunuz var mı? Düşüncelerinizi aşağıdaki yorum bölümünde paylaşın!



Yorum
Ocak 09 2019
2.seçeneği yapmak istiyorum. Ama söylediğiniz gibi kodu wp-includes/functions.php dosyasında en son kısma ekliyorum HTTP ERROR 500 hatası alıyorum. GTmetrix Deferring parsing of JavaScript sorununu bir türlü çözemedim sırf bu sorun içinde ayrıca eklenti kurmak istemiyorum. Oysa şu ingilizce olan yazınızda bu konuya değinmişsiniz ve kodu temanın functions.php dosyasının en son kısmına eklememizi söylemişsiniz. Temamın functions.php dosyasına kodu ekledim değişine hiç bir olmadı. Eklendi kurmadan bu sorunu çözebileceğim bir yolu yok mu?
Mart 23 2019
bu geçersiz çalışmıyor
Ocak 08 2022
Bilgini paylaştığın için teşekkür ederim ölü puanlardaydı sadece bu kodla ortalama puanlara geldim.