WordPress Google Maps Ekleme Nasıl Yapılır

Herhangi bir işletmeye ait bir websitesinin başlıca işlevlerinden birisi potansiyel müşterilerin sizi daha hızlı bulabilmesini sağlamaktır. Eğer fiziksel bir adresiniz varsa, ziyaretçilerinizin buraya ulaşabilmesi için gerekli bütün bilgilere sahip olduğuna emin olmalısınız. Dolayısıyla bir harita göstermek adresinizi yazılı olarak belirtmekten çok daha etkilidir.
Neyse ki WordPress, sitenize bir harita ekleyebilmeniz için çeşitli imkanlar sunuyor. Bu rehberde WordPress Google Maps ekleme işlemini yapmak üzere üç yöntem üzerinde duracağız:
- WordPress Google Maps eklentisi kullanarak.
- Google Haritalar’ın embed özelliğini kullanarak.
- WordPress temanızı kullanarak.
Üzerinden geçilecek çok fazla bilgi olduğundan hemen işe koyulalım!
Niçin WordPress’e Google Maps Eklemek İsteyebilirsiniz
Hemfikir olması kolay konulardan birisi, websitenize bir harita eklemenin sadece adres vermekten çok daha etkili bir yöntem olduğudur. Bir harita ile insanlar hızlı bir şekilde bulunduğunuz sokağı, etrafınızdaki yapıları da inceleyerek bulabilir.
Ne tür bir harita ekleyeceğinize karar vermek ise biraz meşakatli olabilir. Bazı insanlar sadece internetten buldukları harita görüntülerini eklemeyi tercih ediyor. Ancak bu yöntem, Google Maps ile karşılaştırıldığında oldukça ilkel bir yöntemdir.
WordPress Google Maps eklemesi yaparak sitenizi geliştirebileceğiniz bazı noktalar:
- Haritalar interaktiftir dolayısıyla ziyaretçileriniz nerede olduğunuzu anlayana kadar haritayla oynayabilir.
- Google Maps kullanarak dilediğiniz konumu öne çıkarabilirsiniz, dilerseniz birden fazla konumu.
- Ziyaretçiler harita ve sokak görünümlerini kullanabilir ve bu sayede konumunuzun dışarıdan nasıl göründüğünü kolaylıkla öğrenebilir.
- Kullanıcılar haritaları telefonlarına göndererek, konumunuzu ararken işi biraz daha kolaylaştırabilirler.
Elbette Google Maps dışında kullanabileceğiniz farklı harita hizmetleri mevcuttur. Ancak Google büyük bir marka olduğundan avantajlı konumdadır. Dolayısıyla sitenizi ziyaret eden çoğu kişi muhtemelen Google Haritaların nasıl çalıştığını zaten biliyordur.
Kötü haber ise şu, sitenize Google Haritalar eklemek için WordPress’in dahili herhangi bir özelliği bulunmuyor. Ancak bu durum eklentiler, temalar veya hatta Google Haritaların dahili işlevini kullanarak kolaylıkla aşılabilir.
WordPress Google Maps Ekleme Nasıl Yapılır (3 Yöntemle)
Şimdi umuyoruz ki WordPress’e Google Haritalar eklemenin en azından denemeye değer olduğunu anlamışsınızdır. Rehberimizin geri kalan bölümünde bu işlemin nasıl yapabileceğiniz üzerinde duracağız. Öncelikle eklentilerle başlayacağız ve ardından manuel olarak harita ekleme nasıl yapılır öğreneceğiz. Hemen başlayalım!
1. WordPress Google Maps Eklentisini İndirin
Google Maps, internet siteleri arasında o kadar popüler ki, WordPress Google Maps eklentilerinin varlığı sizi şaşırtmamalı.
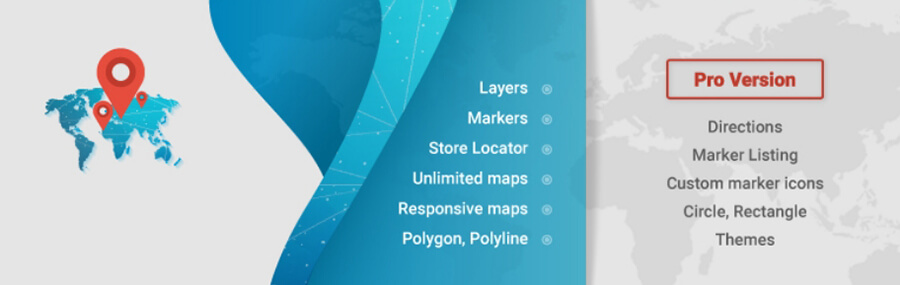
Örneğin WP Google Maps eklentisi ile shortcode kullanarak sayfalarınıza haritalar ekleyebilirsiniz. Dahası, bu eklenti ayrıca harita işaretlerini kişiselleştirmenizi ve haritalarınız için çeşitli temalardan seçim yapabilmenize olanak sağlıyor:
Bize göre WP Google Maps en iyi seçeneklerden birisi çünkü çoklu önbellek eklentileriyle ve İçerik Dağıtım Ağları (CDN’ler) ile uyumluluk desteği gibi çeşitli gelişmiş özelliklere sahip.
Kullanabileceğiniz farklı eklentiler de mevcut. WD Google Maps güçlü bir seçenek. Bu eklenti çoklu işaret desteğine sahip ve kullanıcı dostu haritalar sunarak çeşitli kişiselleştirme seçenekleri barındırıyor.
WD Google Maps kullanarak yeni bir harita eklediğinizde, eklenti tüm süreci size anlatarak sorun yaşamamanızı sağlıyor.
Son olarak Google Maps Widget diğer bir güçlü WordPress Google Maps eklentisidir. Bu özel eklentinin kurulumu oldukça kolay. WordPress araç çubuğuna küçük boyutlarda haritalar eklemenize olanak sağlıyor:
Eğer websitenizde boş alan sıkıntısı yaşıyorsanız, bu oldukça kullanışlı bir araçtır çünkü widgetları heryere sığdırabilirsiniz.
Ancak kurumsal websiteler için tam boyutlu haritalar kullanılmasını tavsiye ediyoruz çünkü gözden kaçması daha olanaksız. Bununla birlikte WP Google Maps eklentisinin nasıl kullanılacağına geçelim.
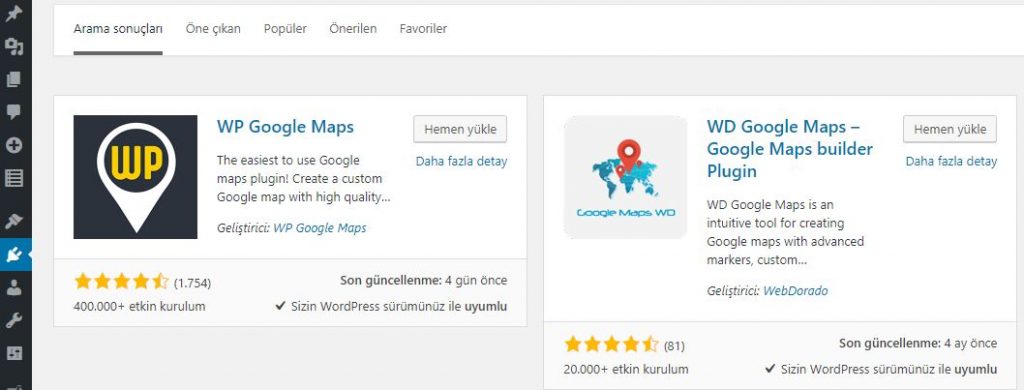
Öncelikle WordPress yönetici panelinizi açın ve Eklentiler > Yeni Ekle sekmesine tıklayın. Arama çubuğunu kullanarak WP Google Maps eklentisini aratın. Sonuçlarda bulduktan sonra Hemen Yükle butonuna tıklayın:
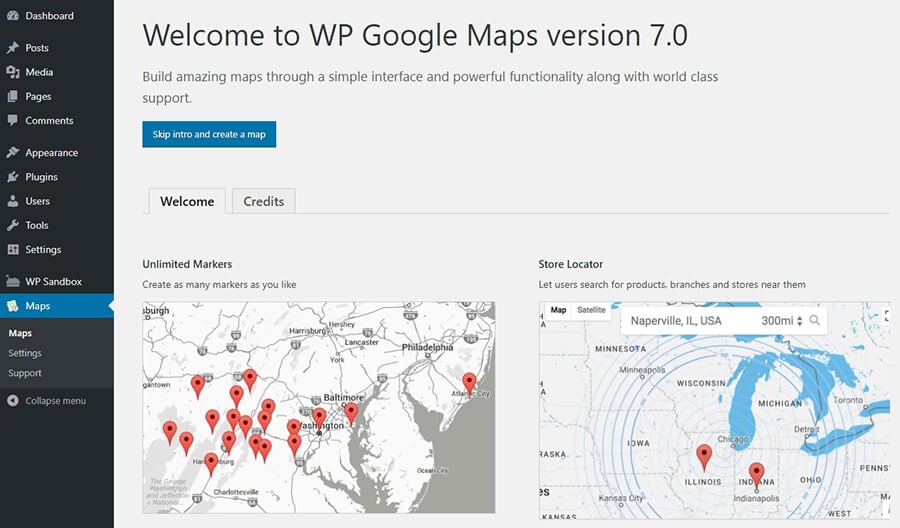
Eklentiyi etkinleştirdikten sonra yönetici panelinde Maps adında yeni bir sekme belirecek. Eğer buna tıklarsanız eklenti kısa bir başlangıç sayfası gösterecek. Ancak Skip intro and create a map butonuna tıklayarak bir an önce işe koyulabilirsiniz:
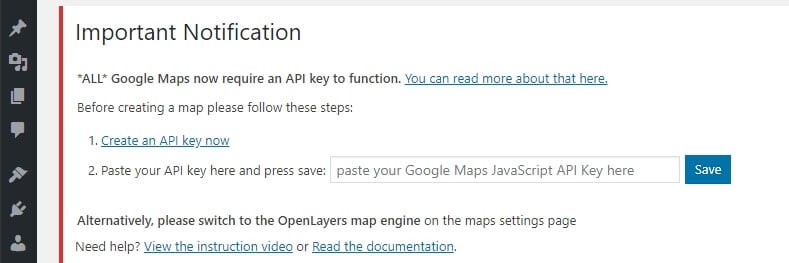
Sıradaki sayfada eklenti çalışabilmek için bir Google API anahtarına ihtiyaç olduğunu söyleyecek. Create an API key now bağlantısına tıklayarak kendi anahtarınızı alabilirsiniz:
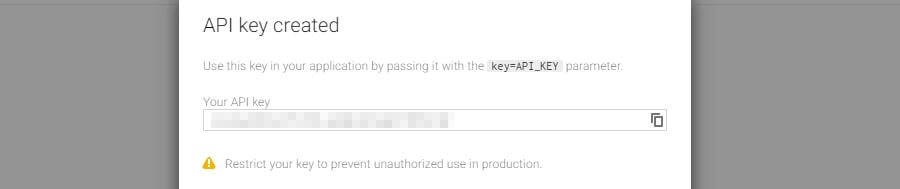
Uygulama oluşturarak API anahtarı almadan önce Google kullanım şartlarını kabul edip etmediğinizi soracak. Kabul ettikten sonra Google yeni bir proje oluşturacak ve buradan hemen API anahtarını alabilirsiniz:
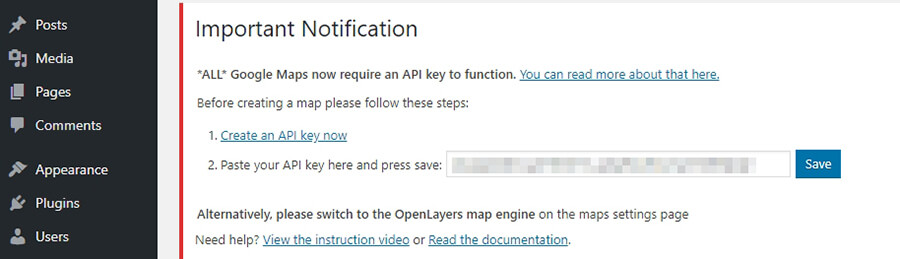
Burada API anahtarını karaladık çünkü hiçbir zaman bu anahtarı kimseyle paylaşmamalısınız. Neticede hesabınızla ilişkili olduğundan diğer kişilerin erişimine kapalı olmalıdır. API anahtarınız rakam ve harflerden oluşacak. Bu anahtarı elde ettikten sonra yönetici paneline dönün ve eklentideki ilgili bölüme girin:
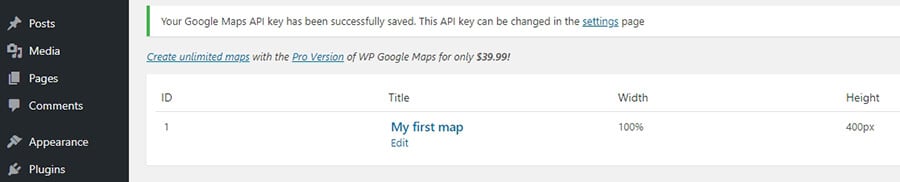
Şimdi bir başarı mesajı görüntüleyecek ve ilk haritanızda çalışmaya hazır olacaksınız:
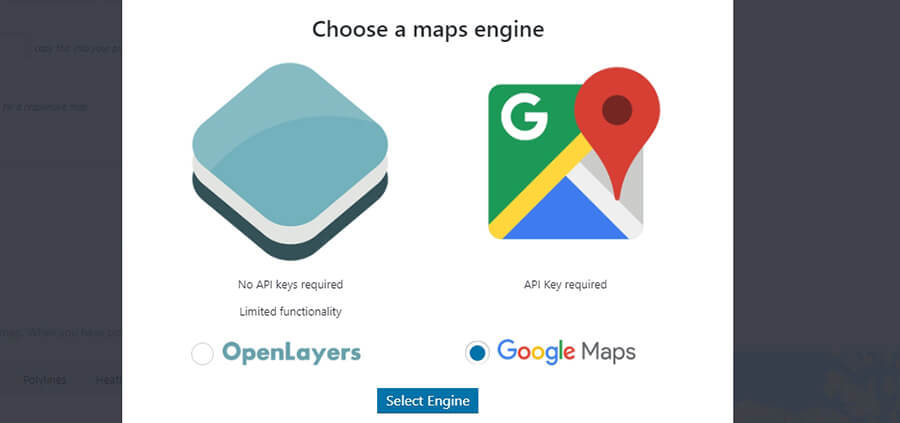
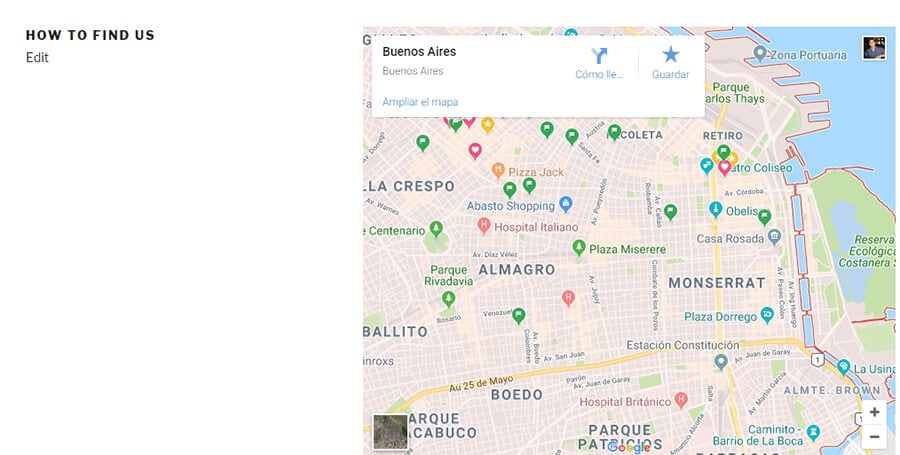
Yukarıda gördüğünüz üzere eklenti sizin için bir test haritası oluşturdu bile. Buradan haritayı düzenleyerek websitenizde kullanabilirsiniz. Bunu yapabilmek için harita isminin altındaki Edit butonuna tıklayın. Şimdi eklenti haritanızın hangi platform üzerine kurulması gerektiğini soracak. Google Maps seçeneğini işaretleyin:
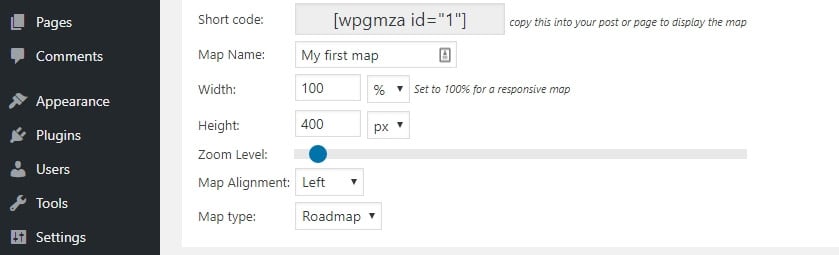
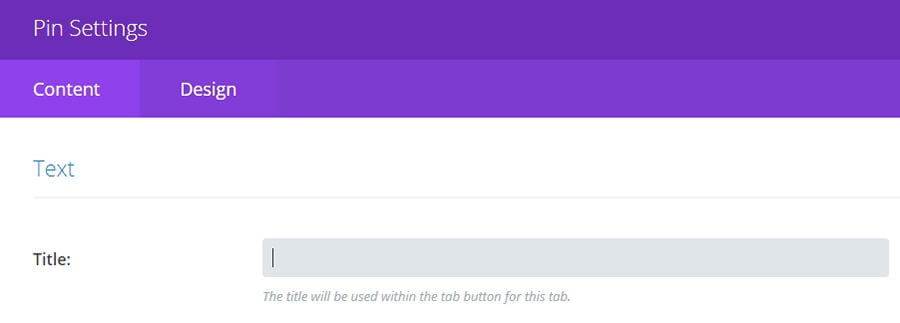
Yapmanız gereken ilk şey haritanıza bir isim vermek. Ardından enini ve boyunu düzenleyin. Varsayılan ölçüler sitenizin çözünürlüğü ile ölçeklenecek, dolayısıyla her zaman için doğru seçenek aşağıdaki gibidir:
Ayrıca haritanızın yakınlaştırma seviyesini düzenleyebilir ve hangi tür bir tasarımda görüntüleneceğini belirleyebilirsiniz. Örneğin arazi haritaları için klasik yol haritaları kullanabilirsiniz.
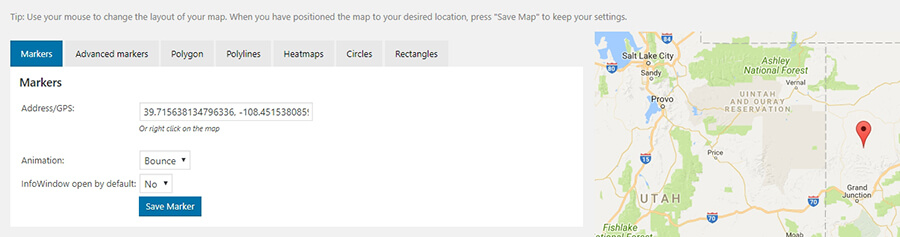
Şimdi Markers bölümüne inin. Burada haritanızın gösterilmesini istediğiniz bir bölge belirleyebilirsiniz. Ayrıca haritayı sağa taşıyararak, dilediğiniz konumu işaretlemek için sağ tıklayabilirsiniz:
İşaretinizin altındaki Address/GPS ayarı ve ayrıca haritaya sade animasyonlar ekleme seçeneği bulunuyor. Örneğin harita yüklendiğinde işaretiniz için ufak bir alan belirleyebilirsiniz. Ayrıca Google haritanızı konumunuzun hemen yanında mesaj göstermek üzere ayarlayabilirsiniz.
Hazır olduğunuzda Save Marker butonuna tıklayın ve sayfanın yenilenmesini bekleyin. Ardından ekranın ortasında bulunan Save Map butonuna tıklayın ve eklenti bütün değişiklikleri kaydetsin.
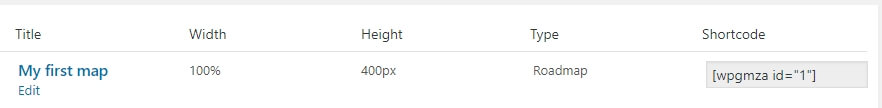
WordPress Google Maps eklemek için eklentinin sunduğu shortcodeları sitenizin herhangi bir yerine yapıştırabilirsiniz. Bu shortcodeları yönetici panelinizdeki Maps sekmesi içerisinde bulabilirsiniz:
Hepsi bu kadar! WordPress sitenize ilk Google Maps haritanızı eklediniz. Bu eklenti ile dilediğiniz kadar harita ekleyebilirsiniz.
2. Google Maps Embed Özelliği
Eğer WordPress Google Maps ekleme için bir eklenti kullanmak istemiyorsanız, o halde manuel yöntemi uygulayabilirsiniz. WordPress Google Maps eklemek için bazı dahili embed özellikleri bulunuyor. Ancak daha fazla kolaylık için Google Maps embed kodları oluşturan bir hizmet kullanabilirsiniz.
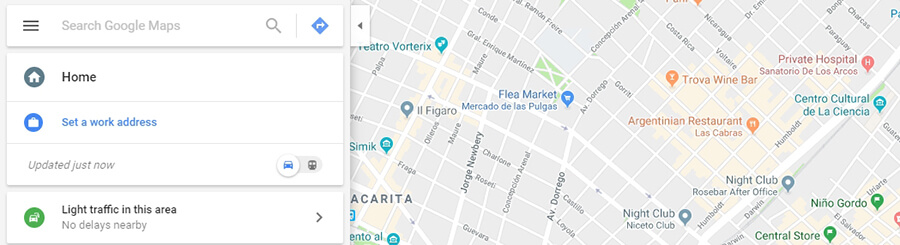
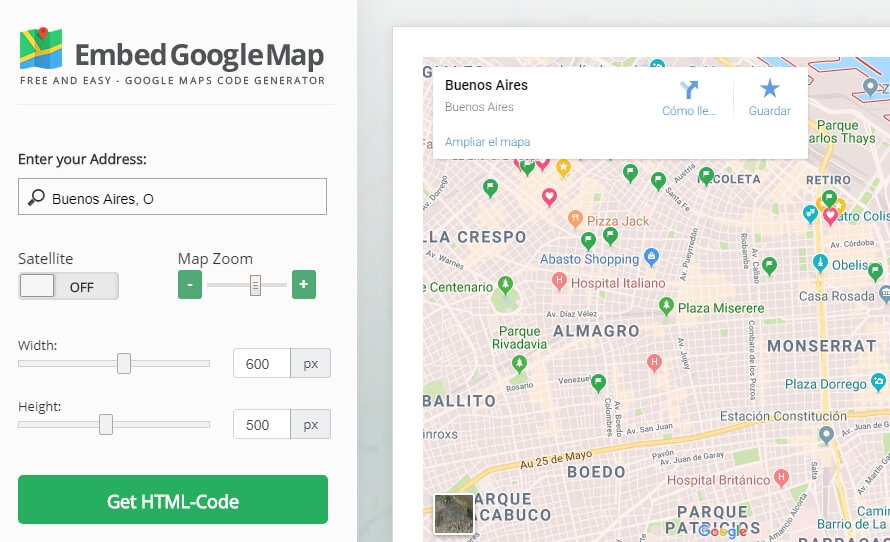
Embed Google Map harika bir örnek. Google Haritaların varsayılan arayüzünü kullanarak adres bulmanızı sağlıyor. Dilerseniz boyutunu ve yakınlaştırma seviyesini ayarlamanız mümkün.
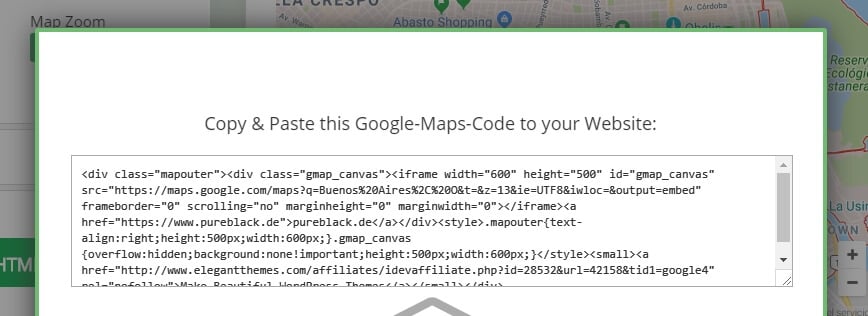
Bu ayarları tamamladıktan sonra Get HTML-Code butonuna tıklayarak websitenize eklemek üzere bir HTML kodu oluşturulmasını sağlayabilirsiniz.
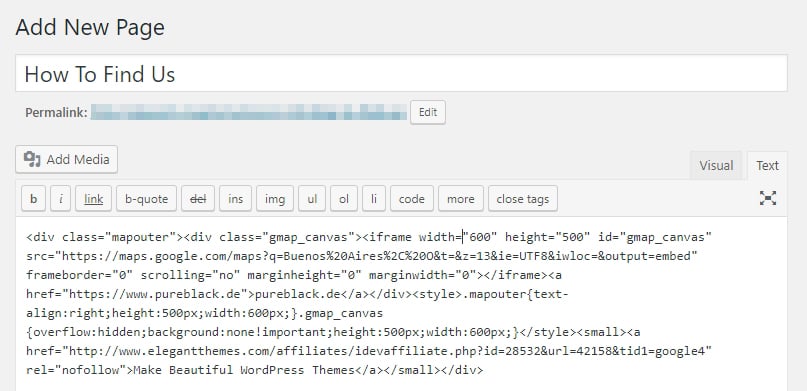
Şimdi bu kodu kopyalayın ve WordPress yönetici paneline geri gidin. Ardından Google haritası eklemek istediğiniz sayfayı editörde açın. HTML kodunu destekleyen Metin Görünümü sekmesine tıklayın:
Haritanızın sayfada görüntülenmesini istediğiniz yere bu kodu yapıştırın. Ardından değişiklikleri kaydedin ve sayfayı yenileyerek kontrol edin:
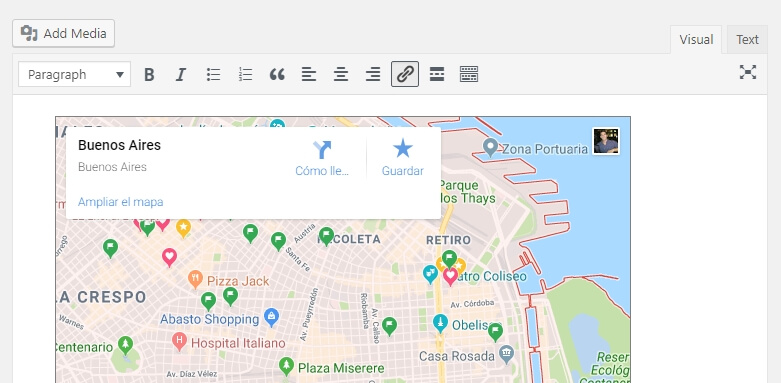
Bu yöntemin dezavantajı, websitenize eklemek istediğiniz her bir harita için yeni embed kodu oluşturmanız gerekiyor. Ancak diğer yandan, HTML ile bir kez harita eklediğinizde bunu editörün Görsel sekmesinde de görebiliyorsunuz:
Bu sayede herşeyi Metin editörü kullanarak halletmek yerine, sayfalarınızda çalışmaya devam edebiliyorsunuz.
3. WordPress Teması Aracılığıyla Harita Ekleme
WordPress Google Maps o kadar popüler ki, bazı temalar bu haritaları sitenize dahili işlevselliğini kullanarak eklemenize olanak sağlıyor. Bunun anlamı, doğru temayı kullanarak herhangi eklenti veya HTML kodu kullanmadan sitenize haritalar ekleyebilirsiniz.
Ancak bu özelliği destekleyen bir tema bulabilmek biraz meşakatlidir. Çoğu durumda sadece premium ücretli temalar bu özelliğe sahiptir dolayısıyla biraz para harcamanız gerekebilir. Ancak premium bir tema bakınıyorsanız, bunu sadece WordPress Google Maps desteği için seçmemelisiniz.
Eğer bakmaya nereden başlayacağınızı bilmiyorsanız, çok amaçlı WordPress temaları ilk durağınız olmalı. Bu tür tema paketleri olabildiğince fazla özellik içerdiğinden hayal ettiğiniz bütün websitelerinde uygulanabilirler.
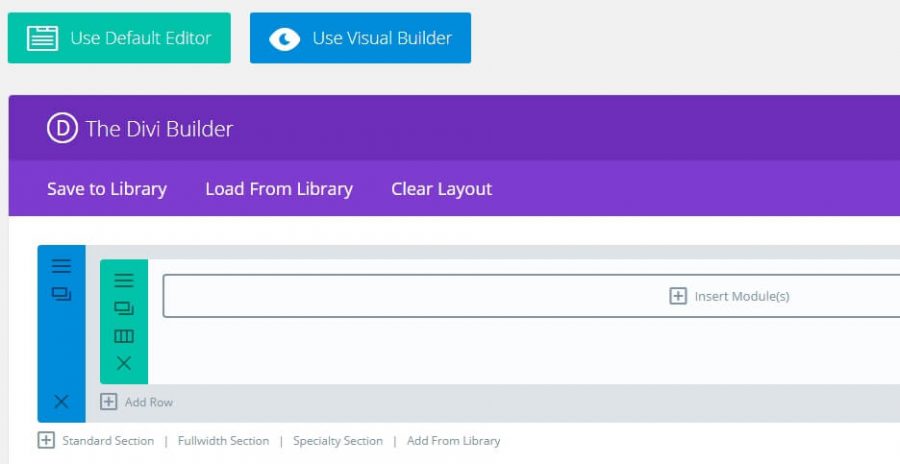
En popüler çok amaçlı temalardan birisi Divi’dir. Bu tema çok sayıda avantajın yanında kendi dahili görsel sayfa oluşturma özelliğine sahip:
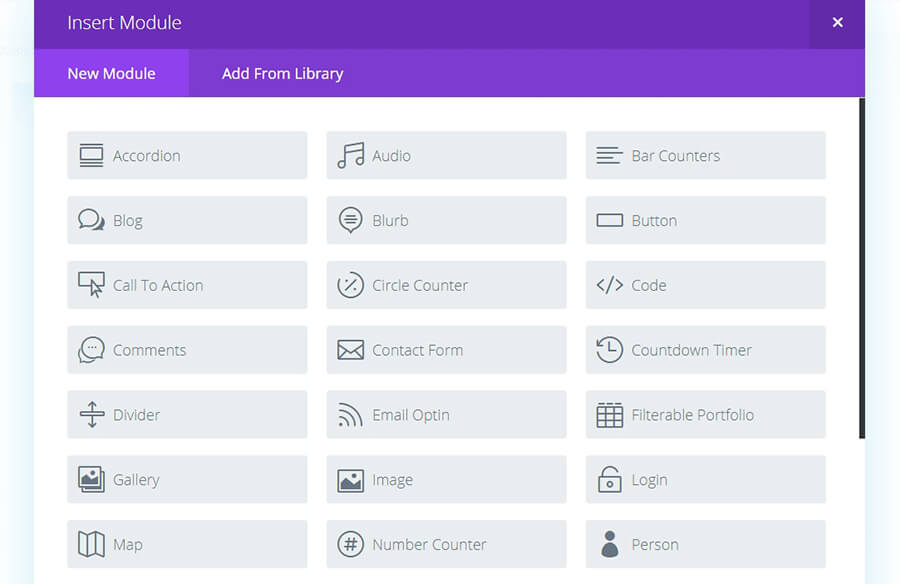
Divi Builder ile sayfalar oluşturduğunuzda, bu sayfaları sütunlar ve sıralar kullanarak bölebilirsiniz. Ardından bu boşluklara spesifik modüller ekleyebilirsiniz:
Eğer keskin gözlere sahipseniz, yukarıdaki modüllerden birisinin Map adında olduğunu göreceksiniz. Buna tıkladığınızda tema sizden Google API anahtarını girmenizi isteyecek. Eğer bir anahtarınız yoksa, rehberimizin ilk bölümünü takip edebilirsiniz.
API anahtarınızı kopyaladığınızda, dilediğiniz sayıda işaret eklemeniz mümkün:
WordPress Google Maps desteği veren temalara diğer örnekler ise Travelmatic, Estato ve Reales WP’dir. Seyahat ve emlak odaklı temalar konusunda oldukça popülerdir ancak diğer türde temalar bulabilmeniz de mümkün.
Sonuç
Adresinizi websitenizde paylaşmayı, interaktif bir harita kullanarak yapmaktan daha etkili bir yol yoktur. Google Maps sayesinde dileyen herkes konumunuzu bulundukları yerden kolayca öğrenebilir ve bu da sizi ziyaret edebilmelerini sağlar. Artı olarak WordPress Googke Maps ekleme işlemi oldukça kolaydır çünkü birden fazla yöntemi vardır.
WordPress sitenize Google Maps ekleme ile ilgili sorularınız mı var? Aşağıdaki yorumlar bölümünü kullanarak bizimle paylaşın!