WordPress Resim Optimizasyonu Nasıl Yapılır

Resimleri ortadan kaldırdığımızda çoğu web sitesinin büyük bir yazı duvarından farkı kalmaz, bu yüzden WordPress için resim optimizasyonu okur ilgisini çekmek için önemlidir. . Günümüzde ise ziyaretçilerin dikkatini yakalayabilmek için yüksek kaliteli görseller olmazsa olmazlar arasındadır. Görseller kullanarak içeriğinizi bölümlere ayırabilir ve daha okunaklı hale getirebilirsiniz. Bunun haricinde görsel aramaları üzerinden ekstra trafik de kazanabilirsiniz. Ancak bütün bu faydaları elde edebilmek için öncelikle resim boyutlarının düzgün şekilde ayarlamak gerekli.
Çoğu WordPress sitesi sahibi genellikle web için optimize olmayan görseller kullanmakta ve bu durum yarardan çok zarara sebep olmaktadır.
Yazımızın devamında resimleri düzgün şekilde optimize etmenin niçin önemli olduğu üzerinde durduktan sonra 5 farklı yöntemle WordPress resim optimizasyonu nasıl yapılır öğreneceğiz.
WordPress Resim Optimizasyonu Niçin Gerekli
WordPress resim optimizasyonu yapmadığınızda aşırı düşük yüklenme hızı ve bant genişliği sorunlarıyla karşılaşabilirsiniz. Resimler önemli miktarda alan kaplayabiliyor ve bunun büyük bir bölümü gereksiz.
Resimleri optimize etmenin başlıca sebepleri aşağıdaki gibidir:
Siteniz Daha Hızlı Yüklenir
Yavaş yüklenen bir site, sıkıntılı bir kullanıcı tecrübesine meydan hazırlar. Bunun bir sonucu olarak sitenizde geçirilen zamanda düşüş yaşanır. Kullanıcılarınızdan resimler yüklenene kadar beklemelerini bekleyemezsiniz.
Siteniz Daha Az Sunucu Alanı Kullanır
Mevcut web hosting hizmetinizde depolama sınırlarını aşmanız genellikle zor bir iştir.
Ancak sunucuda daha az yer kaplayan bir site çok daha çevik ve düzenlidir.
Web sitenizin yükünü daha sade ve performanslı bir site haline getirerek düşürebilirsiniz. Artı olarak eğer depolama bazında ücret ödüyorsanız, sunucu masraflarında da tasarruf sağlayabilirsiniz.
Arama Motoru Dereceniz Yükselir
Google ve diğer arama motorları yavaş yüklenen web sitelerinden nefret ederler.
Resimleri optimize ederek performansı arttırabilir dolayısıyla arama motoru derecenizi yükseltebilirsiniz.
Optimize resimler sayesinde, Google görsellerinizi daha çabuk tarayabilir ve bu da trafiğinize pozitif bir artı sağlayabilir.
Resimleri optimize etmek zor veya zaman alıcı bir iş olmak zorunda değildir ve günlük iş akışınızın kolaylıkla bir parçası olabilir. Görselleri optimize etmediğinizde sitenizin başarısına zarar verebilirsiniz.
Aşağıdaki bölümde kaliteden ve performanstan ödün vermeden WordPress resim optimizasyonu nasıl yapılır öğrenebilirsiniz.
5 Yöntemle WordPress Resim Optimizasyonu
Resimleri ayarlarken asıl amaç resim kalitesinden ödün vermeden dosya boyutunu düşürmektir. Bu optimizasyon işleminin kusursuz bir yöntemi yoktur bu yüzden aradaki dengeyi kendiniz bulmalısınız.
WordPress resim boyutu ayarlama için uygulayabileceğiniz farklı yöntemler mevcut. Hatta dosya boyutunu mümkün olduğunca düşürmek için birden fazla yöntemi de birleştirebilirsiniz.
Resimlerinizi internete hazır hale getirmek üzere uygulayabileceğiniz beş farklı yöntemi öğrenmek için yazımızı okumaya devam edin.
1. Doğru Dosya Formatını Seçin
Optimize işlemine başlamadan önce ilk olarak doğru dosya formatını seçmelisiniz. Belirleyeceğiniz dosya format görselin toplam boyutunu ve optimize edilebilirliğini etkileyecektir.
En yaygın iki resim türü JPEG ve PNG’dir.
JPEG’ler çoğunlukla fotoğraflar ve genel resimler için kullanılır çünkü:
- Daha düşük dosya boyutuna sahiptir
- Sağlam görüntü kalitesi sağlar
- Büyük kalite kaybı olmaksızın tekrar boyutlandırılabilir veya sıkıştırılabilir
PNG’ler vektörler, logolar, ekran görüntüleri ve nispeten küçük görseller için kullanılır. Daha büyük dosya boyutuna sahip olduğundan bu format çok sık kullanmamalısınız.
PNG ve JPEG haricinde düzinelerce farklı görsel türleri bulabilirsiniz ancak bu türler internet için görsel oluştururken tavsiye edilmezler.
Ancak bir istisna var. Son yıllardaki GIF patlamasını muhtemelen farketmişsinizdir. Bu küçük animasyonlu videolar mevcut içeriğinizi güçlendirmek için kullanılabilir. Eğer küçük bir video eklemeyi düşünüyorsanız bunun MP4 değil, GIF formatında olduğuna emin olun.
2. Resimlerinizi Sıkıştırın
Bir resmi sıkıştırırken, sıkıştırma kalitesi ile görsel boyutu arasında bir denge bulmanız gerekmektedir.
Minimum sıkıştırma yaparsanız daha büyük dosya boyutu ancak daha kaliteli bir resim sahibi olursunuz. Daha yüksek seviye sıkıştırma yaparsanız, resim boyutu oldukça küçük ancak bu resim kalitesine ciddi bir zarar verir.
Amacınız dosya boyutu ile kullandığınız sıkıştırma seviyesi arasında iyi bir denge bulmaktır.
Eğer fotoğrafçılık gibi yüksek kaliteli görsellere dayanan bir web siteniz varsa, ikisi arasında dengeyi bulmak biraz zaman alacaktır. Ancak yakaladığınız optimizasyon ayarlarını gelecekteki bütün resimler için kullanabilirsiniz.
Aşağıda bilgisayar bazlı araçları, internet bazlı araçları ve hatta bazı WordPress resim optimizasyonu eklentisi inceleyerek kaliteden ödün vermeden bu işlemi nasıl tamamlayacağınızı görebilirsiniz.
DIY Resim Optimizasyon Araçları
Bilgisayar bazlı araçlar optimizasyon ayarlarınız üzerinde size daha fazla kontrol sağlar. Eğer Photoshop gibi bir resim editörüne alışkınsanız, bu yöntemi kullanmanız tavsiye edilir.
Bazı popular bilgisayar bazlı araçlar şöyledir:
- Adobe Photoshop – Photoshop’un görselleri internet için optimize eden dahili bir sıkıştırma aracı bulunuyor.
- Gimp – Öğrenmesi biraz zor olan bu Photoshop alternatifi yazılımın dahili bir optimizasyon aracı mevcut.
- Affinity Photo – Dahili resim sıkıştırma özellikleri bulunan bu yazılım Photoshop’un daha ucuz bir alternatifi konumunda.
- NET – Windows kullanıcıları için Photoshop’a güçlü bir alternatiftir ve dahili resim sıkıştırma aracı bulunmaktadır.
Yukarıdaki her bir aracın belirli bir öğrenme süresi vardır ancak ihtiyaçlarınıza en uygun resim optimizasyon ayarlarını bulabilmeniz açısından oldukça faydalıdırlar.
Otomatik Resim Optimizasyon Araçları
Eğer daha basit bir yöntem tercih ederseniz, resimlerinizi otomatik olarak optimize eden online bir araç kullanmayı düşünebilirsiniz.
Eğer resim düzenleme yazılımlarını kapsamlı şekilde öğrenmek istemiyorsanız, bu araçlar harika bir seçimdir.
En yaygın olarak kullanılan internet bazlı araçlar JPEGmimi ve TinyPNG’dir.
Bu araçlarda tüm yapmanız gereken resimleri yükleyerek aracın çalışmasını beklemek ve ardından tamamlanan görsellerin bilgisayara indirmek.
Eğer bilgisayarınıza bir yazılım yüklemek isterseniz, ImageOptim, OptiPNG ve Trimage gibi araçlarla seçeneklerinizi arttırabilirsiniz.
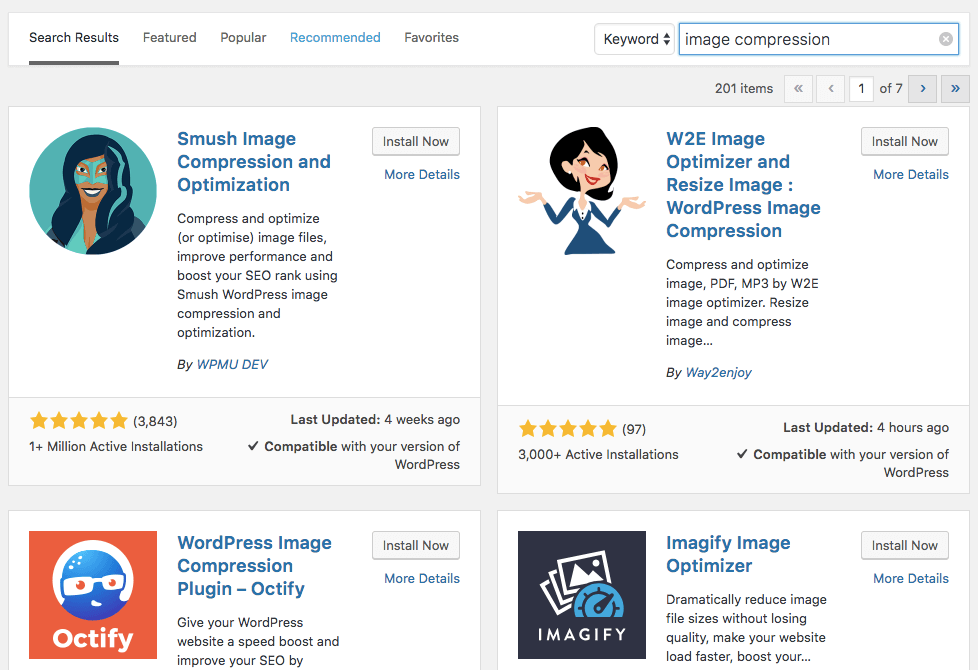
WordPress Resim Optimizasyonu Eklentileri
WordPress’de çoğu şeyde olduğu gibi, karşılaştığınız her problem için bir eklenti mevcut.
Aşağıdaki eklentiler resimleri siz yüklerken optimize etmekle kalmayıp, halihazırda medya olarak ekli olan görselleri de optimize eder:
- Imagify Image Optimizer – Bu eklenti farklı seviyelerde sıkıştırma, yeniden boyutlandırma, restorasyon gibi farklı özellikler sunuyor.
- ShortPixel Image Optimizer – Bu ücretsiz eklenti sayesinde aylık 100’e kadar resim sıkıştırabilir ve birden fazla resim formatıyla çalışabilirsiniz. Artı olarak dahili restorasyon ve toplu optimizasyon özelliğine sahip.
- WP Smush – Bu eklenti görselleri sitenize yüklenirken optimize eder ve mevcut yüklenmiş görsellerinizi de düzenleyebilmenizi sağlar. Kaliteden ödün vermeden resimlerinizin boyutunu düşürür.
- Optimus Image Optimizer – Bu hafif eklenti resimlerinizi kayıpsız sıkıştırma ile optimize eder ve dolayısıyla kalite kaybına uğramamamış görsellere sahip olabilirsiniz.
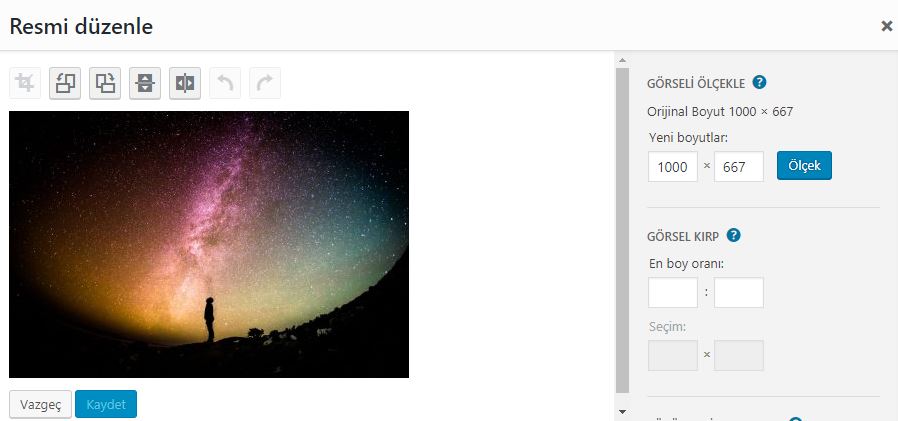
3. Resimleri En Uygun Görünüm İçin Tekrar Boyutlandırın
Resimlerinizi optimize etmeye başlamadan önce doğru şekilde boyutlandırmanız işinizi kolaylaştıracaktır. Sitenize devasa bir dosya yüklemenin hiçbir anlamı yok, çünkü zaten kendi kendine yeniden boyutlandırılacaklar.
Öncelikle yüklemeden önce resim ölçülerini belirleyin. Bu sayede başlangıçta daha küçük resimlerle çalışabilirsiniz.
Örneğin diyelim ki 300×300 piksel bir resime ihtiyacınız var ancak bunun yerine 3000x3000x piksel bir görsel yüklerseniz, WordPress temanız görselin düzgün gösterilebilmesi için boyutu otomatik olarak küçültür.
Bu sadece trafiğinizi yemekle kalmaz ayrıca resminizin çok çok yavaş yüklenmesine sebep olur.
Bu noktada en iyi yaklaşım, temanız tarafından belirtilen resim ölçülerini not alarak görsellerinizi bu ölçülere uygun şekilde düzenlemektir. Ardından herhangi optimizasyon aracından geçirdikten sonra yüklemeye hazır hale getirebilirsiniz.
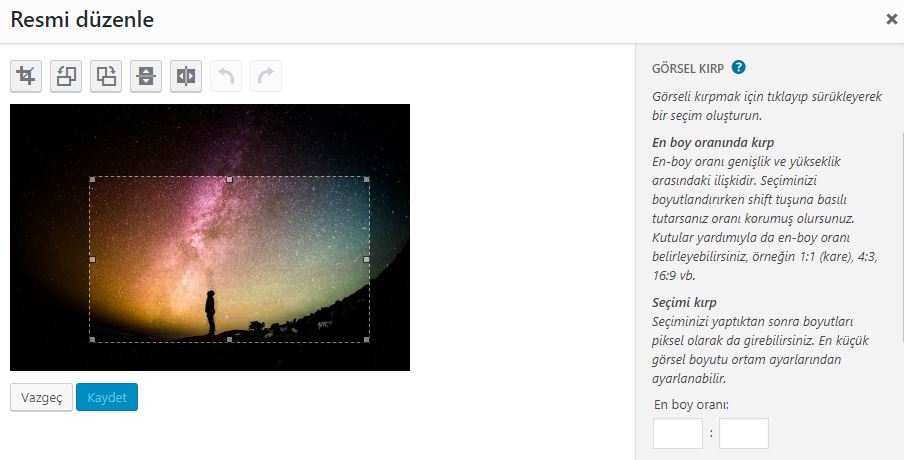
4. Resimlerin Düzgün Kesildiğine Emin Olun
WordPress’in dahili resim editörü ile resimlerinizi kesebilirsiniz.

Eğer bir resmin ayarlanmaya ihtiyacı olduğunu düşünüyorsanız, resmi sitenizden silin, kesin ve tekrar yükleyin.
WordPress admin panelinde çok fazla düzenleme yaparsanız, aynı dosyanın farklı versiyonlarını kaydedersiniz. Bu da sunucunuzda yüke sebep olur ve sitenizin genel boyutunu arttırır.
5. Görsel SEO Geliştirme
Resimlerinizi optimize etmenin sitenizin arama motorlarındaki konumunu iyileştireceğini biliyor muydunuz?
Resimlerinizi optimize ederek sitenizin hızını arttırabilir ve arama motoru derecenizi güçlendirebilirsiniz. Ancak bunun için birkaç ekstra adımı tamamlamanız gerekiyor.
Resimlerinizin arama motoru derecesini arttırmak için aşağıdaki adımları takip edin:
Resim Başlıklarını Düzenleyin
Resim başlıkları, bir ziyaretçi fare imlecini resmin üzerine getirdiğinde ortaya çıkar. SEO açısından çok önemli değildir ancak bu ipucu sayesinde kullanıcı tecrübesini daha da iyileştirebilirsiniz.
Resim başlıklarını değiştirmek için resmi yerleştirdiğiniz yazı editörünü açın.
Resmin üzerine gelin ve kalem ikonuna tıklayın, karşınıza Düzenle seçeneği çıkacak.
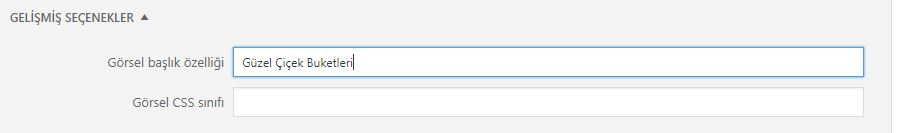
 Gelişmiş Seçenekler ekranında resim başlığı girebilir veya düzenleyebilirsiniz.
Gelişmiş Seçenekler ekranında resim başlığı girebilir veya düzenleyebilirsiniz.
ALT Etiketi Ekleyin
Resminizin alt yani alternatif metni, Google’a sayfanızın ne hakkında olduğu konusunda bilgi verir.
Eğer sayfanızda birden fazla resim varsa, ilk resim hedef anahtar kelimenizi içermelidir. Ardından gelen diğer resimler de çok alakasız olmamak koşuluyla bu anahtar kelimenin farklı varyasyonlarını içermelidir.
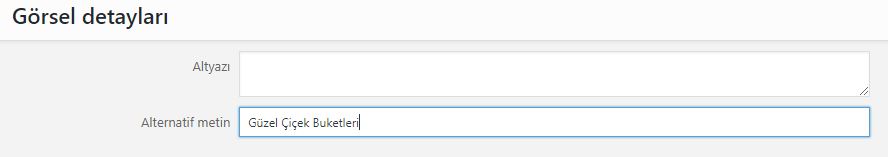
Resminizin alternatif metnini değiştirmek için görsel editörü açın ve girdiğiniz resmin üzerine gelin. Bir kez daha, kalem ikonuna tıklayarak Düzenleme menüsünü açın.
Bu ekranda Alternatif Metin kutusunu bulun ve hedef anahtar kelimenizi veya ilgili anahtar kelimenizi girin. Buradan ayrıntılı yazımıza gidebilirsiniz.
Düzgün Dosya İsimleri Kullanın
Resimlerinizin dosya ismi, iyi bir ekstra trafik kaynağı olan Google görsel arama sonuçlarını etkilemektedir.
Anlamsız dosya isimleri yerine, hedef anahtar kelimenizi içeren veya resmin ne ile ilgili olduğu hakkında fikir veren bir isim seçin.
Resmi WordPress’e yüklemeden önce bu resim için uygun bir dosya isminin ne olabileceğini düşünün.
Son olarak, eğer dosya isminde birden fazla kelime kullanıyorsanız, kelimelerin arasında tire (-) işareti olduğuna emin olun çünkü Google bu tireleri boşluk olarak görecektir. Diğer türlü, kelimeler birlikte görünecek ve dosya isminiz okunaksız hale gelecektir.
Bitirirken
Resimlerinizi optimize etmek için yukarıdaki adımları uygulayarak Google’ın sitenizi sevmesini sağlayabilirsiniz.
Sonuç olarak siteniz daha hızlı yüklenecek ve hem ziyaretçileriniz mutlu olacak hem de arama motoru dereceniz yükselecek.
Sıkıştırma işlemi esnasında farklı ayar ve araçlarla oynayarak resim kalitesi ve resim boyutu arasında güzel bir denge bulmaktan çekinmeyin. Bulması zor bir denge olsa da, sitenizin yüklenme hızı ve ziyaretçi tecrübesi açısından büyük önem taşımaktadır.
Resimleri optimize etmenin web sitenizin yüklenme hızına ve performansına faydası oldu mu? Tecrübelerinizi aşağıdaki yorumlar bölümünden bizimle paylaşabilirsiniz.



 Gelişmiş Seçenekler ekranında resim başlığı girebilir veya düzenleyebilirsiniz.
Gelişmiş Seçenekler ekranında resim başlığı girebilir veya düzenleyebilirsiniz.





Yorum
Ocak 23 2020
Merhaba açıklayıcı bilgileriniz için teşekkür ederim.