Schema Nedir ve Nasıl Faydalanılır? Kapsamlı Rehber!

Schema nedir merak ediyorsanız bu yazı sizin için.
Schema markup sitenizin HTML‘sine eklenebilecek anlamsal bir kelime hazinesidir. Tüm büyük arama motorlarının – Google, Yahoo, Bing – bir web sitesinin içeriğinin ayrıntılı bilgilerini anlamasına ve vurgulamasına yardımcı olur.
Web sitelerini daha iyi taramalarına ve dizine eklemelerine yardımcı olmayı amaçladığından, arama motorlarının performansını etkili bir şekilde destekleyebilir.
Arama motorlarının HTML’yi mükemmel bir şekilde okuyabildiği doğrudur, ancak daha karmaşık bilgileri işlemekte zorlanabilir.
Böylece, içeriğinizdeki önemli bilgileri sindirmede arama motorlarının işini kolaylaştırmak için schema markup, schema.org veya yapılandırılmış veriler olarak da adlandırılan şemadan en iyi şekilde yararlanabilirsiniz.
Yazımızı okuyarak Schema nedir daha çok bilgi edinebilirsiniz.
Schema Neden Kullanılır?
Schema nedir sorusunun kısa yanıtı şudur: Bir web sitesine uygulandıktan sonra schema markup arama sonuçlarında görünen ayrıntılı bir açıklama (genellikle öne çıkan snippet olarak bilinir) oluşturur. Vurgulamak istediğiniz derecelendirmeler, incelemeler, fiyatlar veya diğer bilgileri içerebilir.
Basit görünmesine rağmen, SEO‘nuzun (Arama Motoru Optimizasyonu) en iyi arkadaşı olabilir. Schema Markup ile sitenizi arama motorlarında üst sıralarda yer alacak şekilde optimize edebilirsiniz.
SEO, organik arama motoru sonuçları aracılığıyla web sitenize gelen trafiğin miktarını ve kalitesini artırmaya odaklanır ve şema işaretleme bunu yapmak için harika araçlardan biri olabilir.
Schema işaretlemesi, içeriğinizin arka plan bağlamını ekler. Böylece, web sitenizin belirli bölümlerine ekleyerek, arama motoru içeriğinizin gerçekte ne hakkında olduğunu anlayabilir.
İçeriğinizle ilgili bilgileri vurgulayacaktır. Bu, içeriğinizi öne çıkaracak ve insanları web sitenizi ziyaret etmeye teşvik edecektir.
Nasıl yani?
Şöyle açıklayabiliriz: Arama motorları içeriğinizi tanısalar bile içeriğin ne hakkında olduğunu tam olarak anlayamazlar.
Bu konuya Google’dan bir örnek ile devam edelim.
Google arama motoru, bir sayfayı özetlemek için yapılandırılmış verileri, bu durumda schema markup kullanır. Schema işaretlemesi, bir sayfa hakkındaki bilgileri işaretleyen ve sayfa içeriğini sınıflandıran bir mantık görevi görür.
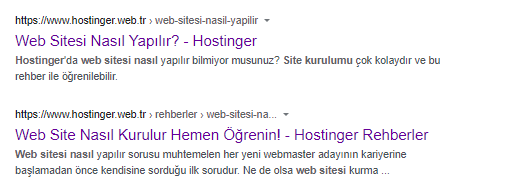
Basitçe söylemek gerekirse, işaretleme, arama motorlarına içeriği tamamen taramak ve dizine eklemek için belirli bir dil ve mantık sağlar. İçeriğin nasıl ele alınması gerektiğini belirlemek için algoritmaya talimat verir. Sonuç olarak, yalnızca düz bir meta açıklama yerine, şema destekli sayfalar normalde arama motoru sonuç sayfalarında (SERP’ler) böyle görünür.

Bu, insanların diğer tüm seçenekler arasından sitenizi görmesini ve sağladığınız bilgileri almasını kolaylaştırır.
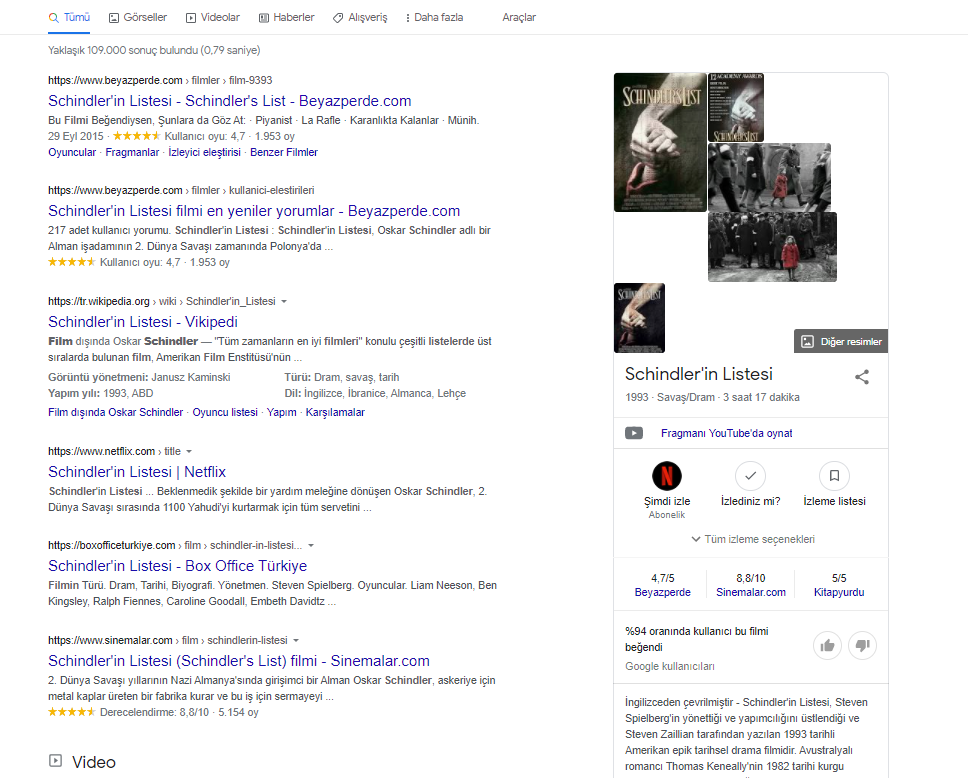
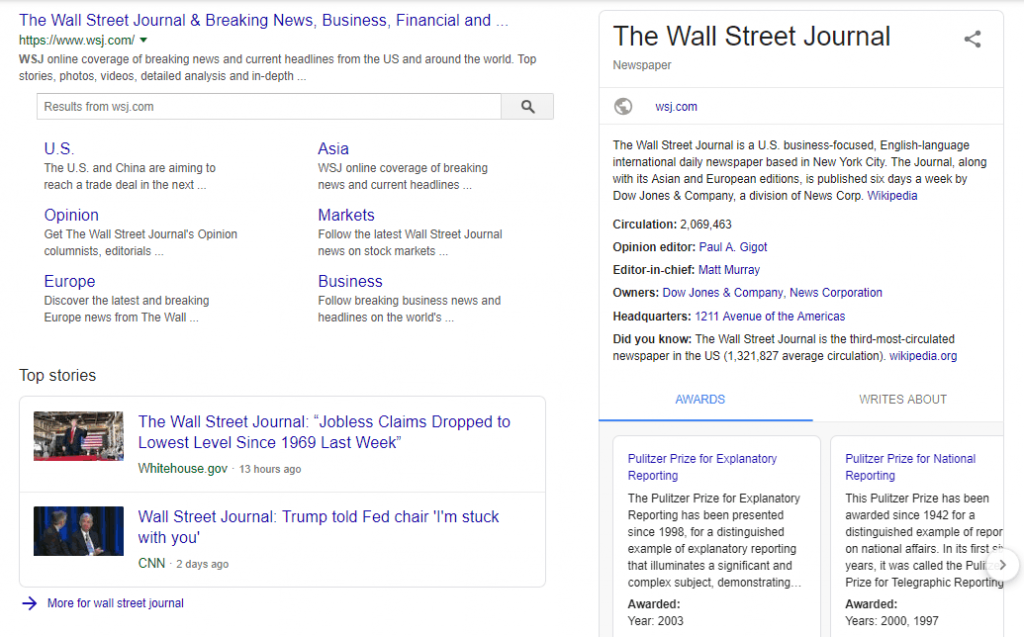
“Schindler’in Listesi Filmi” anahtar kelimesi için arama motoru sonuçlarına bir göz atın ve bir schema örneğini iş başında göreceksiniz.

Kutularda gördüğünüz, schema markup işaretlemesinin yaptığı şeydir. Filmin önemli unsurlarını vurgular. Genel bilgilerin yanı sıra filmin afişi ve çoğu insanın buna nasıl tepki verdiği hakkında fikir verir.
Ayrıca, bağlantı altında sunulan derecelendirme de schema markup’un gösterdiği unsurlardan birisidir.
Reytingin link altında gösterilmesi, izleyicinin filme yönelik olumlu eleştirilerini ifade ettiği için tıklamaları artırabilir. Ancak, reyting düşükse, insanlar daha fazla öğrenmek istemediğinden geri tepebilir. Bu nedenle, schema’yı kullanırken tedbirli olmakta fayda vardır.
Bir WordPress kullanıcısıysanız, özellikle HTML koduyla nasıl başa çıkacağınızı bilmiyorsanız, All In One Schema Rich Snippets (ücretsiz) ve Schema Pro (premium) gibi belirli eklentileri kullanarak yapılandırılmış veri işaretleme işlevini uygulayabilirsiniz.
Umarız schema nedir yazımız faydalı olmuştur. Şimdi schema markup türlerine geçeceğiz.
Schema Markup Türleri Nedir?
Yukarıda sunulan şema işaretleme örneğinin dışında, farkında olmadığınız ama sıklıkla görmüş olabileceğiniz pek çok başka seçenek de vardır. İşte en yaygın 10 tane schema markup.
1. Oylama/İnceleme Schema Markup’ları
Pek çok insan bir şeye karar vermeden önce genellikle incelemelere bakar. İster hizmet ister ürün, ister bir film olsun. Bu tür schema’lar, doğrudan SERP’lerde derecelendirmeler veya incelemeler oluşturarak karar vermelerine yardımcı olur.
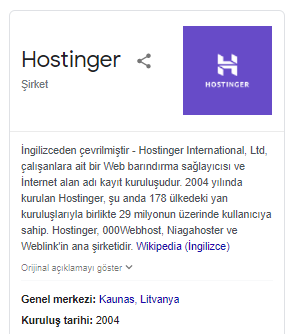
2. Kuruluş Schema Markup’ları
Organizasyon schema işaretlemesi, resmi logo, iletişim bilgileri ve konum dahil olmak üzere bir şirketin tanıtımını vurgular. Bir kurum hakkında daha fazla bilgi edinmek isteyenler için biraz fikir verir.

3. Ünlü İnsanlar İçin Markup Schema
Kişi İşaretleme Şeması, bir kişi hakkında ad, doğum günü, eğitim, aile üyeleri, başarılar veya diğer önemli bilgiler gibi temel bilgileri gösterir.

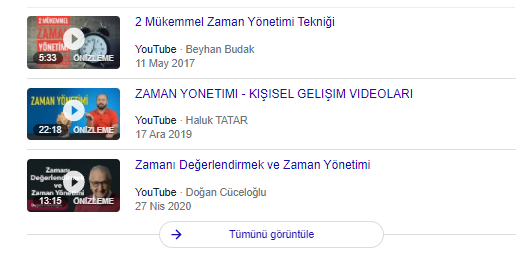
4. Video Schema Markup’lar
Video Schema Markup, Google gibi arama motorlarının belirli bir web sitesindeki videoları dizine eklemesine yardımcı olur. Ayrıca, videonuzun YouTube’daki videoların yanı sıra Google Video Arama’da görünmesine yardımcı olur.

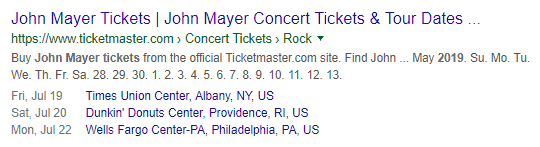
5. Etkinlik İçin Schema
Etkinlik Schema İşaretlemesi, tarih, konum ve bilet fiyatı gibi planlanmış etkinlikler için ek bilgiler sağlar. Bu, insanları aradıkları belirli olaylara, bu konuda ihtiyaç duydukları temel bilgileri vererek yönlendirebilir.

6. Tarifler İçin Schema Markup
Tarif Schema Markup, yemek pişirme web sitelerinin içeriklerini SERP’lerde zengin bir snippet olarak göstermesine yardımcı olur. Bu şema, tarifin her bir öğesini ayrı ayrı etiketleyebilir, böylece insanlar bunları malzemeye, pişirme süresine vb. göre arayabilirler. Ayrıca, tıklamadan önce tarifin sonucunu değerlendirmelerine yardımcı olur.

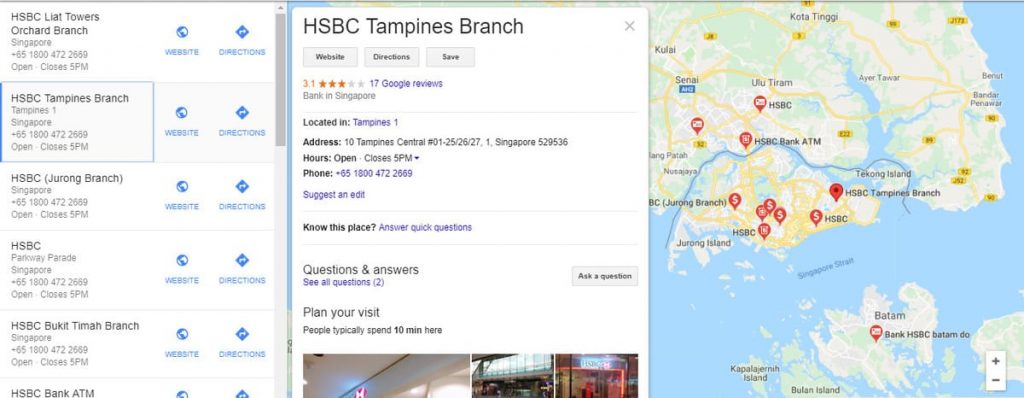
7. Yerel İşletme Schema Markup
Bu schema markup, restoranlar, hastaneler gibi belirli bir fiziksel işletme veya bir kuruluşun şubesi için harikadır. Bu Yerel İşletme Schema İşaretlemesi, tüketicilerin şirketin konumunu ve adres, çalışma saatleri, iletişim bilgileri vb. gibi diğer bilgileri bulmasına yardımcı olur.

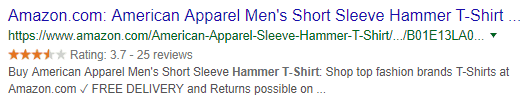
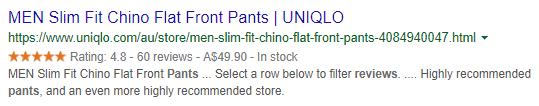
8. Ürün ve Teklif Schema
Ürün ve Teklif işaretleri, fiyat ve stok durumu gibi belirli ürün bilgilerini sunar. Genellikle belirli bir ürün veya hizmeti satmak için kullanılırlar. Bu şema işaretlemeleri, ürünün şema kullanmayan rakiplerinden öne çıkmasına yardımcı olabilir ve ayrıca insanların bunları kolayca karşılaştırmasını sağlar.

Ancak farklı markup’lar olabilir. Ürün işaretlemesi yalnızca isim özelliğini gerektirir:

Teklif işaretlemesi ayrıca fiyat ve fiyat para birimi özelliklerini de gerektirir:
9. Breadcrumbs
Breadcrumbs Markup, geçerli sayfaya giden yol bağlantılarını vurgulayan bir schema’dır. Kullanıcıların bir web sitesinde konumlarını görmelerine yardımcı olur ve hemen çıkma oranlarını düşürmeye yardımcı olur.

10. Makale Schema
Makale Schema Markup, arama motorlarının başlıkta vurgulanan içeriği, yayınlanma zamanını, öne çıkan bir resmi ve hatta bazen bir videoyu anlamasını kolaylaştırır. Haber, teknoloji, blog gönderiler gibi farklı makale türleri için çeşitli makale schema işaretlemeleri vardır.

Bu on şema işaretleme türünden bağımsız olarak, hala birçok farklı şema işaretlemesi mevcuttur. Listenin tamamını schema.org sitesinde bulabilirsiniz.
Mevcut Schema Markup Testi Nasıl Yapılır
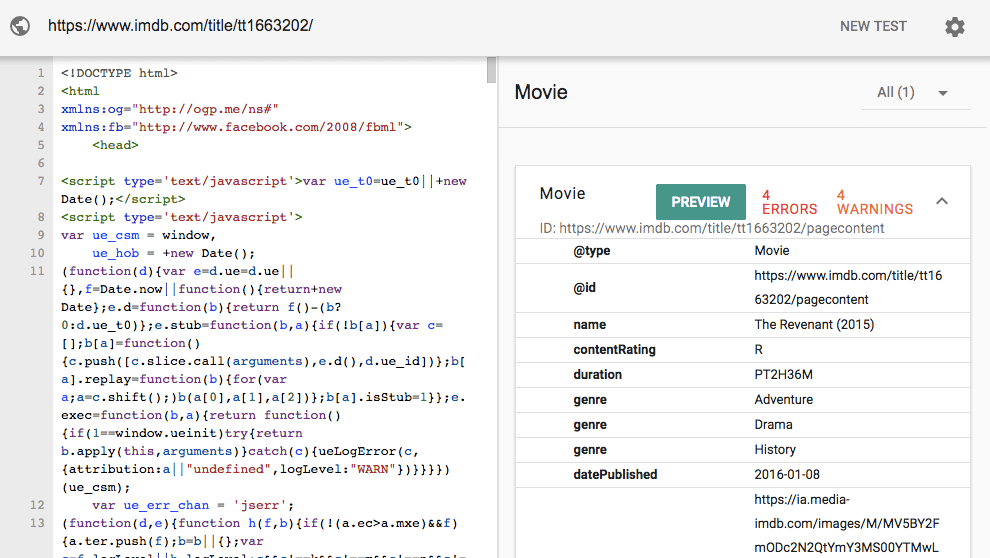
Google Yapısal Veri Test Aracı kullanarak sitenizde yüklü schema olup olmadığını kontrol edebilirsiniz. Bazen WordPress temaları dahili schema markup öğesine sahiptir.
Sitenizin kodunu yapıştırabilir veya web sitenizin URL’sini kullanabilirsiniz.

Sitenizi yapısal veri test aracına girdikten sonra hangi schema’nın aktif olduğunu ve herhangi bir schema hatasının olup olmadığını görebilirsiniz.
WordPress Schema Ekleme
Artık WordPress sitenize schema eklemenin faydasını anlamış olmalısınız. Şimdi sitenize schema ekleyebilmek için uygulayabileceğiniz iki farklı yönteme göz atalım:
1. WordPress Schema Eklentisi ile Schema Ekleme
Sitenize Schema eklemenin en kolay yolu bir Schema eklentisi kullanmaktır. Bu eklenti varolan herhangi schemayla çalışır ve ayrıca Yoast SEO eklentisi ile uyumludur.
Bu eklentiyi yüklemek için WordPress admin panelinden Eklentiler > Yeni Ekle bölümünü açın ve “Schema” kelimesini aratın.

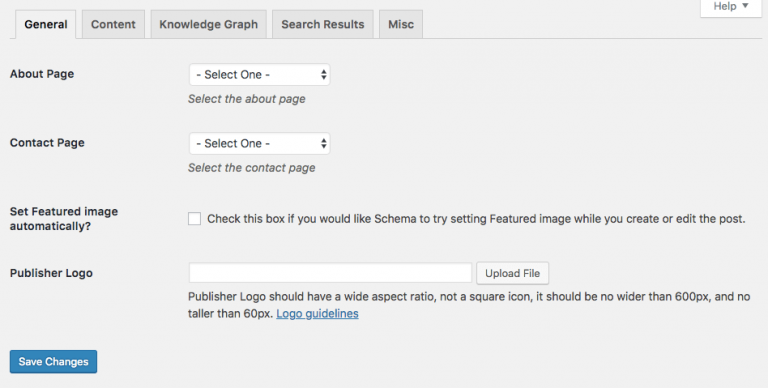
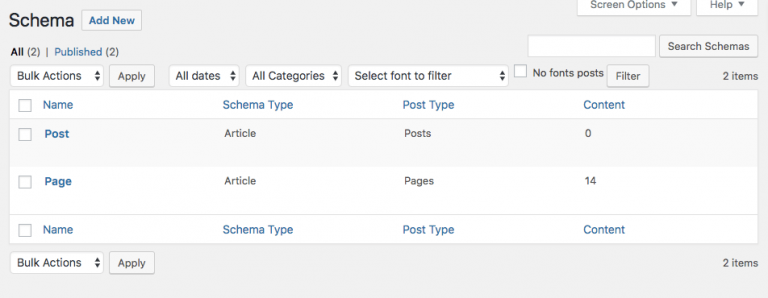
Eklentiyi indirin ve etkinleştirin ardından Schema > Settings bölümünü açarak ayarları yapmaya başlayın.

About Page (Hakkında Sayfası), Contact Page (İletişim Sayfası) gibi basit bilgileri girdikten sonra web sitenizin logosunu yükleyin.
Ek bölümleri, içeriği, bilgi grafiğini ve arama sonuçlarını doldurarak sitenizi bu bölümlere yönelik optimize edebilirsiniz.
Ardından, Schema > Types bölümünü açın ve özel bir yazı türüne veya kategorisine belirli bir schema ekleyin.

Eğer yukarıdaki eklenti ihtiyaçlarınızı karşılamazsa, diğer seçenekleri deneyebilirsiniz.
Kullanabileceğiniz alternatif WordPress schema eklentileri şu şekildedir:
- All In One Schema.org Rich Snippets
- WPSSO Schema JSON-LD Markup
- Rich Reviews
- WP SEO Structured Data Schema
- Markup (JSON-LD) structured in schema.org
2. Sitenize Manuel Olarak Schema Ekleme
Sitenize ayrıca manuel olarak da schema eklemeniz mümkün. Bunun için biraz daha kod yazmanız gerekecek ancak bireysel yazı ve sayfalara özel schema eklemeniz mümkün olacaktır.
Custom schema ile sayfa başına birden fazla farklı schema ekleyebilirsiniz. Yani, bir etkinlik sayfanız var ancak aynı zamanda inceleme schema’sı eklemek istiyorsunuz, bu sayede bunu kolaylıkla yapabilirsiniz.
Sitenize manuel olarak schema eklemenin en etkili yolu JSON.LD kullanmaktır. Bu yöntem aynı zamanda Google tarafından da tavsiye edilir.
JSON-LD yöntemi JavaScript temellidir. Sitenize schema’yı script olarak ekliyorsunuz böylece okuması ve hata çözümlemesi çok daha kolay oluyor.
Eğer nasıl markup yazacağınızı bilmiyorsanız, Google Yapısal Veri İşaretleme Yardımcısı veya JSON-LD Generator kullanarak kod oluşturabilirsiniz.
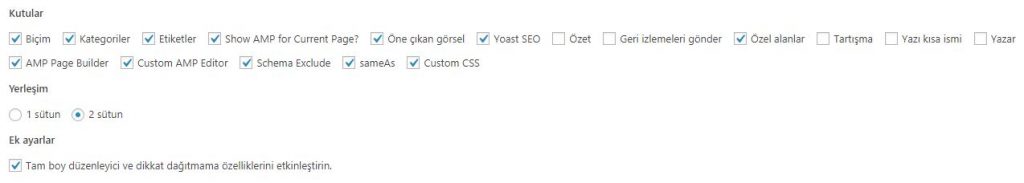
Bu yöntemi uygulamak için, schema markup eklemek istediğiniz sayfa veya yazıyı açın. Sağ üst bölümde bulunan Ekran Tercihleri menüsüne tıklayın ve ardından ‘Özel Alanlar‘ kutusunu işaretleyin.

Şimdi, sayfayı aşağı indirerek ‘Özel Alan‘ yazan yeri bulun ve ‘Yeni Ekle’ bölümünü kullanarak yeni bir özel alan ekleyin. Adına ‘schema‘ koyun ve aşağıdaki kodu ekleyin (örnek yerel işletmeler içindir):
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"address": {
"@type": "PostalAddress",
"addressRegion": "Neverland",
"streetAddress": "667 Acme Road"
},
"description": "The Acme Organization has been run by the Acme family for generations.",
"name": "Acme Organization",
"telephone": "(0)12 34 56 789"
}
</script>
Şimdi ‘özel alan ekle’ yazısına tıklayın ve sayfanızı güncelleyin.
Ardından, header.php dosyasını düzenlemeniz gerekiyor. Dosyayı açın ve aşağıdaki kodu </head> etiketinin kapanışının önüne ekleyin:
<?php
$schemamarkup = get_post_meta(get_the_ID(), 'schemamarkup', true);
if(!empty($schemamarkup)) {
echo $schemamarkup;
}
?>
Bu sayede schema kodu post metadata bilgisiyle birlikte yüklenecektir. Yukarıdaki yöntem ile WordPress sitenize her türde özel schema markup ekleyebilirsiniz.
Sayfanızı çalıştırmayı veya Google Yapısal Veri Test Aracını kullanarak herhangi markup hatası olup olmadığını kontrol etmeyi unutmayın.
Son Söz
Bu yazımızda schema nedir ve schema türleri hakkında bilgi sahibi oldunuz.
Sitenize schema eklemek çok zaman alan bir iş değildir ve arama motorlarında görünümünüzle birlikte web site trafiğinizi arttırmaya yardımcıdır.
İşlem biraz teknik ve yıldırıcı görünebilir ancak manuel ekleme yöntemi bile bir kez kavradığınız da oldukça kolay bir işlemdir. Artı olarak eklentiler sayesinde schema ekleme işlemi çok daha kolay bir hal alıyor.
Ne tür bir site sahibi olursanız olun mutlaka sitenize uygun bir schema markup çeşidi vardır.



Yorum
Ocak 17 2019
Hocam değerli öngörüleriniz için teşekkürler ben şurayı anlayamadım, "Dosyayı açın ve aşağıdaki kodu etiketinin kapanışının önüne ekleyin" etiketinden önce mi yoksa sonra mı ekleyeceğiz ? kapanışının önüne kelimesi kafamı karıştırdı, teşekkürler.
Aralık 03 2019
Merhaba, Öncelikle yazınız için çok teşekkür ederim. Araştırmalarımda en iyi bilgiyi burada buldum. Bir sorum olacak web sitem wordpress tabanlı. Schema eklentisini kurdum. İçerikleri girdim. Fakat doğrulama yaptığımda eklediğim bilgiler görünmedi. Acaba neden olabilir?
Aralık 27 2022
bilgiler için teşekkürler, faydalandığım bir yazı oldu