HTML sayfasına JavaScript Ekleme

Bu rehberde sizlere HTML’e nasıl JavaScript eklendiğini göstereceğiz. Başlarken öncelikle JavaScript’e dair kısaca bilgi vereceğiz ve rehberin geri kalan bölümünde ise HTML’e JavaScript eklemenin farklı yöntemlerine odaklanacağız.
Eğer bir dizi resim gibi sabit, yani statik içerik sergilemek istiyorsanız HTML işinizi görecektir. Ancak statik sayfalar artık yavaş yavaş tarihe karışıyorlar. Günümüzde çoğu içerik interaktif ve menüler, formlar, slayt gösterileri gibi gösterişli elementler içeriyor. Böylelikle internet sitelerine dinamiklik katılarak kullanıcı deneyimini iyileştiriliyor. Bunu mümkün kılan şey ise scripting dilleri ve JavaScript bu alanda en ünlüleri.
JavaScript sayesinde geliştiriciler, kullanıcıyla etkileşim sağlayan internet siteleri oluşturabiliyor. Farklı bir çok diğer dil mevcut olsa da hiçbiri JavaScript kadar popüler değildir. JavaScript, potansiyelinden tam şekilde faydalanılması için HTML ile birlikte kullanılır.
Daha çok bilgi almak için şu yazılarımıza da bakabilirsiniz:
JavaScript’in Avantajları
JavaScript ilk olarak LiveScript adıyla tanınıyordu. Ancak Java herkesin hatta neredeyse dünyanın dilinde olduğundan, Netscape sayesinde ismi JavaScript olarak değiştirildi. İlk görülme zamanları Netscape 2.0 zamanı olan 1995 yılına dayanıyor. JavaScript kullanmanın en iyi avantajları şunlardır:
Sunucuyla minimum etkileşim
Eğer bir internet sitesinin performansını yükseltmek istiyorsanız bunu yapabilmenin en iyi yolunun sunucuyla iletişimi azaltmak olduğu iyi bilinen bir gerçek. JavaScript bu noktada kullanıcı girdisini istemci tarafında (client-side) onaylayarak yardımcı oluyor. Talepleri sunucuya sadece ilk doğrulama kontrollerini çalıştırdıktan sonra gönderiyor. Bunun sonucunda kaynak kullanımı ve sunucuya gönderilen talep miktarı önemli ölçüde azaltılıyor.
Zengin, kullanıcı dostu arayüzler
JavaScript kullanarak istemci tarafında interaktif arayüzler oluşturabilirsiniz. Örneğin slayt gösterileri, kaydırma butonları, roll-over efektleri, sürükle & bırak özelliği ve bunun gibi diğer şeyler.
Kullanıcıya anında geri dönüş
JavaScript kullanarak kullanıcıların anında yanıt almalarını sağlayabilirsiniz. Örnek olarak form dolduran bir kullanıcı hayal edelim ve alanlardan bir tanesini boş bırakmış olsun. JavaScript doğrulaması olmadığında, bir alanı boş bıraktıklarını anlayabilmeleri için sayfanın tekrar yüklenmesini beklemeleri gerekiyor. Ancak JavaScript ile anında uyarılırlar.
Kolay hata ayıklama
JavaScript yorumlanan (interpreted) bir dildir. Bunun anlamı, yazılan kodun her bir satırı şifre çözülür gibi çözüldüğüdür. Herhangi bir hata ortaya çıktığında, sorunun tam olarak hangi satır numarasında olduğunu görebilirsiniz.
HTML’e Javascript Ekleme
Birlikte çalışabilmeleri için HTML’e JavaScript eklemenin iki yöntemi var. JavaScript’in ne olduğundan bahsederek sunabileceği avantajları gördükten sonra JavaScript’i HTML’e nasıl bağlayabileceğimize bakalım.
JavaScript’i doğrudan HTML dosyasına ekleme
HTML’e JavaScript eklemenin ilk yöntemi bunu doğrudan yapmaktır. Bunun için <script></script> etiketini kullanarak yazdığınız tüm JS kodunu içinde kapsayabilirsiniz. JS kodu aşağıdaki şekillerde eklenebilir:
- <head> etiketleri arasında
- <body> etiketleri arasında
Kodu, HTML dosyasının neresine eklediğinize bağlı olarak JavaScript’in yüklenme şekli değişecektir. Önerilen uygulama yöntemi <head> kısmına eklemektir çünkü böylece HTML dosyasının olağan içeriğinden ayrı kalabilir. Ancak <body> bölümüne eklemeniz, web site içeriğinin daha hızlı yüklenerek sadece bunun sonrasında JavaScript’in çözümlenmesini sağlayacağından, yüklenme hızını iyileştirebilir. Buna bir örnek olarak, aşağıda şu anki saati göstermeyi amaçlayan HTML dosyasına bir göz atalım:
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script>JAVASCRIPT IS USUALLY PLACED HERE</script> <title>Time right now is: </title> </head> <body> <script>JAVASCRIPT CAN ALSO GO HERE</script> </body> </html>
Şu an için yukarıdaki kod JavaScript içermiyor ve dolayısıyla saati gösteremez. Aşağıdaki kodu ekleyerek saati doğru şekilde göstermesini sağlayabiliriz:
var time = new Date(); console.log(time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds());
Bu kodu <script> ve </script> etiketleri arasına alarak HTML kodunun head kısmına yerleştireceğiz ve bu sayede sayfa her yüklendiğinde kullanıcıya şu anki saati gösteren bir uyarı oluşturulacak. HTML dosyası kodu ekledikten sonra aşağıdaki gibi görünecektir:
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Time right now is: </title> <script> var time = new Date(); console.log(time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds()); </script> </head> <body> </body> </html>
Eğer saati sayfanın gövdesinde, yani body kısmında göstermek istiyorsanız, script’i HTML sayfasının <body> etiketleri içine yerleştirmeniz gerekiyor. Bunu yaptıktan sonra kod şu şekilde görünmelidir:
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Time right now is: </title> </head> <body> <script> let d = new Date(); document.body.innerHTML = "<h1>Time right now is: " + d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds() "</h1>" </script> </body> </html>
Sonuç olarak ise aşağıdaki gibi görünecektir:

JavaScript kodunu ayrı bir dosyaya ekleme
Bazen JavaScript’i HTML dosyasına doğrudan eklemek en iyi fikir olmayabilir. Bunun sebebi JS script’lerinin birden fazla sayfada kullanılması gereksinimidir, bu gibi durumlarda JavaScript kodunu farklı dosyalarda tutmak daha mantıklıdır. Bu yüzden JavaScript’i, HTML’e harici dosya alımı yöntemiyle eklemek daha kabul edilebilir bir durumdur. Bu dosyalara HTML belgelerinin içerisinden referans verilebilir, tıpkı CSS dosyalarına referans verdiğimiz gibi. JS kodunu ayrı dosyalarda tutmanın bazı avantajları şunlardır:
- HTML kodu ve JavaScript kodu ayrıldığında, bir tasarım ilkesi olan “kavramların ayrılığı” sağlanmış olur ve bu sayede her şey daha sürdürülebilir ve tekrar kullanılabilir hale gelir.
- Kod okunabilirliği ve bakımı çok daha kolaylaşır.
- Önbelleğe alınan JavaScript dosyaları, sayfaların yüklenme süresini azaltarak internet sitesinin performansını arttırır.
JavaScript dosyasına HTML içinden şu şekilde referans verebiliriz:
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Time right now:</title> </head> <body> </body> <script src="js/myscript.js"></script> </html>
Myscript.js dosyasının içeriği aşağıdaki gibidir:
let d = new Date(); document.body.innerHTML = "<h1>Time right now is: " + d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds()</h1>"
Not: Burada, myscript.js dosyası HTML dosyası ile aynı klasörde tutulduğu varsayılmıştır.
E-posta adresi doğrulayan JavaScript örneği
JavaScript, kullanıcı girdisini istemci tarafında doğrulamanıza yardımcı olarak uygulamanızı daha güçlü kılar. Sıklıkla doğrulanması gereken en önemli kullanıcı girdilerinden bir tanesi e-posta adresleridir. Bu JavaScript fonksiyonu girilen e-posta adresini sunucuya gönderilmeden önce doğrulamanıza yardımcı olur:
function validateEmailAddress(email) {
var re = /^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
return re.test(email);
}
function validate() {
$("#result").text("");
var emailaddress = $("#email").val();
if (validateEmailAddress(emailaddress)) {
$("#result").text(emailaddress + " is valid :)");
$("#result").css("color", "green");
} else {
$("#result").text(emailaddress + " is not correct, please retry:(");
$("#result").css("color", "red");
}
return false;
}
$("#validate").bind("click", validate);
Bu fonksiyonu form girdisine ekleyebilmek için aşağıdaki kodu kullanabilirsiniz:
<form> <p>Enter an email address:</p> <input id='email'> <button type='submit' id='validate'>Validate!</button> </form> <h2 id='result'></h2>
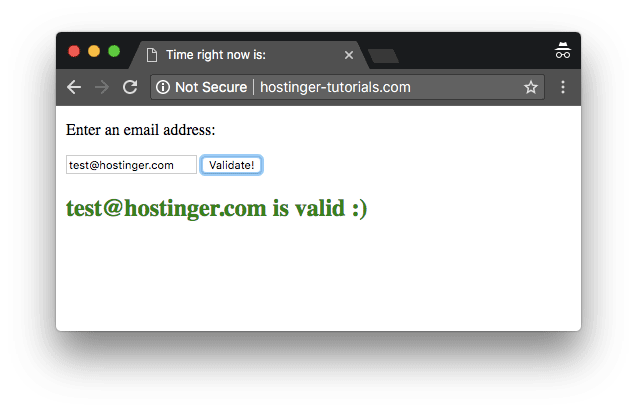
Tüm bileşenleri bir HTML dosyasında birleştirdiğimizde sonuç şu şekilde olacaktır:

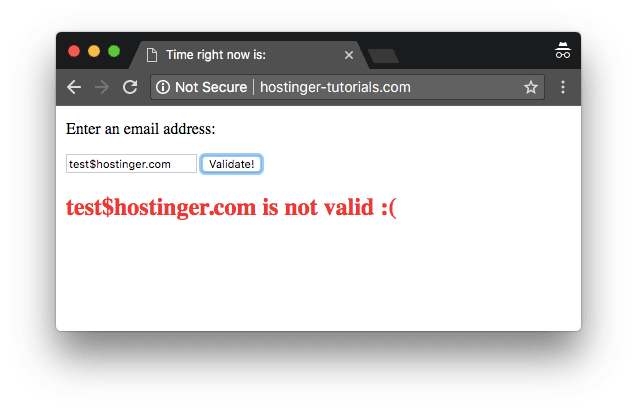
Ve eğer doğrulama başarısız olursa, aşağıdaki şekilde sonuçlanacaktır:

Tebrikler! Birkaç temel örnekle birlikte HTML’e nasıl JavaScript ekleyebileceğinizi öğrendiniz.
Sonuç
Bu yazıda HTML koduna JavaScript eklemenin iki farklı yönteminden bahsettik. İşleyişi kavramaya başladıktan sonra, iki programlama dilini kullanarak başarabileceğiniz harika işlerin herhangi bir sınırı bulunmuyor. Sezgisel, interaktif ve kullanıcı dostu modern web uygulamaları yapabilmek için JavaScript, HTML ile kombine halde kullanılabilir. Temel istemci bazlı doğrulama kullanarak sunucu trafiğini azaltabilir ve internet sitenizin genel verimliliğini iyileştirebilirsiniz.
