WordPress Breadcrumbs Fonksiyonu Nasıl Eklenir? Adım Adım Rehber

WordPress breadcrumbs fonksiyonu kullanıcı deneyimini artırır. Breadcrumbs web sitede gezinmeyi kolaylaştırır ve SEO için oldukça yararlıdır.
Eğer breadcrumbs’s a yeniyseniz hadi ilk önce ne olduğuna bir göz atalım.
WordPress Breadcrumbs Nedir?
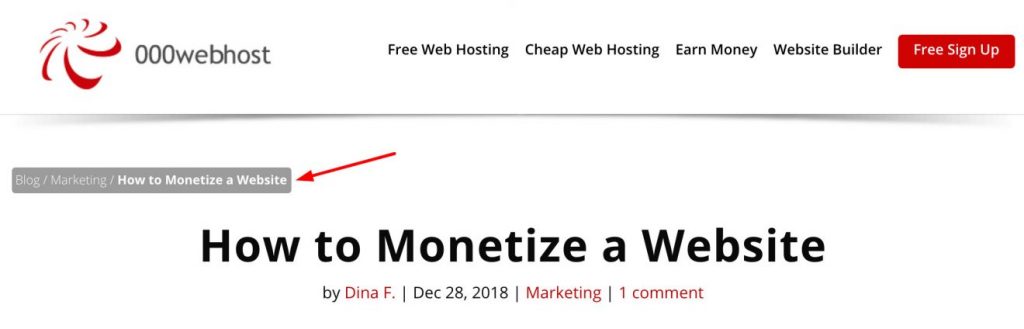
Breadcrumbs web sitenizi daha erişilebilir kılan bir navigasyon yönetimidir. Çoğu kullanıcının karşılaştığı navigasyon çubukları breadcrumbs kullanılarak yapılmıştır.
Breadcrumbs’ın tek iyi yanı navigasyonu kolaylaştırmak değildir. Breadcrumbs kullanıcıların o anda bulundukları sayfaya gelene kadar kaydettikleri aşamayı gösterir. Bu şu anda bulunduğunuz sayfaya ulaşana kadar hangi sayfaları ziyaret ettiğinizi görmeyi kolaylaştırır.

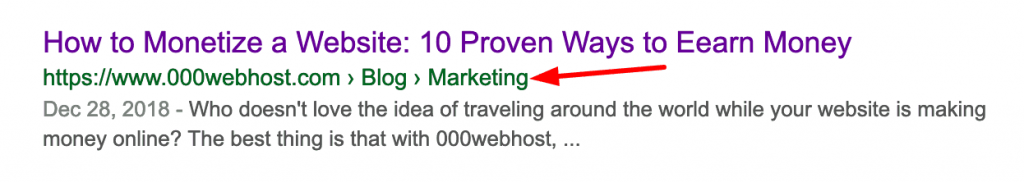
Google ayrıca arama sonuçlarında meta başlığı altında breadcrumbs’ı görüntüler. Breadcrumbs’ın ayrıca sıralamarı pozitif olarak etkilediği söylenir.

Doğal olarak hem SEO hem de kullanıcı deneyimi breadcrumbs kullanımı ile daha iyi olacaktır.
Hadi WordPress breadcrumbs fonksiyonunu nasıl ekleyebileceğinize bakalım.
WordPress Breadcrumbs Sitede Nasıl Görüntülenir?
Bu rehberde size WordPress breadcrumbs fonksiyonunu eklemenin iki farklı yöntemini göstereceğiz. Biri Breadcrumb NavXT eklentisini kullanarak, diğeri ise Yoast SEO kullanımı ile yapılmakta. Hadi iki yöntemi de inceleyelim.
Breadcrumb NavXT Eklentisini Kullanarak
NavXT eklentisi WordPress eklenti deposu üzerinden kolaylıkla yüklenebilir. Breadcrumb NavXT’yi arayın ve doğru eklentiyi bulacaksınız. İndirin, yükleyin ve etkinleştirin.
Breadcrumb NavXT eklentisini bir bileşen üzerinden etkinleştirin. Bunu yapmak içinse Görünüm sekmesinden Bileşenler‘e gidin. NavXT bileşenini görüntülenmesini istediğiniz web sayfa bölgesine sürükleyin.
Eğer daha teknik bir çözüm veya breadcrumbs’ı temanıza direkt olarak eklemek isterseniz header.php dosyasına aşağıdaki kod parçacığını eklemeniz gerekecektir:
Önemli: Herhangi bir dosyası düzenlemeden önce WordPress sitenizin bir yedeğini almanızı ve bir alt tema yaratmanızı şiddetle öneriyoruz.
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
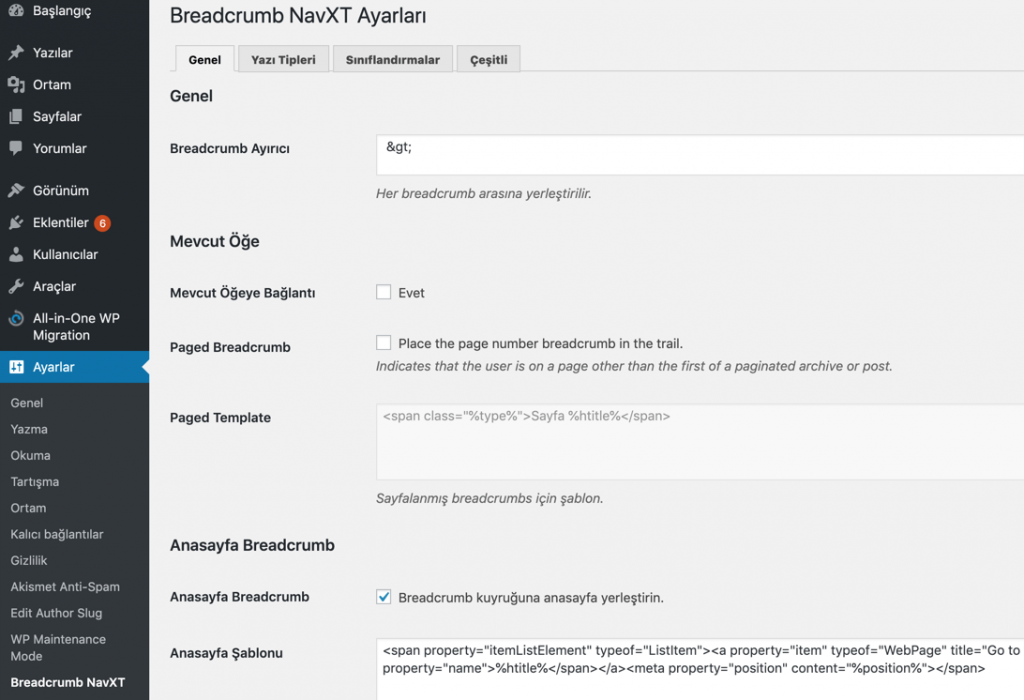
Kodu ekledikten sonra breadcrumbs’ı istediğiniz yerde görüntülemek için eklentiyi kullanabilirsiniz. Daha fazla ayar için eklentinin ayarlar sayfasına gidin.

Buradan web sitenizin breadcrumbs’ına daha eşsiz bir görünüş kazandırmak için taksonomiler gibi elementleri değiştirebilirsiniz. Ayrıca breadcrumbs’ınızı CSS3 tablonuzda özel bir class olarak tanımlayarak özelleştirebilirsiniz.
Yoast SEO Kullanarak
Yoast eklentisini bir önceki aşamada NavXT eklentisini yüklediğininiz gibi yükleyin. Yoast SEO eklentisini indirin ve yükleyin.
Yükledikten sonra WordPress alt temanıza bir kod parçacığı ekleyin. Bu kod parçacığı istediğiniz herhangi bir şablona eklenebilir. Ancak tavsiye edilen konumlar single.php, page.php veya header.php‘dir.
Bu üç konum breadcrumbs’ın bütün yazılarda, sayfalarda ve bütün sitenizde gözükeceğinden emin olacaktır. İşte kod parçacığımız:
php
if ( function_exists ( 'yoast_breadcrumb' ) ) {
yoast_breadcrumb ( '<p id = "breadcrumbs">' , '</ p>' ) ;
}
?>
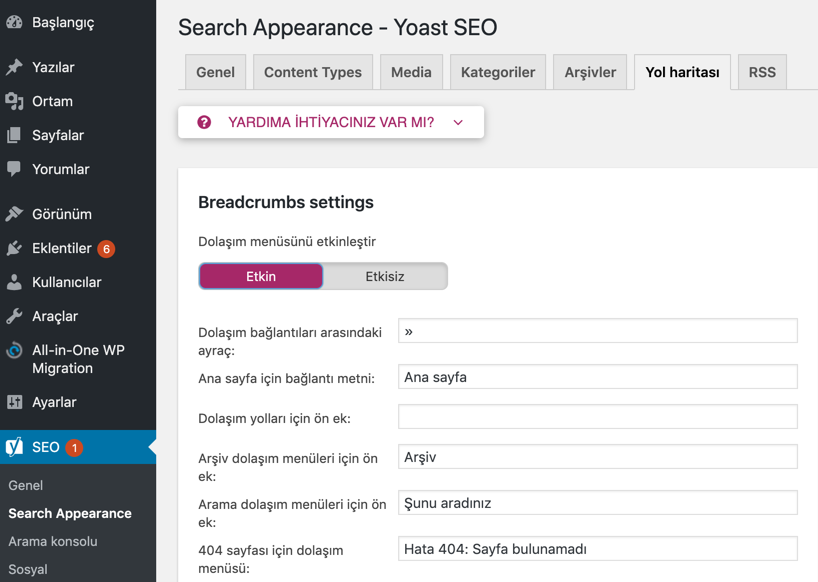
Kodu ekledikten sonra Yoast SEO -> Search Appearance -> Yol haritası‘ndan breadcrumbs ayarlarını etkinleştirebilirsiniz.

Sonuç
Breadcrumbs web sitenize hem SEO, hem de kullanıcı deneyimi konusunda yardımcı olabilir. Kullanıcılarınızın hangi sayfada olduklarını ve o sayfaya nereden geldiklerini takip etmeleri için güçlü bir yapı ve daha iyi erişilebilirlik seçenekleri sunar.
Breadcrumb NavXT ve Yoast SEO bir WordPress sitesine breadcrumbs eklemek için en iyi seçeneklerdir.
Direkt olarak bileşeni eklemek daha basittir ancak mevcut olan bütün özelleştirme seçeneklerine erişim sağlamayabilir. Bunu yapmak için kod eklemek breadcrumbs’dan en iyi şekilde faydalanmanıza yardımcı olacaktır. Üstelik bununla web siteniz rakiplerinizden daha farklı gözükecektir.
Sonuç olarak WordPress breadcrumbs fonksiyonu oldukça yararlıdır ve web sitenize küçük ama önemi büyük bir özellik eklemiş olursunuz. Şimdi deneyin ve düşüncelerinizi aşağıdaki yorumlar kısmında bizimle paylaşın!