WordPress Icon Ekleme Nasıl Yapılır? Acemiler için Rehber
WordPress ikon yazı tipleri bütün WordPress sitelerinin önemli bir parçasıdır. Mobil duyarlı bir web site tasarımına sahip olmakta büyük katkıları vardır.
Web sitemizdeki ikonları farkettiniz mi? Eğer farketmediyseniz bunlardan biriyse navigasyon çubuğumuzdaki ana sayfa ikonu.
Eğer siz de web sitenize böyle ikonlar eklemek istiyorsanız şanslı gününüzdesiniz çünkü bu makalede size tam olarak WordPress icon ekleme nasıl yapılır öğreteceğiz.
Neden İkonlar?
Ikon yazı tipleri harfler ve normal sembollerdense semboller ve piktogramlar içeren yazı biçimidir. Örneğin küçük resimler gibi sıkça kullanılan ikonları görüntülemek için kullanılabilir. Hadi daha derine inelim.
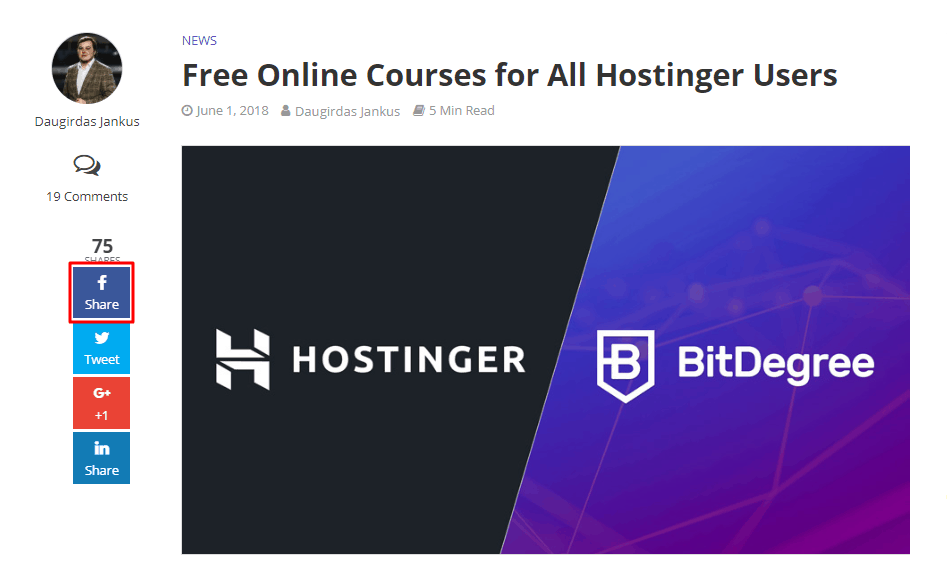
Ikon yazı tiplerinin neredeyse her web sitede veya blogda bulabileceğiniz örneklerinden bir tanesi sosyal medya butonlarıdır. Facebook hesabınızdan bir şey paylaşmak üzereyken Facebook ikon yazı tipine tıklarsınız!

Yazı tiplerinden önce bütün web ikonları sadece görsellerden oluşmaktaydı. Çünkü görseller ölçeklenebilir ve mobil duyarlı değildi. Bu da sayfa yüklenme süresini yavaşlatmaktaydı ve bazı kitleler için ulaşılmaz olmaktaydı. İkon yazı tipleri ise herhangi bir ekranda çalışan ve çok daha hızlı olan bir altenatif olarak ortaya çıktı.
İkon yazı tipleri vektör görsellerdir. Bu yüzden sınırsız ölçeklenebilirler.
Mobil duyarlı tasarımlar için harika bir özelliktir çünkü ikon yazı tiplerini ihtiyaçlarınıza göre kolaylıkla özelleştirebilirsiniz. İkon boyutunu, rengini ve açısını değiştirmek, efektler eklemek vb. gibi birçok özelleştirme seçeneği bulunmaktadır. Bunların hepsi herhangi bir görsel kalite kaybı olmadan CSS aracılığıyla yapılabilir.
Oldukça sadedirler ve kolaylıkla eklenebilirler. Üstelik ikon yazı tipleri tek bir dosya içinde birçok sembol depolamanıza izin verir. Bu da HTTP istekleri sayısını azaltır.
WordPress icon ekleme için başka seçenekler olsa da ikon yazı tipleri halen yaygın biçimde kullanılmaktadır çünkü sitenizde kullanmak için kolaylıkla ücretsiz ikon yazı tipleri bulabilir veya kendiniz bile tasarlayabilirsiniz.
Ücretsiz Ikon Yazı Tipleri
WordPress siteniz için birçok ücretsiz ikon yazı tipi kaynakları bulunmaktadır. Basitçe Google‘da “ikon yazı tipi” olarak aratabilirsiniz. IcoFont, Font Awesome, We Love Icon Fonts, ve IcoMoon en çok tavsiye edilen platformlardır.

IcoFont ücretsiz ikon yazı tipleri için en büyük kaynaklardan biridir. Tek bir kaynakta 2100’den fazla ikon sunar ve 30’dan fazla kategorisi bulunmaktadır. Ayrıca kendi özel ikonunuzu oluşturmanıza izin verir.
IcoFont’un web sitesinden direkt olarak indirebilirsiniz. Bunu da ya HTML kodunu kopyalayarak veya site navigasyonunundaki indirme tuşuna tıklayarak yapabilirsiniz.
Seçtiğiniz ikonlara göz atın, koleksiyonunuza ekleyin ve indirin. İndirdiktn sonra CSS, örnekler ve yazı tipleri içeren bir zip dosyası elde edeceksiniz. İndirdiğiniz ikonların HTML satırları örnekler klasöründeki Unicode’larıyla eşleştirilmiştir.
Eğer onları direkt olarak web sitenizde kullanmak isterseniz IcoFont dizinini direkt olarak proje klasörünüze yapıştırabilirsiniz. Header’da konumu icofont.min.css dosyanız için belirlediğinizden emin olun.

İkon yazı tiplerinin bir başka popüler kaynağıysa Font Awesome‘dır. 1500’dan fazla ücretsiz ikon ve 5000’den fazla dört farklı stilden pro sürüm icon mevcuttur.
![]()
We Love Icon Fonts font oluşturucularının yardımı sayesinde kendi ikonlarınızı oluşturmanızı sağlar. “Add” tuşuna tıklayarak koleksiyonunuzu CSS üzerinden özelleştirmek için kullanabileceğiniz embed kodu alabilirsiniz.
![]()
Son olarak IcoMoon 5,500’den fazla ücretsiz vektör ikon ve 4000’den fazla premium ikon sağlar. Ayrıca kendi IcoMoon yazı tipinizi oluşturabilir ve SVG dosyanızı içeri aktarma özelliğiyle yükleyebilirsiniz.
WordPress’de Ikon Kullanmanın En Hızlı Yolları
Font ikonlarını WordPress sitenizde kendiniz embed kodunu kopyalayarak kullanabilir veya alternatif seçenekleri tercih edebilirsiniz. Performans sorunlarını dikkate almaksızın eklentileri ve yerleşik Dashikonları kullanmak WordPress yazı tipi ikonlarını kullanmanın en hızlı ve kolay yoludur.
Bir Eklenti Kullanmak
Eklenti kullanmak herhangi bir kod düzenlemesi yapmadan WordPress icon ekleme en kolay yoldur.

İlk olarak Font Awesome Integration eklentisini indirip etkinleştirmeniz gerekiyor. Etkinleştirdikten sonra [fawesome] kısa koduyla yazı tipi iconları eklemeye başlayabilirsiniz.
Bu kısa kodda dört nitelik bulunmaktadır:
- target – ‘a’ etiketinin hedefi
- href – ‘a’ etiketinde kullanılacak bağlantı
- iclass –/i/ etiketinde kullanılacak sınıflar
- aclass – ‘a’ etiketinde kullanılacak sınıflar
Hadi WordPress resmi web sitesine yönlendirecek bir ikon oluşturalım.
Ikon kodunu (fa-wordpres) iclass etiketi içine bağlantıyıysa http://wordpress.com/ ahref etiketi içine yerleştirmeniz gerekiyor:
[fawesome iclass="fab fa-wordpress" ahref="https://wordpress.com"]
Bu örnekte fab ön ekini iclass‘e ekledik. Stil ön eklerini birazdan örnek listeyle size göstereceğiz.
İşte iconumuzun kısa kod bloğu üzerindeki görüntüsü:
![]()
Önizledikten veya yayınladıktan sonra böyle gözükecektir:

WordPress ikonuna tıkladığınızda bağlantıda olan siteye yönlendirileceksiniz.
Ayrıca direkt olarak Font Awesome ikon dizinine gidebilir ve kullanmak istediğiniz ikonun kodunu kontrol edebilirsiniz. Bunu yapmak için ikona tıklayın ve web sitenizin istediğiniz kısmına yerleştirin.
Hadi Font Awesome’da mevcut olan ücretsiz bir ikonu kullanalım ve bir WordPress yazısına örnek olarak yerleştirelim.
İlk olarak Font Awesome’dan ikon kodunu kopyalayın:
<i class="fab fa-wordpress"></i>
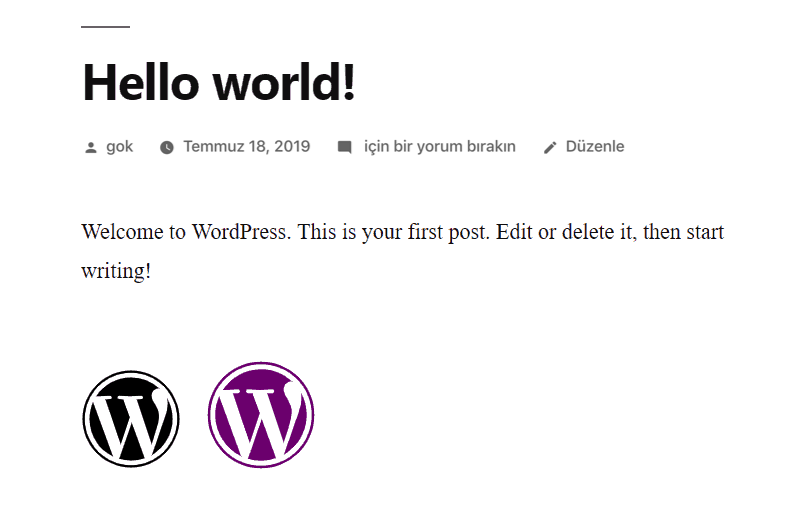
Daha sonra ise bu kodu HTML bloğundaki WordPress editörüne yerleştirin. Sonuç böyle olacaktır:

İşte önizlendiğinde alınan sonuç:

Bu örneğin dışında ikonu projenizin ihtiyaçlarına göre elementleri (renk, boyut vb.) kendiniz tanımlayarak özelleştirebilirsiniz.
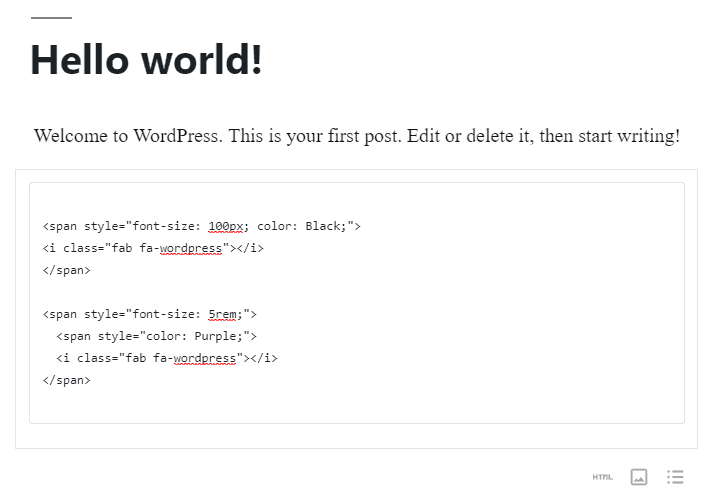
İşte bir ikonun rengini ve boyutunu düzenleyen bir kod örneği:

Önizlemesi:

Unutmayın ki <i> etiketini bir ikonu tanımlamak için, <span> etiketiniyse komutun çalışması için kullanırız.
İşte komutun düzenli hali:
<i class=”style_prefix fa-icon name></i>
veya,
<span=”style_prefix fa-icon_name></span>
İşte yukarıdaki komut için bir kopya kağıdı:
| Stil | Kullanılabilirlik | Stil Ön Eki | Örnek |
| Solid (koyu renkli logolar) | Ücretsiz | fas |
<i class="fas fa-icon_name"></i> <span class="fas fa-icon_name"></span> |
| Regular (normal) | Pro | far |
<i class="far fa-icon_name"></i> <span class="far fa-icon_name"></span> |
| Light (hafif) | Pro | fal |
<i class="fal fa-icon_name"></i> <span class="far fa-icon_name"></span> |
| Brands (marka) | Ücretsiz | fab |
<i class="fab fa-icon_name"></i> <span class="far fa-icon_name"></span> |
Dashicon Kullanmak
İnternet’te bulunan açık kaynaklı ikon yazı tiplerine trağmen WordPress aslında dashiconlara sahiptir. Dashiconlar bütün WordPress sitelerinde varsayılan olarak bulunan ikon yazı tipi paketidir. Bu özellik WordPress 3.8 ile birlikte gelmiştir.
Dashikonlar yönetici menüsü, hoş geldin ekranı, yazı formatları, medyalar, görsel düzenleme, TinyMCE, yazı ekranı, sıralama, sosyal, ürünler, taksonomiler, bileşenler ve daha da fazlası için yazı tipi ikonları sağlar.
Bu ikonlar kendi eklentilerinizi, temalarınızı, yazı tipi ikonlarınızı ve sitenizdeki diğer elementleri özelleştirmek için kullanılabilir. WordPress’inizde varsayılan olarak bulundukları için kullanmaları oldukça kolaydır!
Bunu kodu functions.php dosyasınıza kodu ekleyerek yapabilirsiniz. Ancak biraz zaman alacaktır.
 functions.php dosyasını düzenlemeye gerek kalmadan Code Snippets gibi ücretsiz bir eklenti kullanabilirsiniz.
functions.php dosyasını düzenlemeye gerek kalmadan Code Snippets gibi ücretsiz bir eklenti kullanabilirsiniz.
Bu eklentiyle dashicons web sitesine web sitesine gidebilir ve kullanmak istediğinizi seçebilirsiniz. Web sitenizde entegre etmek için “Copy HTML” bağlantısına tıklayın. Böylelikle gereken kodu almış olacaksınız. Kodu aldıktan sonra WordPress elementinize kopyalayıp yapıştırın.
Örneğin dashikonlar dizininden dashicons-tickets ikonunu alalım ve bir WordPress yazısına ekleyelim. HTML‘yi kopyalayın ve HTML bloğuna yerleştirin. Sonuç böyle olacaktır:
![]()
Dashikonlarını daha da ileri biçimde özelleştirmek için CSS kullanabilirsiniz. Tebrikler WordPress icon ekleme nasıl yapılır öğrenmiş oldunuz!
Sonuç
Gördüğünüz gibi ikon yazı tipleri web siteniz için ikon olarak kullanılan görsellerin, piktogramların veya sembollerin yerini almak için harika bir alternatif olabilir. İkon yazı tipleri mobil duyarlı bir web site için harika bir elementtir çünkü küçük boyutlarından dolayı yüklenme süresini azaltırlar.
Ayrıca ikon yazı tiplerini ücretsiz olarak İnternet’te bulabilirsiniz.
İkon yazı tipleri bulabileceğiniz önerdiğimiz bazı kaynaklar ise:
İkon yazı tiplerini elle eklemek yerine çok hızlı ve kolay olan yöntemleri seçebilirsiniz:
- Font Awesome Entegrasyon eklentisi kullanmak
- Code Snippets eklentisiyle yerleşik WordPress dashikonlarını kullanmak
Tek yapmanız gereken kullanmak istediğiniz ikonları HTML kodunu sitenizde istediğiniz yere kopyalayıp yapıştırmak. Bu makalemizin de sonuna geldik. Artık WordPress icon ekleme nasıl yapılır biliyorsunuz. Umuyoruz ki size yardımcı olmuştur!