HTML, JavaScript, CSS Sıkıştırma / Küçültme – Site Performansını Geliştirme

HTML, JavaScript ve CSS sıkıştırma / küçültme (minify), kodun çalıştırılması için gerekli olmayan gereksiz tüm karakterleri kaldırma işlemine atıfta bulunan bir programlama terimidir. Kodu küçültmek, sayfa yükleme sürenizi kısaltır ve bu da ziyaretçilerinizi ve arama motorlarını mutlu tutar. Kısacası, bu işlem gereksiz boşluk karakterlerini, yeni satır karakterlerini, yorumları ve blok ayırıcıları kodunuzdan kaldıracaktır. Bu tür kaldırılabilir karakterler okunabilirlik ve görsel amaçlar için kullanılır, ancak kodun düzgün yürütülmesi için gerekli değildir. Nihai sonuç olarak, sıkıştırma / küçültme; kodun indirilme, ayrıştırılma ve yürütülme süresini hızlandıracaktır.
Nelere ihtiyacınız olacak?
Bu rehbere başlamadan önce aşağıdakilere ihtiyacınız var:
- FTP erişimi
Adım 1 — Küçültülmemiş HTML, JavaScript ve CSS dosyalarını tespit etmek
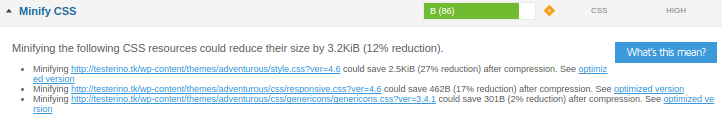
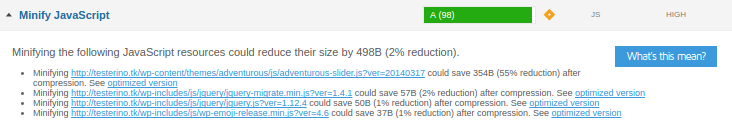
Bu adım için GTMetrix‘i kullanmanızı tavsiye ederim. Sitenizi analiz edin ve küçültülebilecek dosyaların listesi alacaksınız.


Adım 2 — Küçültülmemiş dosyaları değiştirme
ÖNEMLİ! Emniyet her zaman önce gelir. Değişiklik yapmadan önce, mevcut sitenizin veya değiştirilecek dosyaların bir yedeğini oluşturduğunuzdan emin olun.
Seçenek 1 — HTML, Javascript, CSS Sıkıştırma – Manüel değiştirme
GTMetrix ile ilgili harika şey, dosya adının yanındaki Optimize Edilmiş Sürümü göster (See optimized version) butonuna tıklayarak CSS, JS ve HTML dosyalarının en iyileştirilmiş sürümünü hemen görebilmenizdir. Bundan sonra, optimize edilmiş dosyaları indirebilirsiniz. Herhangi bir FTP istemcisini kullanarak dosyaları sitenize yükleyin. İndirdiğiniz dosyaların adlarının eski dosyaların adıyla aynı olduğundan emin olunuz.
Seçenek 2 — İçerik yönetimi sistemi eklentileri
WordPress kullanıcıları, aynı hedefe ulaşmak için Better WordPress Minify veya W3 Total Cache gibi eklentileri kullanabilir. W3 Total Cache eklentisinin nasıl kurulacağı ile ilgili ayrıntılı talimatlar için bu rehbere bakabilirsiniz.
Seçenek 3 — CloudFlare
CloudFlare – siteniz ile hosting sunucusu arasında proxy işlevi gören, sitenizi hızlandıran ve koruyan ücretsiz bir servistir. DDoS saldırılarına karşı koruma sunar ve en iyisi, ücretsiz olmasıdır. Ücretsiz plana dahil olan özelliklerden birisi de, CSS, HTML ve JS’yi küçültme araçıdır. Performance -> Auto-Minify bölümünden kaynakların küçültülmesini sağlayabilirsiniz:

ÖNEMLİ! W3 Total Cache gibi zaten bir küçültme eklentisi kullanıyorsanız, CloudFlare’nin Auto Minify aracını kullanmanız önerilmez. Ayrıca, CloudFlare üçüncü parti kodları ve bağlantıları (Facebook, Twitter) otomatik küçültür.
Adım 3 — Değişiklikleri test etme
Dosyaları / kodları küçültülmüş sürümleriyle değiştirdikten sonra yapılacak en son şey test etmektir. Bu, GTMetrix ile başka bir analiz çalıştırılarak yapılabilir. Karşılaştırma yapmak için, eski dosyaları küçültülmüş dosyalarla değiştirdikten sonra elde edilen sonuçlar:


Sonuç
Bu kısa rehberde HTML, JavaScript ve CSS sıkıştırma ile sitenizin performansını nasıl geliştirebileceğinizi öğrendiniz.