Web Tasarım Örnekleri: Yaratıcı Olmanız için 10 İlham Kaynağı
İlham kaynağı için web tasarım örnekleri mi arıyorsunuz? O zaman uzaklarda aramanıza hiç gerek yok! Bu yazımızda sıradaki web sitesi nasıl kurulur projeniz için ilham bulabileceğiniz en iyi kaynakların listesini sunacağız.
Eğer hâlâ hosting satın al fırsatından faydalanmadıysanız, belki de bu yazı size gerekli teşviki sağlar.
1. Hostinger Site Kur Aracı
Güzel ve sezgisel şablonlar arayanlar için Hostinger site kurma aracı muhteşem bir yerdir. Bütün web sitelere hem profesyonel, hem de çekici bir görünüş verme garantili şık ve modern tasarım fikirleri bulabilirsiniz.
Şablon koleksiyonuna göz gezdirin ve en çok ilginizi çeken şablonları önizleyin. Sezgisel sürükle ve bırak kurucusu ve grid sistemi herkesin şablonları istediği gibi düzenlemelerine izin verir.
İşte bu aracı web sitesi örnekleri için harika bir kaynak kılan nedenler:
- Geniş kapsamlı tema koleksiyonu — ister kişisel bir blog açmak istiyor olun, ister bir e-ticaret sitesi, site kur aracının sizin için daima bir teması olacaktır.
- Duyarlı tasarım — Site kur aracı kullanılarak yapılmış siteler hangi cihazı kullanırsanız kullanın, harika gözükecektir.
- Minimalistik yaklaşım — eğer web sitenizi daha iyi kullanılabilirlik için tasarlamak istiyorsanız temiz düzenlerini bir referans olarak kullanabilirsiniz.
Hostinger site kur aracı ile ilham kaynağı da güvenilir bir site kurma aracı da elde edersiniz.
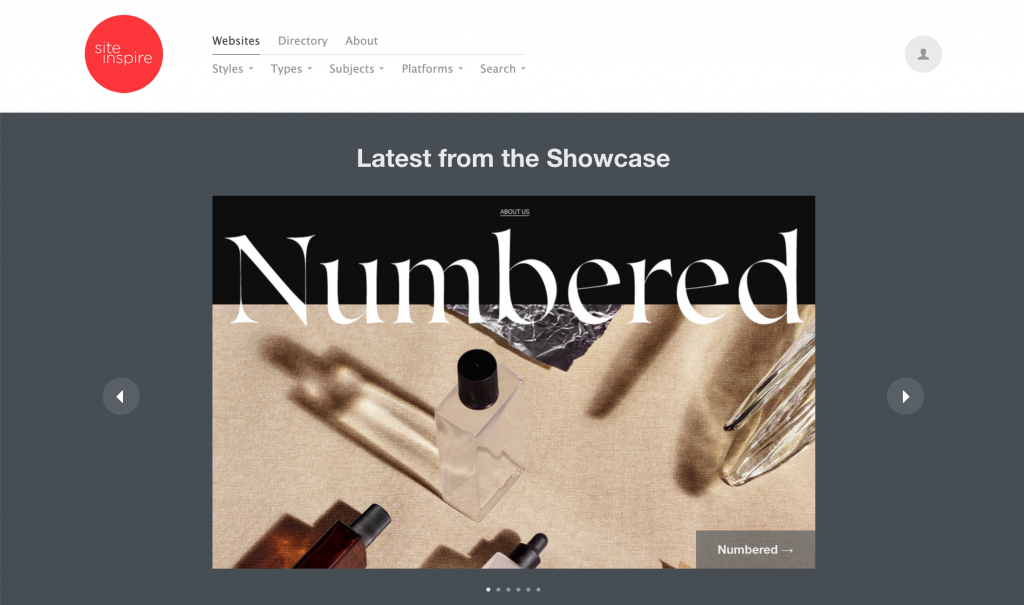
2. siteInspire

siteInspire, harika web tasarımlarına sahip bir galeridir. 7000’den fazla siteyi sergilemesi sayesinde herhangi bir proje için yeni ve kullanışlı fikirler bulmamanız adeta imkansızdır.
Galerinin içerdiği konular ise çocuk web siteleri ve fotoğraf portföylerinden haber platformlarına kadar oldukça kapsamlıdır. Bununla birlikte, galerinin arkasındaki ekip reklam hilesi olan sitelerindense sade ve zarif tasarımlara öncelik verir.
siteInspire’da gezinmek oldukça kolaydır ve bu site aramanıza yardımcı olacak birçok kullanışlı özellikler sunar:
- Çoklu filtreler — aramanızı stil, tür, konu ve platforma göre nitelendirin.
- Üyelik — kaydolun ve en beğendiğiniz tasarımları takip edin. Ayrıca en güncel tasarımlar hakkında haftalık e-postalar da alabilirsiniz.
- Yaratıcı dizini — beğendiğiniz projelerin arkasındaki geliştiriciler, tasarımcılar ve stüdyolar tarafından yapılan diğer çalışmalara da göz atın.
Sonuç olarak eğer gerçek web tasarım örnekleri görmek istiyorsanız siteInspire başlamak için harika bir noktadır.
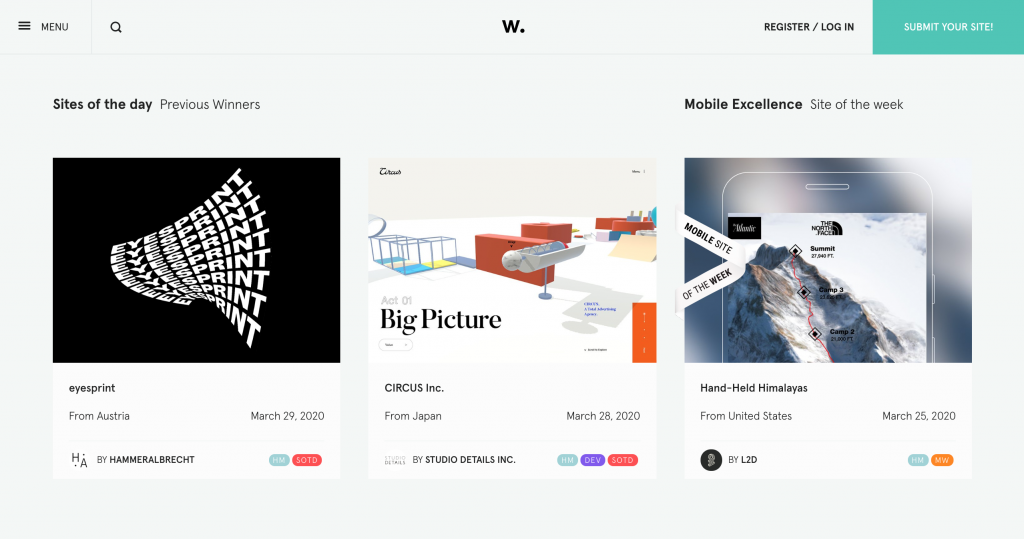
3. Awwwards

Eğer daha ilginç örneklere sahip web siteler arıyorsanız Awwward size göredir. Awwward en gelişmiş ve güzel gözüken siteleri ödüllendiren bir platformdur.
Burada tanınmış web tasarım uzmanları ve gönüllüleri tarafından incelenen güçlü projelerden oluşan bir katalog bulacaksınız. Bütün web siteleri tasarım, kullanılabilirlik, yaratıcılık ve içeriğe göre puanlandırılır. ir ziyaretçi olarak onları neyin harika kıldığını öğrenebilir ve aynı elementleri kendi tasarımlarınıza ekleyebilirsiniz.
Buna ilaveten Awwwards’ın diğer özellikleriyse:
- Özenle seçilmiş koleksiyonlar — eğer belirli tasarım elementlerinin en iyi şekilde kullanımını görmek istiyorsanız bu özellik kullanışlı olabilir
- Kapsamlı filtreler — etiketleme sistemi mikro etkileşimler veya büyük arkaplan görselleri gibi belirli özelliklerle siteler bulmanıza izin verir.
- Bilgisel blog — en iyi web tasarım modaları ve uygulamaları hakkında çeşitli kaynaklar bulabilirsiniz.
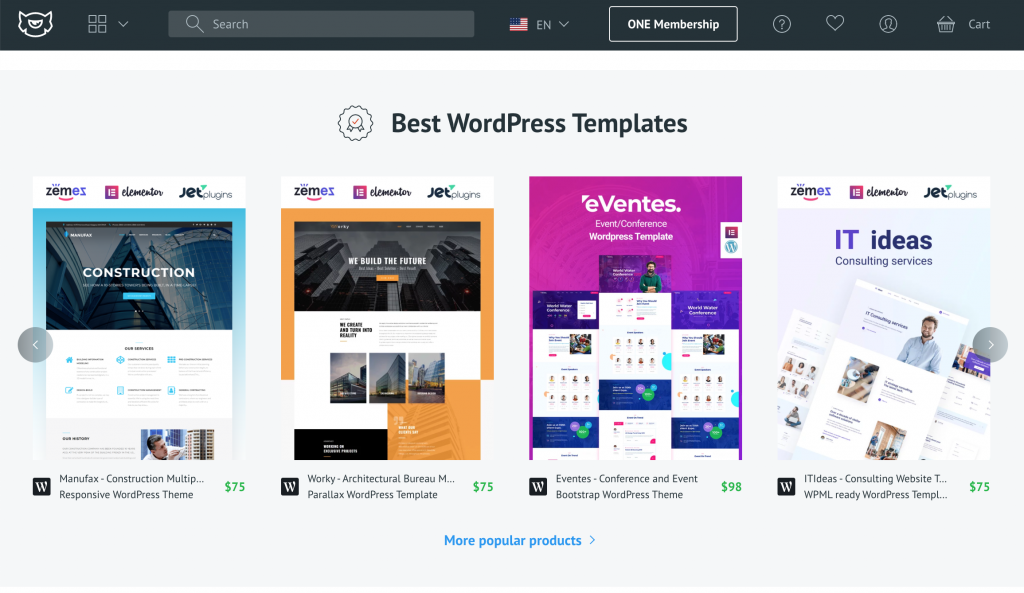
4. TemplateMonster

Bir tema pazarı web tasarım örnekleri bulmak için harika bir yer olabilir. Eğer bütçeniz varsa ve iyi bir örnek de bulursanız, temayı anında satın alabilirsiniz.
Artı, tema geliştiricileri genellikle ürünlerini üretirken en iyi tasarım uygulamalarını akıllarında bulundururlar. Bunun sebebiyse teknik bilgisi olmayan kullanıcıların da genel yapıyla uğraşmadan şablonu kolaylıkla düzenlemesi ve kullanabilmesidir.
Birçok önceden üretilmiş tema sıradan gibi gözükse de TemplateMonster, göz atabileceğiniz birçok seçenek ve kategori sunmaktadır. 32.000’den fazla şablonla inceleyebileceğiniz neredeyse sonsuz web tasarım örnekleri olacaktır.
İşte TemplateMonster’ın en iyi özelliklerinden bazıları:
- Canlı şablon demaları — içeriğinizi nasıl daha iyi organize edebileceğinize dair harika bir araç.
- Detaylı filtreler— platform türlerine, özelliklere ve de popülerliğe göre sıralamak gibi detaylı bir filtreleme sistemini kullanarak aramanızı daraltın. Örneğin, bu filtrelere otel rezervasyonu veya sağdan sola dil desteği özellikli temalar dahildir.
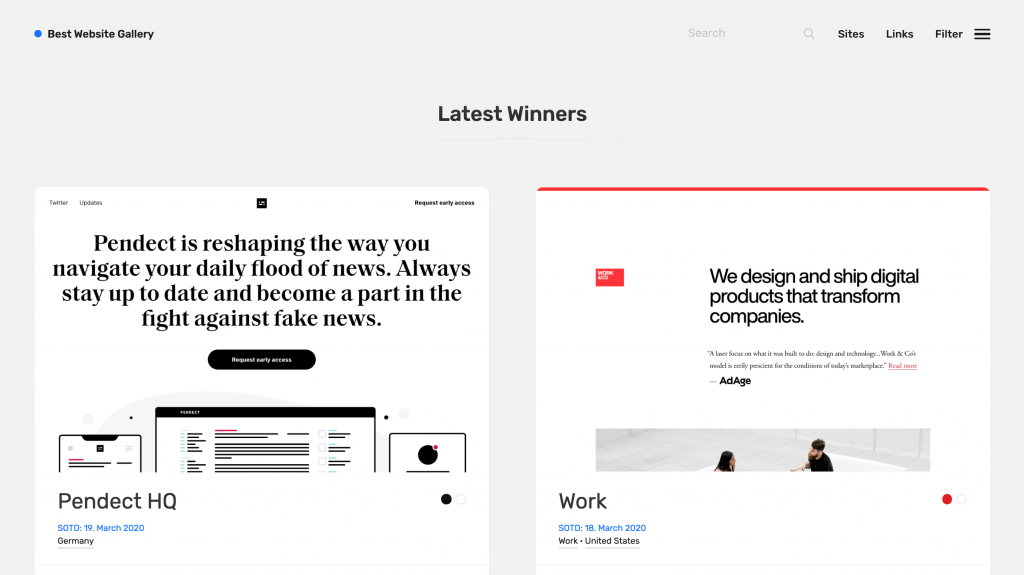
5. Best Website Gallery

Best Website Gallery, David Hellmann’ın bir kişisel ek projesi olarak başladı ancak kısa sürede web tasarım örnekleri bulmak için en büyük kaynaklardan biri haline geldi.
200 sayfadan fazla web sitelerine sahiptir ve onları galerinin filtreleme sistemini kullanarak görüntüleyebilirsiniz.
Bu siteyi ziyaret ettiğinizde bulacaklarınızsa:
- Yüksek çözünürlük ekran görüntüleri — eğer web siteyi kendiniz ziyaret ederek vakit harcamak istemiyorsanız galeriden web sayfalarının yüksek kaliteli ekran görüntülerine bakabilirsiniz.
- Detaylı etiketler — aynı renklere, stillere, framework’lere ve hizmete sahip olan siteleri keşfedin.
- Bağlantı arşivi — galeri ayrıca çeşitli online web geliştirme ve tasarım kaynaklarına da sahiptir.
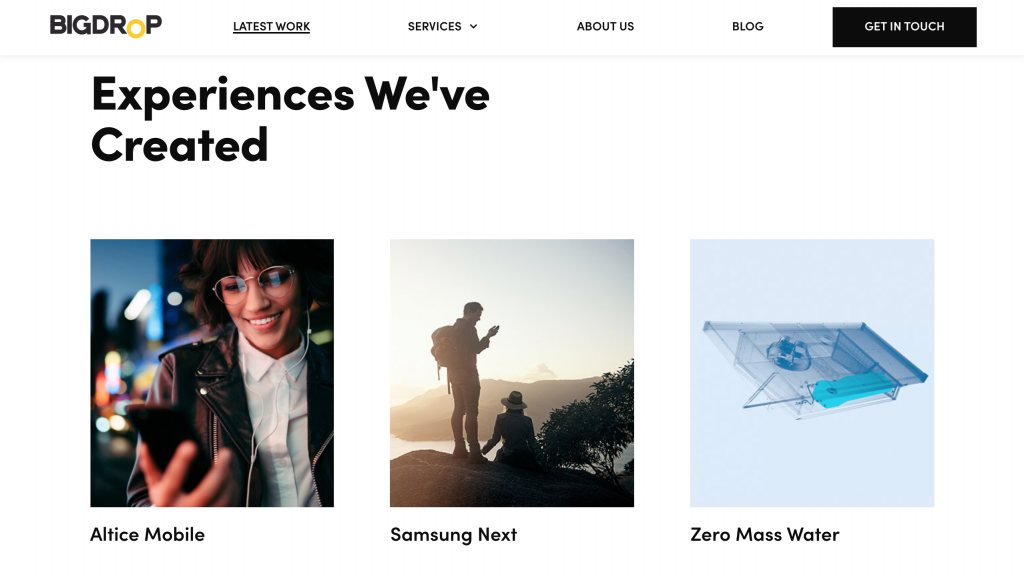
6. Ajans Portföy Web Siteleri

Eğer profesyonel görünümlü fikirler arıyorsanız ajans portföy sitelerine göz atın. Bu alandaki uzmanların tasarımla ilgili zorlukların nasıl üstesinden geldiklerini ve onlardan öğrendiklerini görebilirsiniz. Bu ajans siteleri ayrıca şu anki web tasarım modalarını görmek için harika kaynaklardır.
Bunların yanı sıra portföyler genellikle görsel olarak çok çekicidir ve ilham kaynağı olarak işe yarayabilirler.
Yüksek kaliteli ekran görüntülerine ve açıklamalara sahip portföyler bulun. İşte referans olarak kullanabileceğiniz bazı harika web siteleri:
- Bonfire Red — küçük işletmeler ve Aston Martin gibi büyük şirketlerle çalışmış Amerika bazlı bir ajans.
- Toy Fight — İngiltere menşeili bu dijital ajansın ödül kazanmış cesur web tasarımlarını beğeneceksiniz.
- Big Drop Inc. — bu global web tasarım şirketi Samsung ve Birleşmiş Milletler gibi etkileyici müşterilere dair çalışmalardan oluşan geniş kapsamlı bir portföye sahiptir.
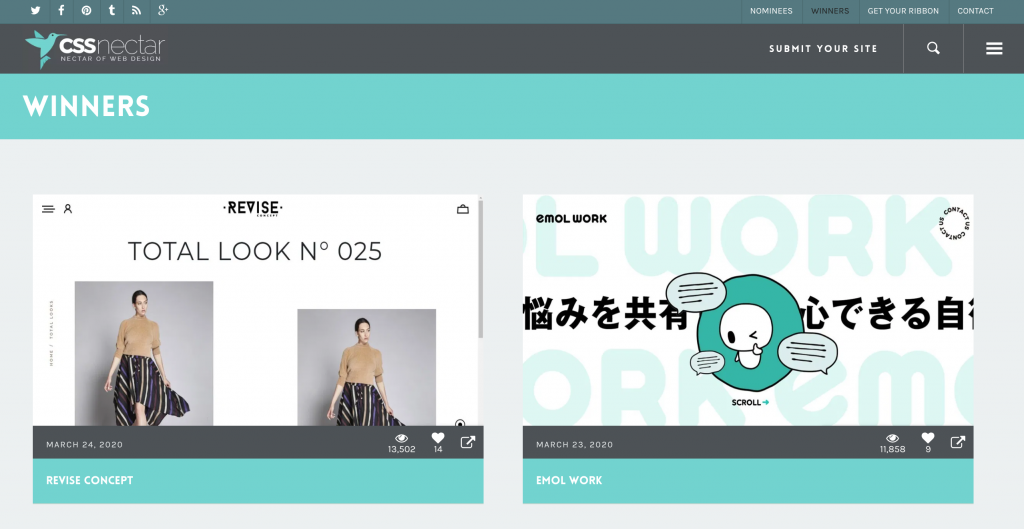
7. CSS Nectar

CSS Nectar harika gözüken siteler bulmak için kullanabileceğiniz bir başka güzel katalogdur. Burada bulabileceklerinizse:
- Yüksek kaliteli web siteler — eleştirmen ekibi projeleri onaylamadan önce hepsini inceler. Katılımcılar ayrıca çalışmalarının değerlendirilmesi için belirli bir ücret öderler.
- Kullanışlı filtreler — endüstriye, site kategorisine, tasarım özelliklerine, renklere ve ülkeye göre siteleri sıralayabilirsiniz.
Eğer bu web siteyi beğendiyseniz en son çalışmaları hakkında güncel bilgiler almak için e-posta listelerine abone olabilirsiniz.
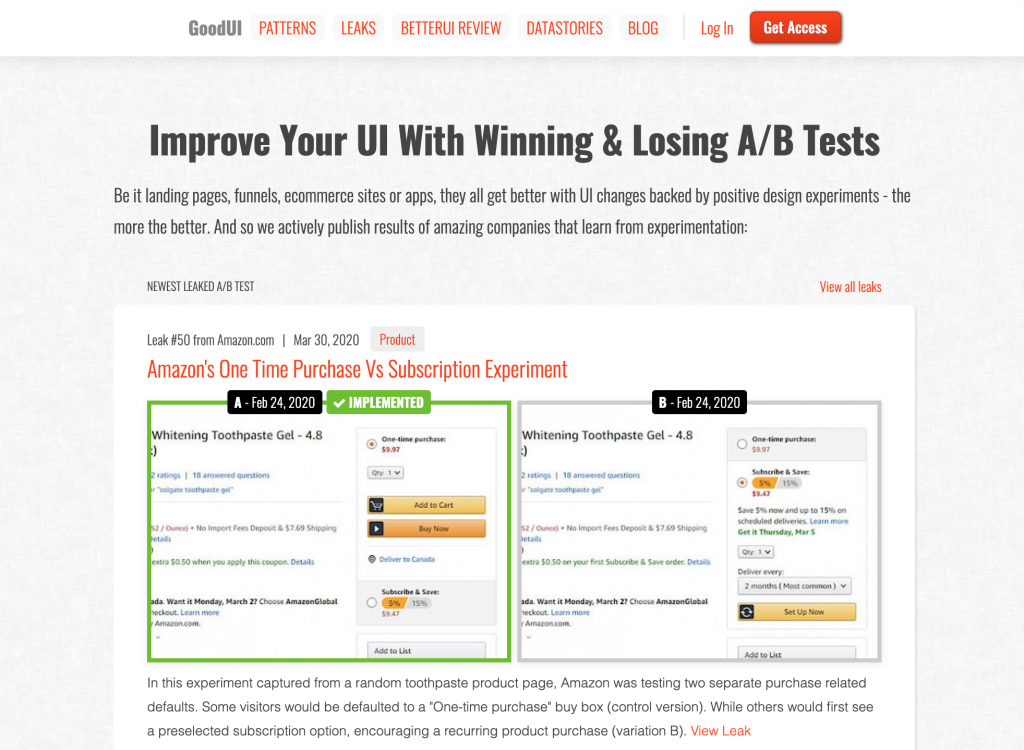
8. GoodUI

Tasarımlarını dönüşüm oranları içni optimize etmek isteyenlerin istikameti GoodUI olmalıdır. Her türden web sayfasını optimize etmek için aşağıdakiler de dahil çeşitli kaynaklara sahiptir:
- Ücretsiz tasarım fikirleri — ana sayfa web sitenizde test edebileceğiniz fikirlerden oluşan bir liste sunar.
- İlginç bir blog — Amazon ve Netflix gibi şirketlerin sitelerinde nasıl A/B testi yaptıklarını görün.
- UI uygulama örnekleri — açılış sayfaları, alışveriş sepetleri, formlar, eyleme çağrı butonları ve daha da fazlası için uygulayabileceğiniz modeller bulabilirsiniz.
GoodUI’dan en iyi şekilde yararlanabilmek ve de UI deney sonuçlarına erişmek için ücretli bir üyeliğe geçmeyi düşünebilirsiniz. Ya da BetterUI’nin sitenizi incelemesi için üye olabilirsiniz. BetterUI ekibi sitenizi daha detaylı olarak inceleyecek ve nasıl göründüğüne dair tavsiyeler verecektir.
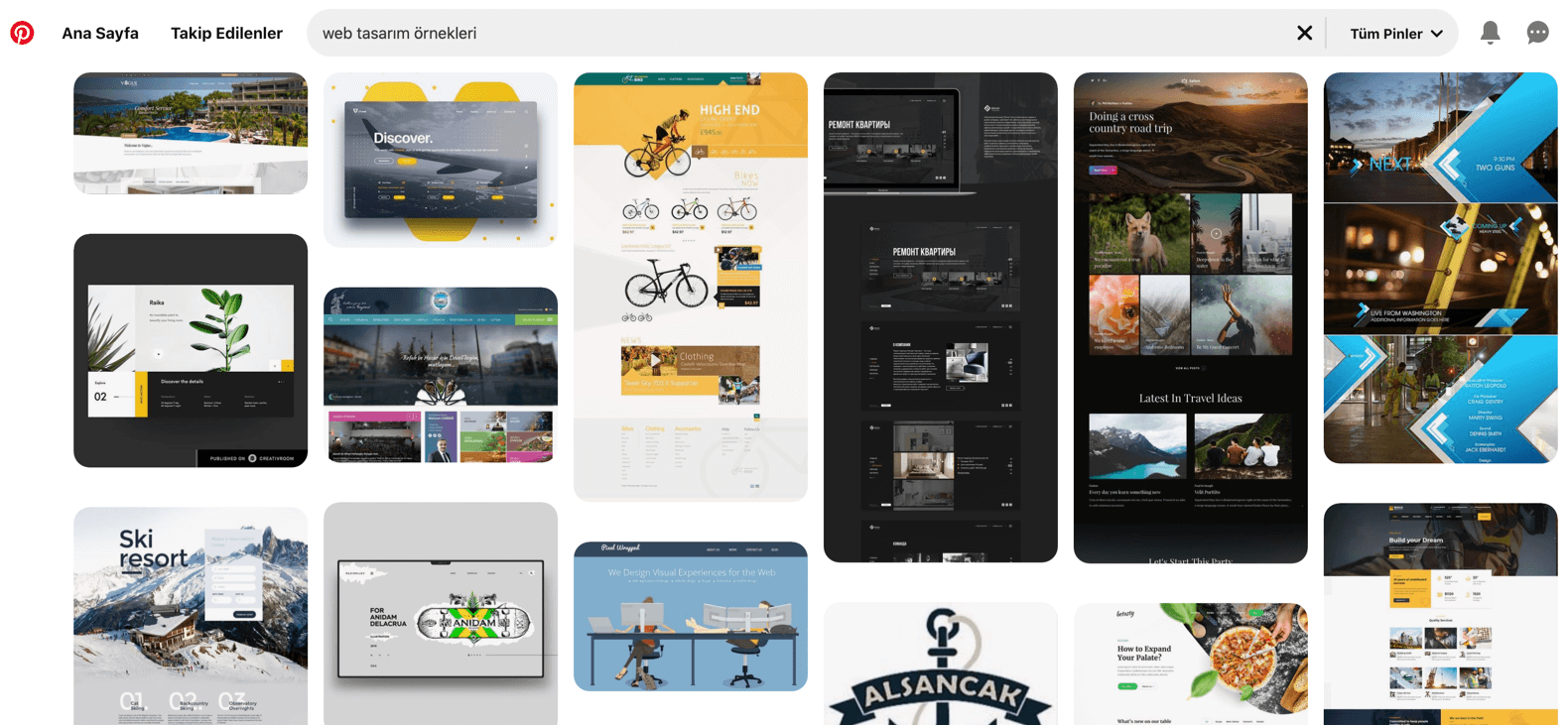
9. Pinterest

Görsel kaynaklar için bir merkez olan Pinterest web tasarımı örnekleri, öneriler ve rehberler bulmak için harika bir platformdur. Yapabileceklerinizse:
- Panolar oluşturun — bütün web tasarım referanslarınızı tek bir yerde toplayabilirsiniz.
- Birden çok anahtar kelime kullanın — doğru sonuçları bulmak için arama çubuğunu kullanırken istediğiniz kadar spesifik olun.
- Satın alıma hazır şablonlar bulun — eğer bütçeniz varsa ve hızlı bir tasarım seçeneğine ihtiyacınız varsa satın alabileceğiniz premium temalar bulun.
10. Behance

Behance, tasarımcılar, sanatçılar ve diğer yaratıcı bireylerin çalışmalarını sergilemek için bir sosyal medya ağıdır. Ancak, Behance’i yaratıcı endüstrisinde çalışmıyor olsanız bile web tasarım örnekleri bulmak için kullanabilirsiniz.
İşte Behance’i tasarım fikirleri için harika bir yer kılan sebepler:
- Büyük bir topluluk — sizin gibi çalışmalar yapan web tasarımcıları takip edebilir ve onlarla bağlantı kurabilirsiniz. Behance’in En İyileri sayfasını kullanmak Behance yaratıcıları tarafından en çok beğenilen projeleri bulmanıza izin verir.
- İlham panoları — kriterlerinize uyan çalışmaları eklemek ve düzenlemek için kullanılabilirler.
- Detaylı filtreleme ve sıralama seçenekleri — siteyi oluşturmak için kullanılan baskın renk ve araçla aramanızı daraltın. Ayrıca şehir, ülke ve zaman dilimine göre de sıralayabilirsiniz.
İyi Bir Web Tasarım Nasıl Olmalıdır?
İyi bir web tasarımın anahtarı harika kullanıcı deneyimidir. Bir web sitesi sadece güzel gözükmekle kalmamalı, fonksiyonel olmalı ve de ziyaretçileriniz içeriğinizi ve sayfalarınızı kolayca gezebilmelidir.
Bununla birlikte işte web sitenizi tasarlarken yapmanız gerekenleri kontrol listesi:
Mobil Kullanıcı Dostu
Mobil kullanıcıların internet trafiğinin çoğunluğunu oluşturduklarından dolayı mobil öncelikli ve hızlı bir web tasarıma önem vermelisiniz. Google, mobil duyarlılığı index’leme ve web sitelerini SEO sıralamasında önemli bir faktör olarak kullanır.
Mobil öncelikli bir tasarım olmadan sadece sitenizin sıralamalarında değil, dönüşüm oranlarında, satışlarda ve belirlediğiniz diğer hedeflerde de sorun yaşayabilirsiniz.
İşte sitenizin mobil kullanıcı deneyimini iyileştirmeniz için bazı yöntemler:
- Duyarlı bir tema seçin — böylelikle web sayfalarınız büyük ve küçük fark etmeden bütün ekran boyutlarına uyum sağlayabilsin.
- Tek sayfalı düzenleri tercih edin — kaydırma optimizasyonlu olduğundan daha küçük cihazlar üzerinde web içeriğinde kolayca gezinmenin en kolay yoludur.
- Butonlar görülebilir olsun — tanımlanmak ve bir parmakla tıklanabilmek için yeterince büyük olmalıdırlar.
Sade ve Temiz Tasarım
Elementler sadece iyi tasarlanmış değil, iyi düzenlenmiş de olursa ziyaretçileriniz içeriğinize daha kolay göz atabilirler. Üstelik temiz ve sade web siteleri genellikle daha hızlı yüklenir ve de mobil cihazlara daha iyi uyum sağlarlar.
Eğer web site tasarımınızı sadeleştirmek istiyorsanız:
- Sadece en önemli elementleri görüntüleyin — gereksiz dekorlar sitenizi çok dolu gibi gösterebilir ve kullanıcıların dikkatini ana bilgiden kaçırabilirler.
- Beyaz boşluklar için yer bırakın — görüntülenen bütün içeriğin birbirine çok yakın olmadığından ve belirginlik için yer olduğundan emin olun.
Kolay Okunabilir Web Siteleri
Bugünlerde birçok internet kullanıcısı bütün içeriği okumaktansa göz gezdirirler. Böyle bir davranışa uyum sağlamak için web site tasarımınız ziyaretçilerin bilgiyi hızlıca bulabilmesini sağlamalıdır. Ek olarak metin elementleri ziyaretçilerinizin dikkatini anında çekebilmelidir.
Bunu yapmanın yollarından biri de sitenizi okunabilirliğini artırmaktır ve bunu bir tipografik hiyerarşi ile yapabilirsiniz. Kısaca metin içeriğinizi önemlilik seviyesine göre düzenlemek için bir yoldur. Bu şekilde gerekli bilgiler dikkati en fazla çekebilir.
Bir tipografik hiyerarşisi uygulamak için içeriğinizi aşağıdaki kategorilere bölmelisiniz:
- Ana başlık — içeriğinizin kilit noktalarını temsil etmelidir, ör: bir işletme sloganı. Büyük olmalı ve üstte konumlandırılmalıdırlar.
- Alt başlıklar — ana başlığı destekleyen noktalardır. Biraz daha küçük yazı tipi boyutuna sahip olmalıdırlar. Sayfanın kısımlarını da belirtirler.
- Paragraflar — alt başlıkların alt kısmında bulunan ve okunaklı bir yazı tipiyle yazılmış kısa ve öz bilgilerdir.
Bunun dışında önemli bilgilerin altını çizmek için yüksek kontrastlı renkler kullanmak ziyaretçilerinizin istediğiniz yere bakmalarını sağlamanıza yardımcı olur.
Kolay Navigasyonlu
Sitenizin navigasyonu kullanıcıların bilgiyi ne kadar kolay bulduğunu belirleyebilir. İyi bir navigasyon ve yapıyla, ziyaretçileriniz doğru hedefe ulaşmak için tıklamaları gereken butonları kendileri bulabilir.
Öteki taraftan ise kötü bir navigasyon deneyimi kullanıcıları hayal kırıklığına uğratabilir ve sitenizi hemen terk etmelerine sebep olabilir. Bu, uzun vadede düşük dönüşüm oranlarına, satışlara, üyeliklere yol açabilir.
İşte sitenizin navigasyonunu optimize etmek için bazı öneriler:
- Tanıdık bir navigasyon menüsü oluşturun — yatay menü çubuğu gibi yaygın bir tasarım kullanıcılarınızın web sitenizde dolaşmasını kolaylaştırır.
- Bağlantılar ve butonlar tanımlayıcı olsun — ziyaretçilerin belirli bir sayfaya gittiklerinde ne bulacağını açıkça belirtin.
- Üç tıklama kuralını gözden geçirin — ideal olarak bütün sayfalar ve bilgiler ana sayfadan üç tıklamayla bulunabilmelidir.
Tutarlı Tasarım
Web sitenizin her yerinde tasarımı tutarlı kılmak çok önemlidir. Kullanıcılar her defasında yeni bir sayfaya eriştiklerinde farklı bir web siteye gitmiş gibi hissetmemelidirler.
Dahası, bütün sayfalarda tekrarlanan elementler web sitenizi veya markanızı daha hatırlanabilir kılar.
Bu nedenden ötürü bir baskın renk ve birkaç tane de ikincil renkten oluşan tek bir renk paletine sadık kalmak önemlidir.
Baskın renk web siteniz veya markanızın temsil eden ana renktir. İkincil renkler ise baskın rengi destekler. Doğru renk kombinasyonlarını bulmak için Paletton gibi araçları deneyebilirsiniz.
Bunların dışındıysa aynı web sitede birden çok tema kullanmayın. Bunu uygulamak hem zor olacaktır hem de ziyaretçilerinizin kafasını karıştıracaktır.
Sonuç
Güzel görünen bir web sitesi tasarımı yapmak zor olmamalıdır. Bu rehberimizde gösterdiğimiz gibi size çokça web tasarım örnekleri sunan birçok platform bulunmaktadır.
Özetlemek gerekirse işte web site tasarımınız için ilham alabileceğiniz en iyi web tasarım siteleri:
- Hostinger Site Kur Aracı — ücretsiz kullanabileceğiniz güzel ve sezgisel şablonlar bulabilirsiniz.
- siteInspire — temiz ve sade web tasarım örnekleri bulmak için bu galeriye göz atın.
- Awwwards — profesyoneller tarafından seçilmiş ödüllü ve etkileyici web tasarımları keşfedin.
- TemplateMonster — bu pazar alanının geniş kapsamlı şablon koleksiyonundan ilham alın.
- Best Website Gallery — sadece web site tasarımı örnekleri bulmakla kalmaz online gelişim ve tasarım kaynakları da bulabilirsiniz.
- Ajans portföy web siteleri — Bonfire Red veya Toy Fight gibi web siteleri size profesyonel görünümlü web tasarım fikirleri sağlayabilir.
- CSS Nectar — yüksek kaliteli web siteleri bulun ve galerinin filtreleme seçeneklerini kullanarak aramanızı daraltın.
- GoodUI — web site tasarımınızı dönüşüm oranları için nasıl optimize edeceğinizi öğrenebileceğiniz muhteşem bir kaynaktır.
- Pinterest — referanslar, öneriler ve rehberler toplayabilmek için panolar oluşturabileceğiniz bir platform.
- Behance — kendi ilham panolarını oluşturmak ve beğendiğiniz web tasarımcılarla iletişimde kalmak için bu büyük tasarım topluluğuna katılın.
Artık web tasarım örnekleri için nereye bakmanız gerektiğini bildiğinize göre yaratıcı olmanın vakti geldi!


