WordPress Yazı Tipi Ekleme ve Değiştirme

Bu yazımızda sizlere WordPress’e yazı tipi ekleme ve değiştirme işleminden bahsedeceğiz.
Neden yazı tipi ekleme önemli?
Okurlar kadar Google da okunabilirliğe önem verdiği için siteye font ekleme artık çok tercih edilen bir yöntem. Çeşitli ve birbirinden okunaklı yazı tipler varken neden blogunuz veya siteniz klasik fontlarla sınırlı kalsın ki? Blogunuzun, özel yazı tipleri yardımıyla dinamik kişiliğinizden ve blog yazdığınız konudan konuşmasını sağlayın.
Kabul edelim ki, blogları ve web sitelerini akıllıca seçilmiş yazı tipleriyle seviyoruz. Bütün siteyi güzel göstermekle kalmıyor aynı zamanda kullanıcıyı içeriğinize de bağlıyor. Bununla birlikte, WordPress yazı tiplerinin seçimi sınırlıdır ve kullandığınız temaya bağlıdır. Ancak elle veya birkaç eklenti kullanarak WordPress sitenize yazı tipi ekleme yapabilirsiniz.
Bu aklımıza bariz bir soru getiriyor: WordPress için özel yazı tiplerini nereden bulacağız? Hemen anlatalım.
WordPress için özel yazı tipleri nereden indirilir?
Ücretsiz web yazı tipleri için çeşitli web siteleri vardır. Font Squirrel, ticari işler için lisanslı ücretsiz fontları kolayca bulabileceğiniz bu tür web sitelerinden biridir. Google Web Font Service, Google tarafından sağlanan bir başka ücretsiz font hizmetidir ve 135’den fazla dilde yazı tipleri vardır. Edge Web Fonts, büyükçe web font koleksiyonu olan, Adobe tarafından sağlanan ücretsiz bir yazı tipi servisidir. 150.000’den fazla web ve masaüstü yazı tipi sunan Fonts.com ile birlikte, binlerce web yazı tipinden oluşan ücretsiz bir kütüphane olan Typekit‘i denemek bile isteyebilirsiniz.
Fontları ücretsiz indirebileceğiniz diğer web siteleri arasında dafont ve 1001freefonts da bulunur.
Yazı Tiplerini Web Dostu Formata Çevirmek
Artık web sitenizde kullanmak istediğiniz yazı tipini bulduğunuza göre, formatlarını kontrol etmenin zamanı geldi. Tüm yazı tiplerinin web tarayıcıları tarafından desteklenmediğini belirtmek gerekir. Ancak, endişelenmeyin, seçtiğiniz yazı tipi desteklenmiyor olsa da, yine de uyumlu bir biçimde dönüştürebilirsiniz.
Fontları bir biçimden diğerine dönüştürmeden önce, farklı font formatlarına hızlı bir göz atalım.
- Open Type Fonts
OTF olarak kısaltılır ve en sık kullanılan web yazı tipidir. Microsoft’un tescilli bir ticari markasıdır. Neredeyse tüm büyük tarayıcılarla iyi çalışır. - True Type Fonts
TTF olarak da adlandırılan bu fontlar, 1980’de Microsoft ve Apple tarafından geliştirildi ve Windows, Mac işletim sistemlerinde yaygın olarak kullanılmaktadır. Bu formattaki yazı tipleri, Internet Explorer 9.0+, Google Chrome 4.0+, Safari 3.1+, Firefox 3.5+ ve Opera 10.0+ gibi tüm büyük tarayıcılar tarafından desteklenmektedir. - Web Open Font Format
WOFF yazı tipleri web sayfalarında yaygın olarak kullanılır ve W3C tarafından önerilir. Internet Explorer 9.0+, Google Chrome 4.0+, Safari 3.1+, Firefox 3.5+ ve Opera 10.0+ da dahil olmak üzere tüm tarayıcılar tarafından desteklenmektedir. - WOFF 2.0
WOFF 2.0 yazı tipi, daha iyi sıkıştırma yeteneğinden ötürü WOFF 1.0 üzerinde önceliğe sahiptir. Safari ve Internet Explorer tarafından desteklenmez, ancak Google Chrome 36.0, Firefox 35.0 ve Opera 26.0 sürümünden itibaren iyi çalışır. - Embedded Open Type Fonts
Bu yazı tipleri kompakt OTF yazı tipleridir ve web sayfalarında gömülü fontlar olarak kullanılırlar. Tüm büyük tarayıcılar tarafından desteklenmektedir.
WordPress sitenizde kullanmak istediğiniz yazı tipini bulduysanız, ancak her tarayıcı ile uyumlu olup olmadığından emin değilseniz Web Font Dönüştürücü Aracı’nı kullanın. Bu araç neredeyse her yazı tipini kolaylıkla web uyumlu hale dönüştürmenize yardımcı oluyor.
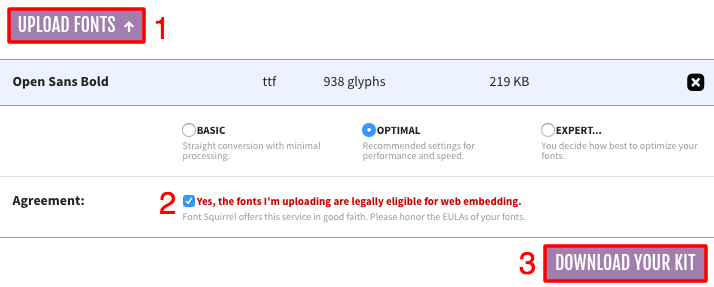
- Web Font Dönüştürücü Aracı‘nı açın.
- Upload (1) butonuna tıklayarak yazı tipinizi yükleyin. Bu sırada yazı tipinin web’e gömülmesinde yasal engel olmadığını kabul edin (2).
- Download Your Kit (3) butonuna tıklayın ve arşivi bilgisayarınıza indirin.
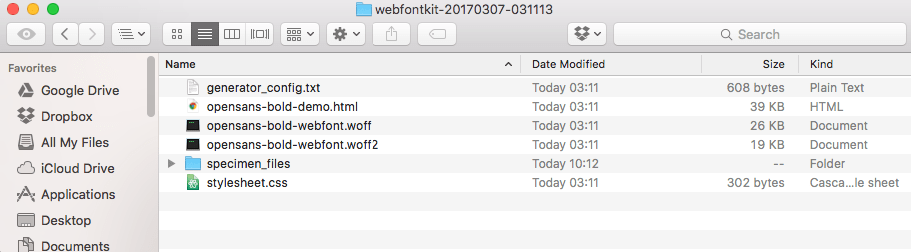
- Arşivin içerisinde demo HTML sayfası ve ilgili CSS dosyasıyla birlikte WOFF ve WOFF 2.0 formatında yazı tipini bulacaksınız.
Tüm gerekli basit bilgiye ulaştığınıza göre, artık yazı tipini WordPress sitenize nasıl ekleyeceğinize geçebiliriz.
Nelere ihtiyacınız olacak?
Bu rehbere başlamadan önce aşağıdakilere ihtiyacınız vardır:
- WordPress yönetici paneline erişim
- Hosting kontrol paneline erişim veya FTP erişimi (tercihi)
Seçenek 1 – Eklentiler yardımıyla WordPress’e Özel Yazı Tipi Eklemek
WordPress’e yazı tipi eklemenin en kolay yolu muhtemelen eklenti kullanmaktır. Bazı en popüler eklentiler aşağıda listelenmiştir:
WP Google Fonts

WP Google Fonts eklentisini kullanarak WordPress web sitenize kolayca yazı tipleri ekleyebilirsiniz. Bu eklenti sitenize gerekli kodu otomatik olarak ekleyecektir. Aynı zamanda, WordPress yönetici alanınızda belirli CSS öğelerinde özel yazı tiplerini kullanma özgürlüğünü sağlar.
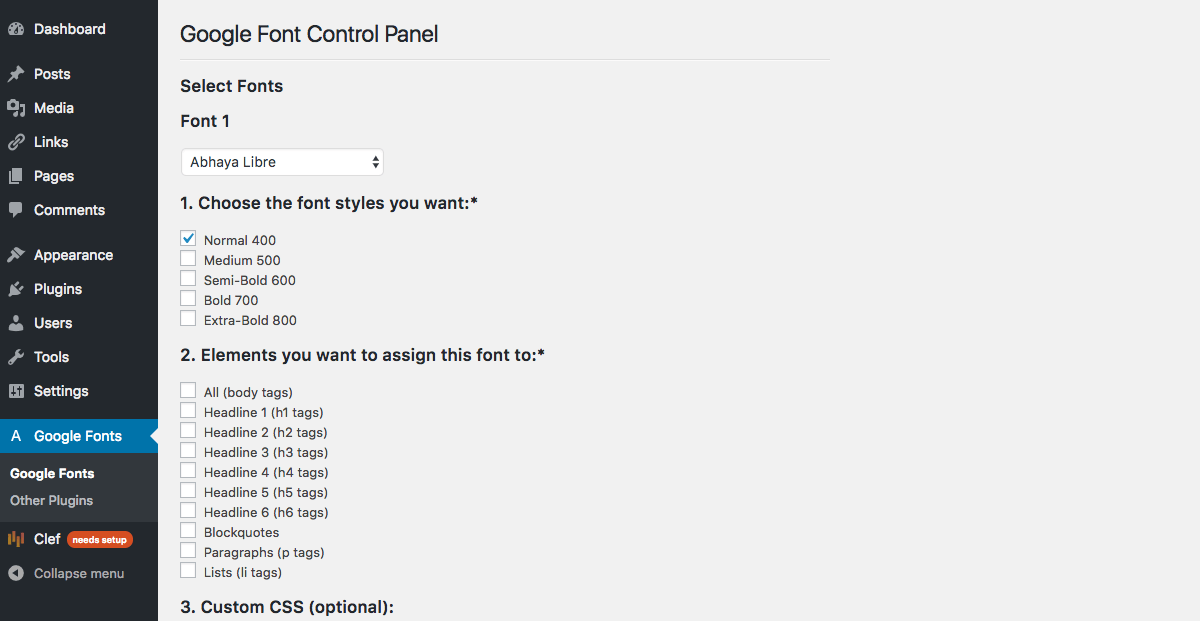
Bu eklentiyi resmi WordPress eklenti dizininden yükleyin ve Google Fonts bölümünü açın. Size Google Font Kontrol Paneli sunulacak. Burada yazı tiplerini seçebilir ve font stili, atanan öğeler vb. gibi çeşitli ayarları değiştirebilirsiniz.

Typekit Fonts For WordPress

WordPress web sitenize Typekit yazı tiplerini eklemek isterseniz, Typekit‘e kaydolmanız ve önce kendi kitinizi oluşturmanız gerekir. Kitleri nasıl oluşturacağınıza ilişkin ayrıntılı talimatları burada bulabilirsiniz.
Kitinizi oluşturduktan sonra, Typekit Fonts For WordPress eklentisini yükleyin. Bu eklentiyi yapılandırmak için, Ayarlar -> Typekit fonts bölümüne girip gömme kodunu yapıştırın. Bu eklenti kitinize eklediğiniz yazı tiplerini otomatik olarak yükleyecektir.

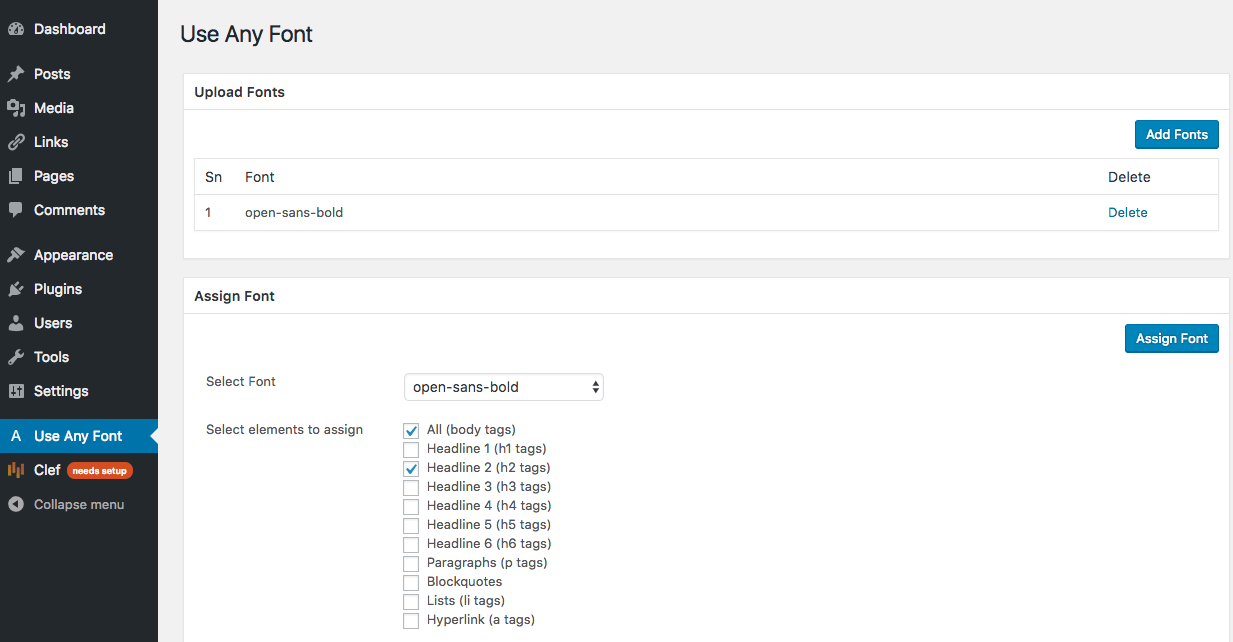
Use Any Font

Use Any Font, WordPress web sitenize birkaç yazı tipi ekleyebileceğiniz başka bir eklentidir.
Bu eklentiyi resmi WordPress eklentileri dizininden yükleyebilirsiniz. Kurulum tamamlandıktan sonra, Use Any Font bölümüne gidin, ücretsiz bir API anahtarı oluşturun ve Verify butonuna tıklayın.
Doğrulama tamamlandıktan sonra, ttf, otf ve woff formatlarında yazı tipi yükleyebileceksiniz. Ayrıca, eklenti yazı tiplerini özel öğelere atamanıza da izin verir.

Seçenek 2 – WordPress’e Özel Yazı Tiplerini Elle Manuel Eklemek
WordPress’i eklentilerle boğmak istemiyorsanız, yazı tiplerini WordPress’e manuel ekleyebilirsiniz. İşlem oldukça kolaydır. Hosting hesabınıza yazı tipi yüklemeniz ve temanın CSS dosyasını düzenlemeniz gerekiyor. WordPress’e özel yazı tipleri ekleme talimatları:
- Yazı tipini bilgisayarınıza indirin.
- Genellikle yazı tipi dosyaları .zip arşivi içerisindedir. Arşivi açın.
- Şimdi font dosyasını FTP veya Dosya Yöneticisi ile wp-content/themes/tema-adiniz/fonts dizinine yüklemeniz gerekir. Eğer fonts klasörü yoksa, bu klasörü oluşturabilirsiniz. Örneğimizde AguafinaScript-Regular.ttf yazı tipi dosyasını yükledik.
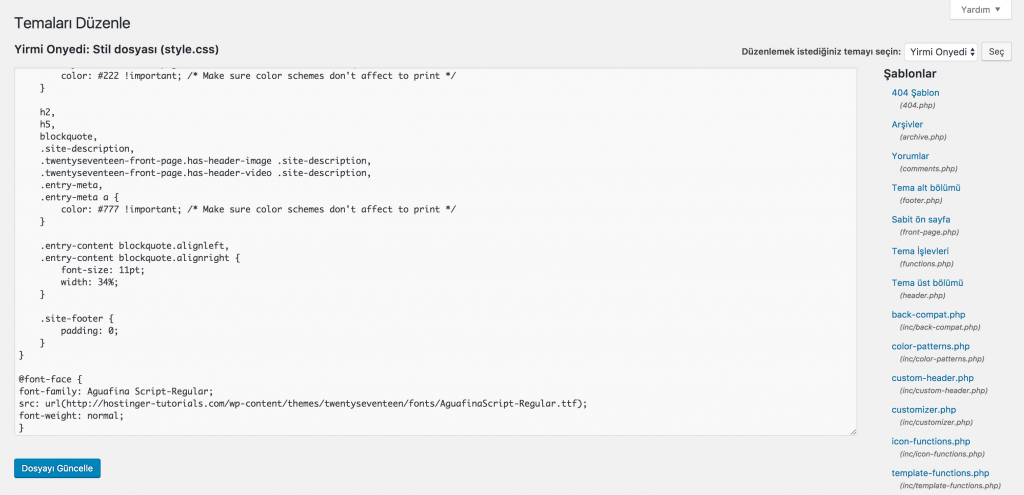
- Şimdi WordPress yönetici alanınıza girin ve Görünüm > Tema dosya düzenleyicisi kısmına devam edin. style.css dosyasını görüyor olmalısınız. Bu dosyanın sonuna gelin ve aşağıdaki kodu ekleyin. Kodda font-family ve url değerlerini kendi yazı tipinize göre değiştirmeyi unutmayın.
@font-face { font-family: Aguafina Script-Regular; src: url(http://hostinger-tutorials.com/wp-content/themes/twentyseventeen/fonts/AguafinaScript-Regular.ttf); font-weight: normal; } - Dosyayı Güncelle butonuna tıklayarak değişiklikleri kaydedin.
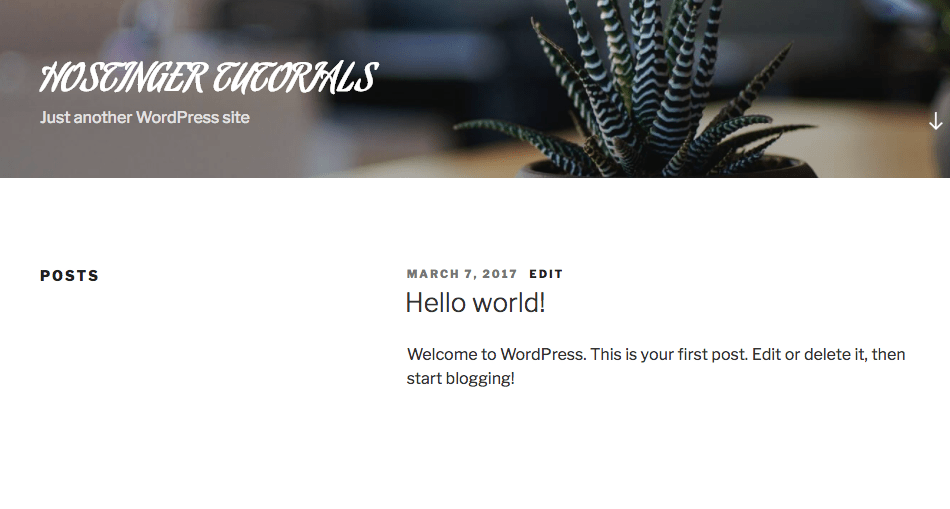
font-face kodu web sitenizi her ziyaret edildiğinde yazı tipini yükler. Ancak yazı tipi hiçbir henüz uygulanmadı. Bu nedenle sitenizde henüz herhangi bir değişiklik göremezsiniz. Yazı tipini belirli bir öğeye eklemek için, style.css dosyasını düzenlemeniz gerekir. Örneğin, aşağıdaki kod Aguafina Script yazı tipini site başlığınıza uygular:
.site-title {
font-family: "Aguafina Script-Regular", Arial, sans-serif;
}
Aşağıdaki ekran görüntüsünde sonucu görebilirsiniz.

Sonuç
Yukarıdaki rehberin WordPress’e özel yazı tipleri eklemenize yardımcı olduğunu umuyoruz. Elle yapmaktan daha kolay ve daha basit bir yöntem olduğu için eklentileri kullanmanızı tavsiye ederiz. Siteye font eklemek işte bu kadar kolay.







Yorum
Eylül 15 2022
Görünüm - Düzenleyici kısmı WordPress'ten kaldırılmış sanırım. Haliyle de burda ki işlemleri yapamıyoruz...
Eylül 23 2022
Merhaba Ali Bey, Tema Dosya Düzenleyicisi kısmından bu işlemi halledebilirsiniz. https://prnt.sc/m50AD7hIa3Fd
Mart 14 2023
Ben Wordpress teması içindeki fontu istemiyorum. Yani tema sayfalara hiç bir fontu eklemesin . Çünkü fontlar sayfa açılışını geciktiriyor. Ben bunu istemiyorum. O nedenle temadaki fontların sayfalarda görünmesini engelleyecek bir eklenti var mı öğrenmek istiyorum. Yada bir kod olsa da olur ama eklenti olması tercihimdir.