Adobe Dreamweaver Rehberi: Web Sitesi Kurmayı Öğrenin
Web sitesi geliştirmeye başladığınızda büyük ihtimalle WYSIWYG (What You See Is What You Get – Ne Görüyorsan Onu Alırsın) editörlerini duymuşsunuzdur. Kodlama bilgisi olmadan bir web sitesi kurmak cazip gelmiş ve sizi İnternet’te bir Dreamweaver dersleri veya rehberi bulmaya yönlendirmiş olabilir.
Dreamweaver’ı ilk defa kullanmaya çalıştığınızda size çok karmaşık gelebilir. Ancak korkmayın, bu makale Dreamweaver hakkında bilmeniz gereken her şeyi öğretecektir. Hadi makalemize başlayalım.
Adobe Dreamweaver CC Nedir?

Adobe Dreamweaver CC ünlü bir web sitesi kurma (İng.) & geliştirme aracıdır ve WYSIWYG ve diğer daha geleneksel HTML editörlerine benzeyen kusursuz bir araçtır. Dreamweaver ilk olarak Macromedia tarafından geliştirilmiştir ancak daha sonra 2005 yılında Adobe Inc. tarafından satın alınmıştır.
Dreamweaver, kullanım için ilk olarak devamlı çalışan, bir defaya mahsus ödemeyle alınan lisans modelini kullansa da ilerlen yıllarda Adobe Creative Cloud yapısıyla abone bazlı bir ödeme planına geçmiştir.
Adobe Dreamweaver CC entegreli bir geliştirme ortamı (IDE) yazılımıdır. Yani web geliştirme için kapsamlı araçlar ve destek sunar. Creative Cloud yapısıyla Adobe’un diğer yaratıcı yazılımlarını da verimliliğinizi arttırmak için eklemeyi seçebilirsiniz.
Dreamweaver, tasarımcı kontrol panelinde sürükle-bırak yöntemini kullanarak görsel olarak bir web site kurmanıza ve tasarlamanıza olanak sağlar. Dreamweaver’ı ayrıca geleneksel bir kod editörü gibi de kullanabilirsiniz. Sadece metinle kodlayabilir ve web sitenizi sunucunuza anında yükleyebilirsiniz.
Bu yazılımı satın aldığınızda ayrıca birçok öğrenme materyali ve kaynaklar ve buna ek olarak bu ürün hakkında herhangi bir sorunuza cevap vererek yardımcı olan Adobe topluluk forumuna erişiminiz olacak. Bu topluluk 15’den fazla dili de desteklemekte. Daha da ötesiyse eğer bir Dreamweaver rehberi arıyorsanız İnternet’te birçok rehber bulabilirsiniz.
Bu özellikler Dreamweaver’ı bir İçerik Yönetim Sistemi ve kod editörünün karışımı yapıyor.
Öne Çıkan Özellikleri
Adobe creative ekosisteminin bir parçası olmak Dreamweaver’ı diğer görsel kod editörlerinden önde olması için yeterince iyi bir sebep. Dreamweaver’ın sadece Adobe’un sunabileceği bileşen ve yararlara erişimi var. Buna rağmen, işte en çok öne çıkan iki özelliği:
Acemi Dostu Görsel Arayüz

Adobe Dreamweaver CC, kullanımı kolaydır ama kullanımda uzmanlaşmak zordur. Web siteniz, yeteneklerinizin göstergesi olacaktır. Yani bu yazılım birçok web geliştirme özellikleri sunmaktadır ancak temel veya sınırlı bilgiyle bu özellikleri bütünüyle kullanamazsınız.
Buna rağmen yeni başlayan görsel editör sayesinde bir web site kurabilir. Projenize HTML (ing) elementleri yerleştirmek için sürükle ve bırak özellikleri bulunmaktadır ve yaptığınız her değişikliği anında görebilirsiniz. Basit bir Dreamweaver makalesi başlamanıza yardımcı olacaktır.
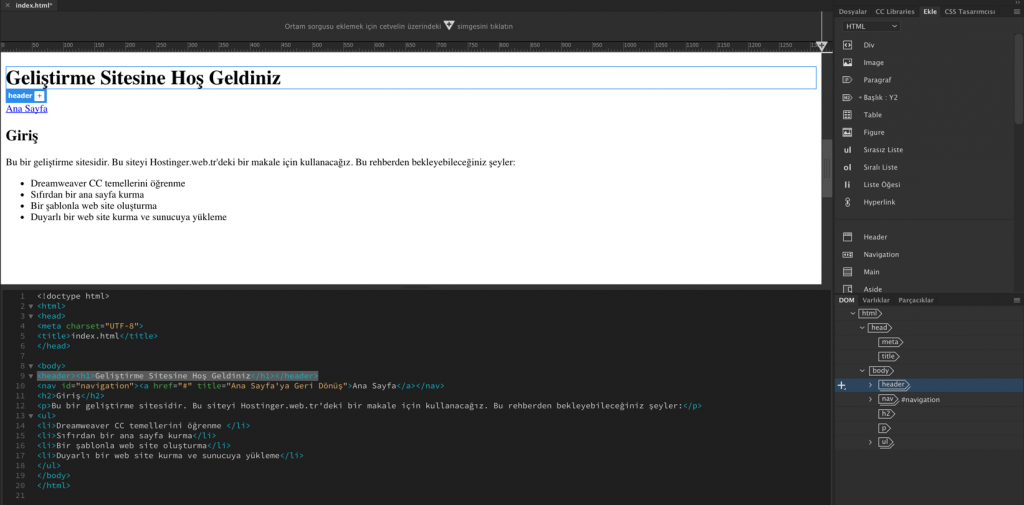
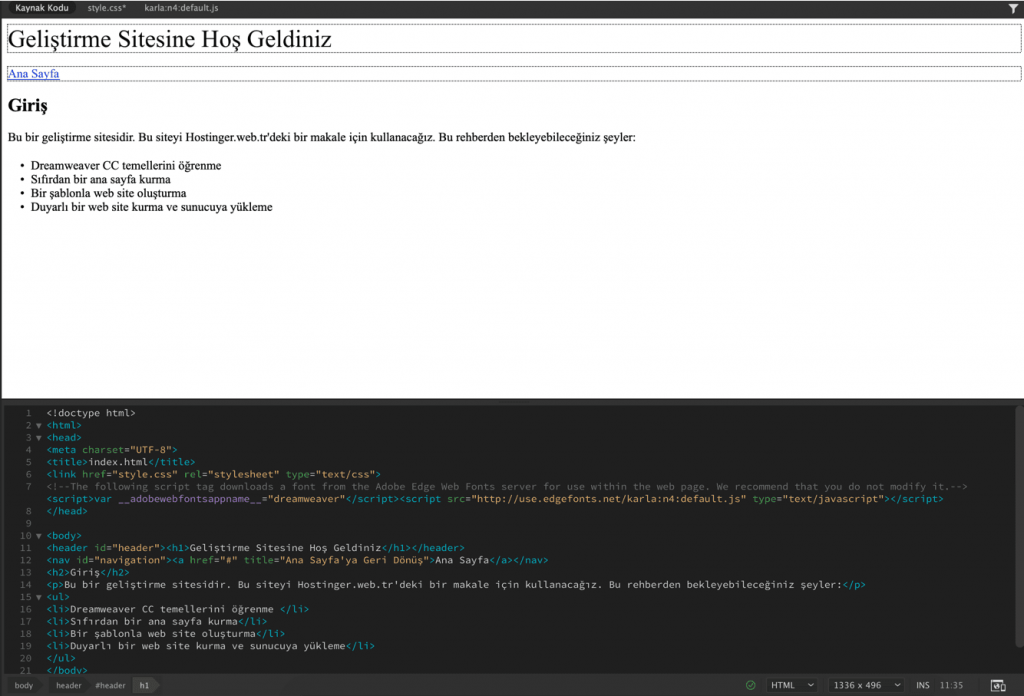
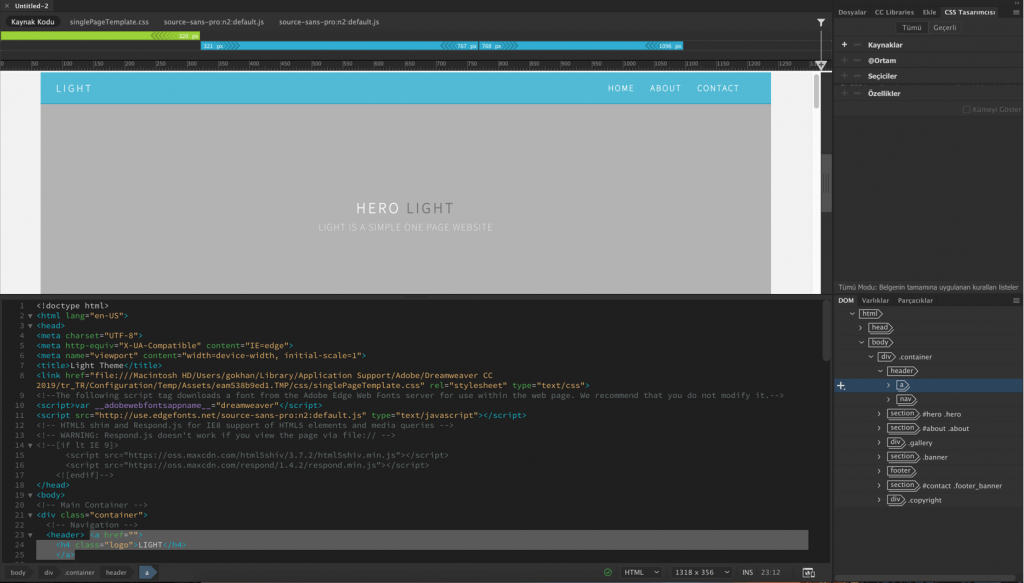
Görsel editör ile elementlerin hangi kısmında çalıştığınızı görebilirsiniz. Örnekteki gibi, başlığa tıkladığınızda editörü başlıkla ilgili kodu vurgular.

Güçlü Yerleşik Kod Editörü
Dreamweaver’ın bir başka önemli özelliğiyse yerleşik kod editörüdür. Eğer profesyonel bir geliştiriciyseniz ve bir yazı editöründe kodlamak istiyorsanız, bu mümkündür. Kod editörünün bazı önemleri fonksiyonlarıysa:
- Söz dizimi vurgulama. Kod okumayı kolaylaştırmak için değişkenler, ID’ler, sınıflar vb. vurgulanacaktır
- Kod tamamlama. Otomatik kod tamamlamayla verimliliğinizi arttırın. Örneğin, <img src=”” alt=””> kodunu yerleştirmek için
- img yazın ve klavyenizden tab tuşuna basın
- CSS kılavuzu. CSS için referanslara ihtiyaç duyduğunuzda Quick Docs adlı özellik sayesinde kod editöründe alakalı bilgiyi görebileceksiniz
Bunların dışındaki diğer önemli özelliklerse:
- Bootstrap 4 hazır. Duyarlı bir web site geliştirmek için HTML, CSS (ing) ve JavaScript iskeletleri
- Git desteği. Push, Pull, Commit, ve Fetch dahil Git (ing) işlemlerinin hepsini Dreamweaver kontrol panelinden yapabilme
- Gerçek zamanlı tarayıcı ön izlemesi. Web sitenizdekini düzenlerken değişikleri gerçek zamanlı olarak görebilme
- Creative Cloud Kütüphaneleri. Renklere, görsellere ve veritabanındaki diğer elementlere erişme
- Chromium Embedded Framework (CEF) hazır. Geliştiricilerin üçüncü parti bir uygulamada kullanmak için tarayıcılar yerleştirmesine yardımcı olur
Hiçbir Şey Kusursuz Değildir
Bütün harika özelliklerine rağmen Adobe Dreamweaver CC’nin de dezavantajları vardır. Yukarıda da kısaca belirttiğimiz gibi bu yazılım ne kadar bilginiz varsa o kadar iyidir. Canlı arayüzü acemilerin web site kurmalarında yardımcı olsa da, daha gelişmiş bir web site kurmanız için muhtemelen daha fazla zamana ihtiyacınız olacaktır.
Verilen bütün bilgilere rağmen Dreamweaver dik bir öğrenme eğrisine sahiptir. Tüm özelliklerini tamamiyle anlamanız için oldukça fazla zamana ihtiyacınız olacaktır. Eğer bir Dreamweaver makalesi okuyup profesyonel olmayı düşünüyorsanız hayal kırıklığına uğrayacaksınız.
Ek olarak, fiyat olarak makul olmayan bir yazılımdır. Amatör geliştiriciler için Dreamweaver pek de iyi sayılmaz.
Uzman Önerisi: Eğer Adobe Dreamweaver CC’ın size göre olmadığını düşünüyorsanız yalnız değilsiniz. Hatta İnternet’teki web sitelerinin %33’ü web sitelerini kurmak için WordPress’i tercih eder ve siz de aynısını kolaylıkla yapabilirsiniz. Üstelik Hostinger kullanıyorsanız bu işlem tek tıklamalı yükleme özelliğimizle daha da kolaylaşacaktır.
Dreamweaver Fiyatları
Abone bazlı bir yazılım olduğu için Dreamweaver bireysel kullanıcılar için farklı planlar sunar. Peşin ödemeli tek uygulama planı artı 100 GB bulut depolaması, Adobe Portfolio, Fonts, ve Spark için yıllk 1.500,96 TL ödemeniz gerekiyor.
Bunlara ek olarak Dreamweaver’ı ücretsiz deneme versiyonuyla yedi günlüğüne kullanabilirsiniz. Bunun için tek yapmanız gereken yazılımı indirmek ve eposta, Facebook veya Google hesabınızla üye olmak.
Hadi Dreamweaver kullanarak bir ana sayfa yapmayı öğrenelim.
Dreamweaver Rehberi: Bir Web Site Kurmak
1. Yeni bir Site Yaratmak
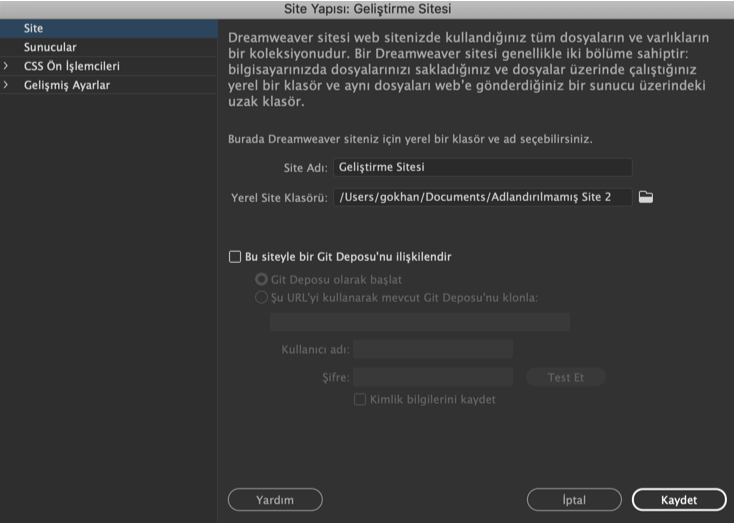
Adobe Dreamweaver CC kontrol panelinizde Site -> Yeni Site‘ye gidin ve bir pencere açılacaktır.

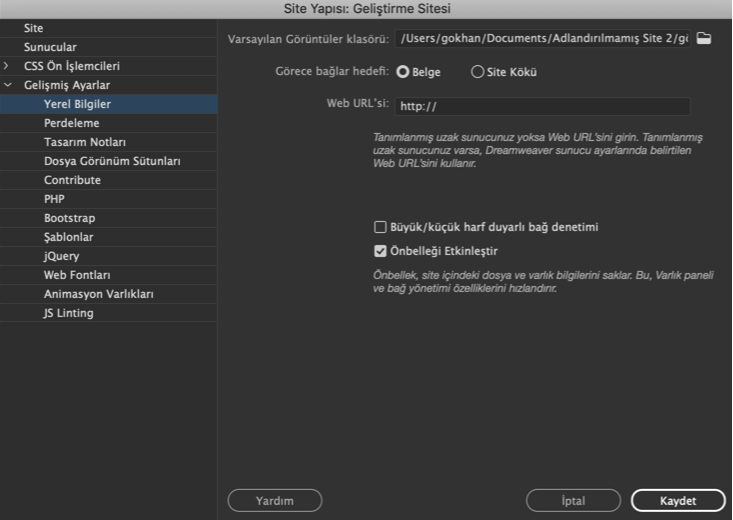
Yapmanız gereken ilk şey web sitenize bir isim vermek ve tek bir klasörde kaydetmektir. Bu dosyaları organize etmenize yardımcı olacak ve karşıya yükleme işlemini daha kolay hale getirecektir.
Eğer sitenize resimler koymak istiyorsanız Gelişmiş Ayarlar -> Yerel Bilgiler‘e giderek yapabilirsiniz. Resimler klaösrü ayrıca sitenizin klasöründe oluşturulmalıdır.

İşiniz bitince Kaydet‘e tıklayın.
2. Ana Sayfa Dosyasını Oluşturmak
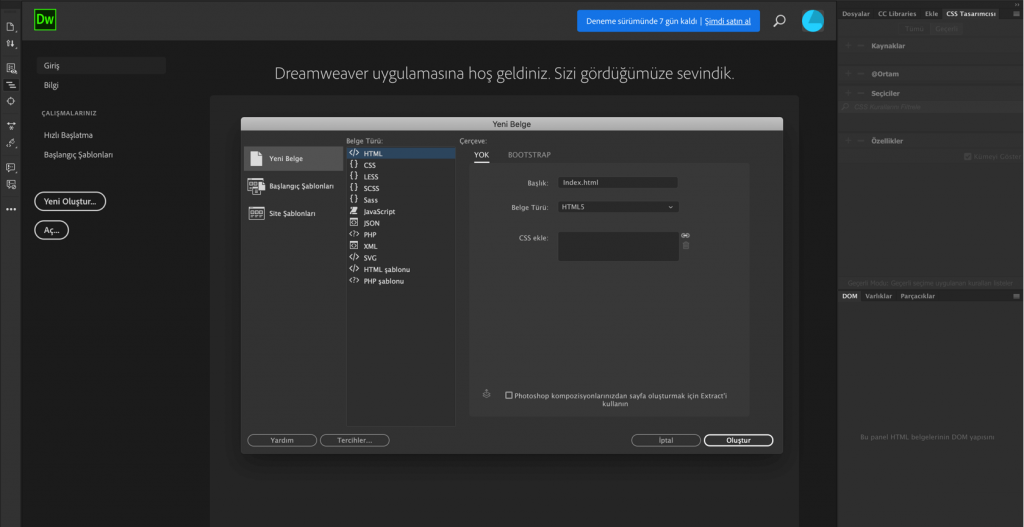
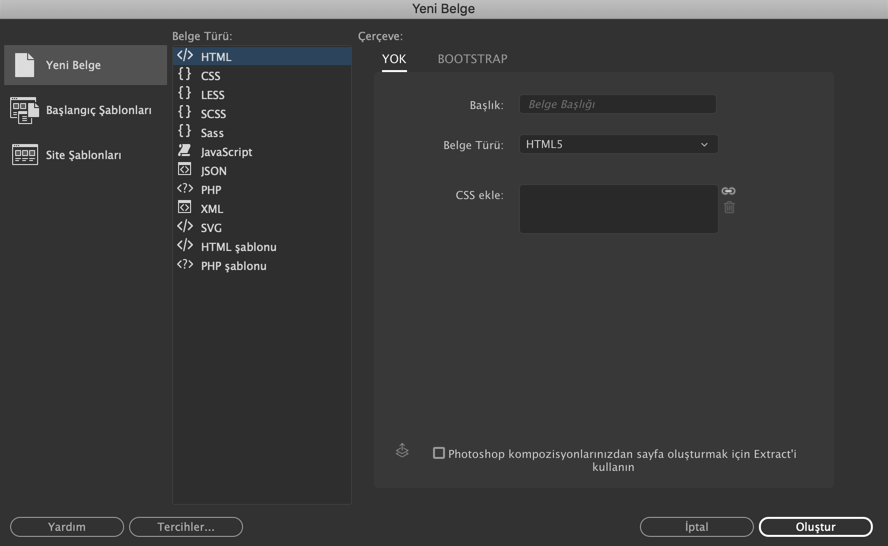
Şu anda boş bir çalışma alanınız olacak. Ancak, sağ üst panele bakın ve dosyalarınızı burada bulaacaksınız. Şimdiyse en baştan ana sayfa dosyası oluşturmak var. Dosya -> Yeni‘ye gidin ve Yeni Belge‘yi seçin. Bu dökümana bir isim vermek tercihe bağlıdır.

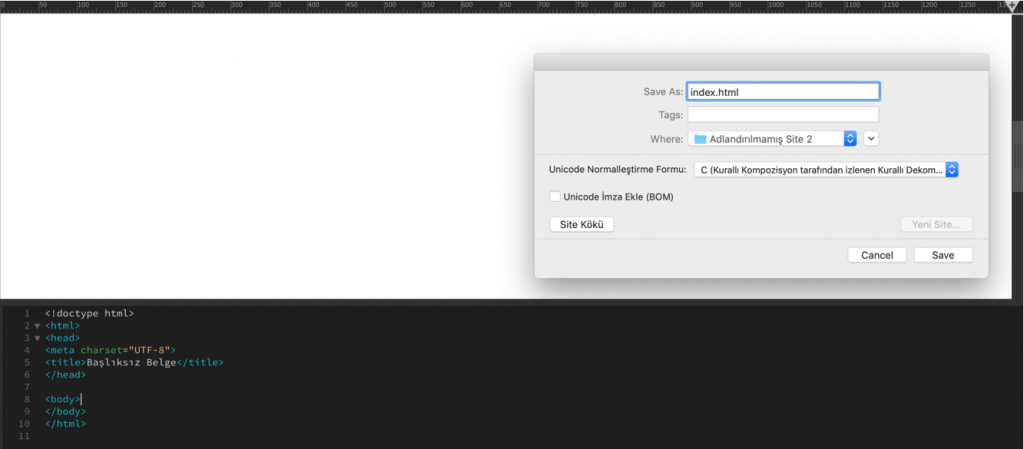
Çalışma alanınıza geri yönlendirilecek ve birçok HTML kod satırı olan beyaz bir sayfaya sahip olacaksınız. Bu HTML dosyasını index.html olarak kaydedin ve sitenizin klasörüne kaydedin.

3. Bir Başlık Oluşturmak
Şimdi ise web sitesi için bir başlık oluşturacağız. Bu genellikle web sitenizin adı ve bir logodan oluşur.
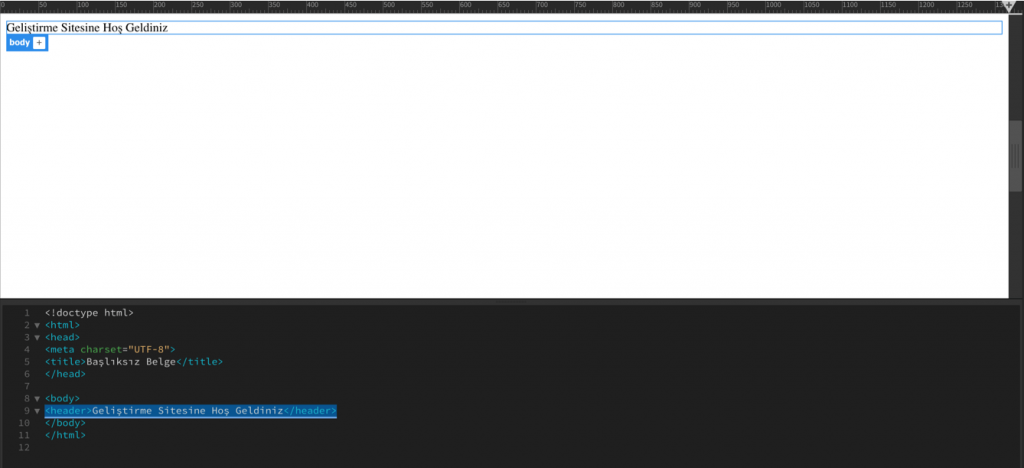
Beyaz sayfaya tıklayın veya editörde <body> elementi içinde belirli bir yeri seçin. Sağ üstteki paneli gidin ve Ekle‘ye tıklayın. Bu, sayfanıza ekleyebileceğiniz popüler HTML elementlerinin bir listesini verecektir.
Header elementini arayın.
Tıklayın ya da çalışma alanınıza sürükleyip bırakın. Bu, web sitenize koduyla beraber başlığı ekleyecektir.

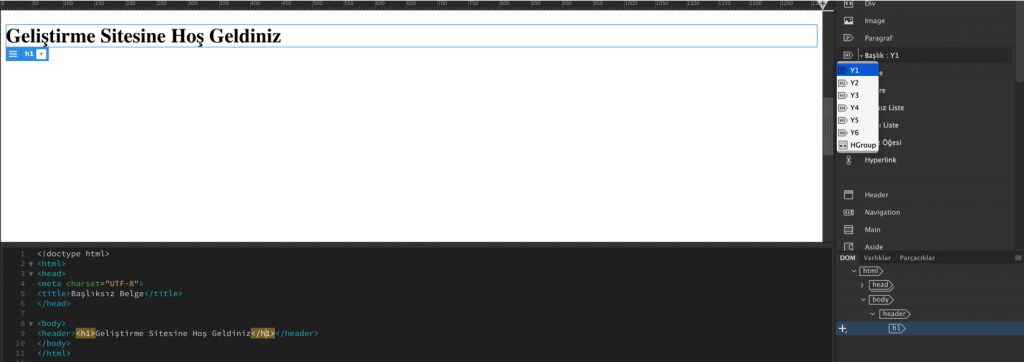
Şimdi ise <H1>…</H1> etiketiyle Header bir başlığa çevirmek var. Bu SEO amaçlıdır ve arama motorlarına web siteniz hakkında bilgi verir. Bu kısımdaki metni seçin ve Ekle paneline gidin. Başlık: Y1‘i bulun ve tıklayın.
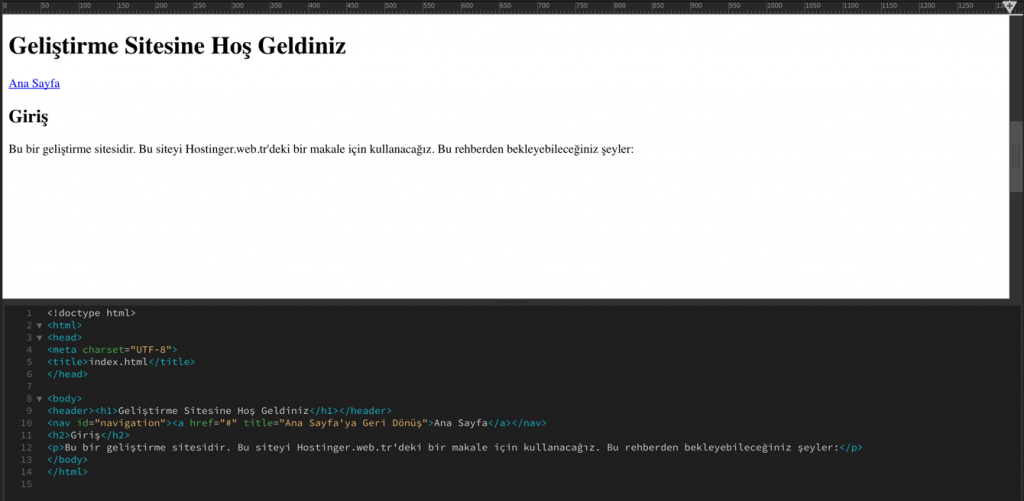
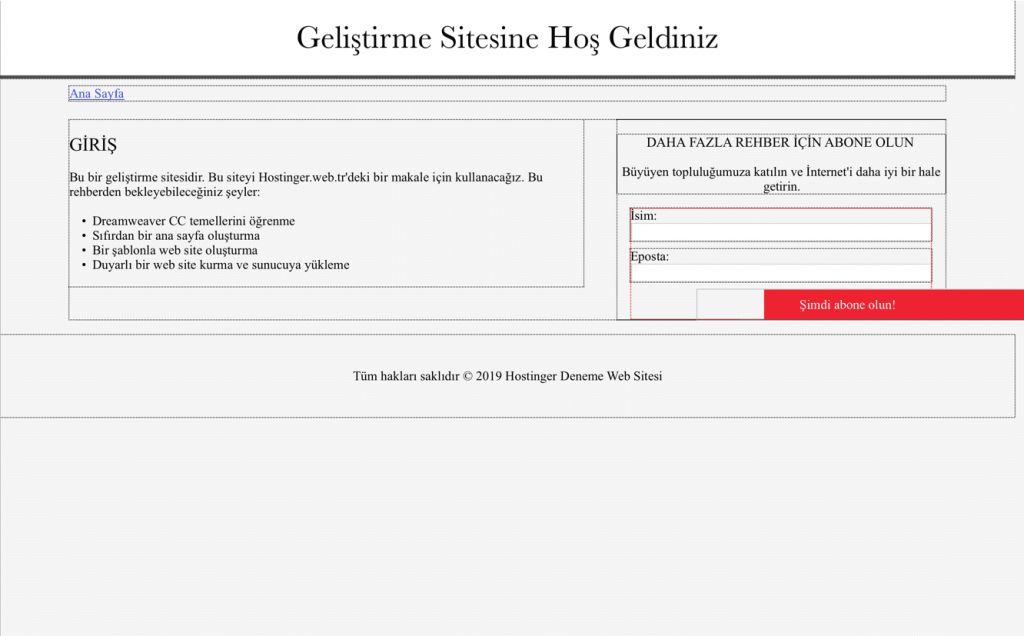
Bundan sonra web sitenizin başlığını değiştirmek için metni değiştirin. Bu metin açıklayıcı ve sitenizi temsil eder şekilde olmalıdır. Biz örneğimizde “Geliştirme Sitesine Hoşgeldiniz” yazacağız.

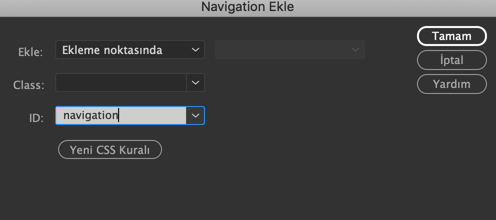
Bir navigasyon tuşu eklemek için başlıktan sonra return veya enter tuşuna basarak bir satır ekleyin. Şimdi Ekle paneline gidin ve Navigation elementini arayın. Tıkladığınızda bir pencere açılacaktır. ID olarak navigation yazın ve Tamam’a tıklayın.

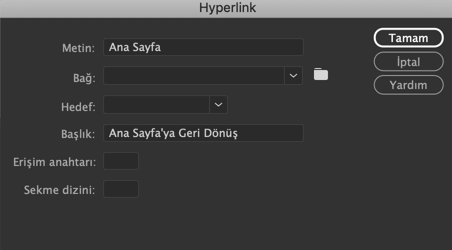
Bu editöre bir navigasyon elementi ekleyecektir. Element içeriğindeyken Ekle panelinden Hyperlink‘i arayın. Tıklayın ve bilgileri aşağıdaki gibi doldurun:

Önemli: Bağlantı’ya web sitenize giden linki yazmalısınız. Biz örnekte bu boşluğu doldurmak için bir hashtag kullandık.
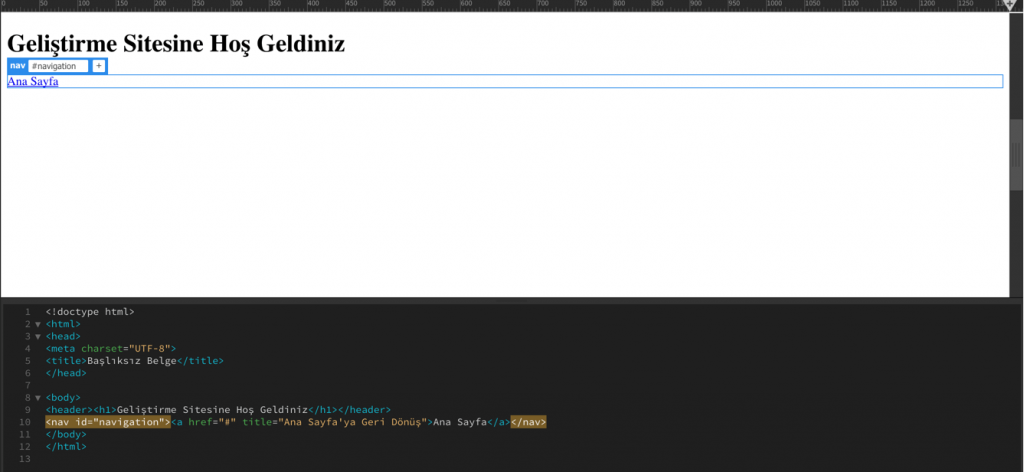
İşiniz bittiğinde Tamam‘a tıklayın. Tıklanabilir ana tuş oluşturmayı başardınız ve böylece kod editörüne birkaç kod satırı daha eklenmiş oldu.

5. Web Site Açıklamanızı Eklemek
Açıklama olarak ikinci bir başlık, paragraf ve madde işaretli format ekleyeceğiz.
Navigasyon kodunuzdan sonra bir satır ekleyin ve Ekle panelinden Başlık:Y2 ve Paragraf‘a tıklayın. Bu editöre <h2> ve <p> etiketlerini etkileyecektir. İçeriklerinizi bu etiketlerin içine doldurun.

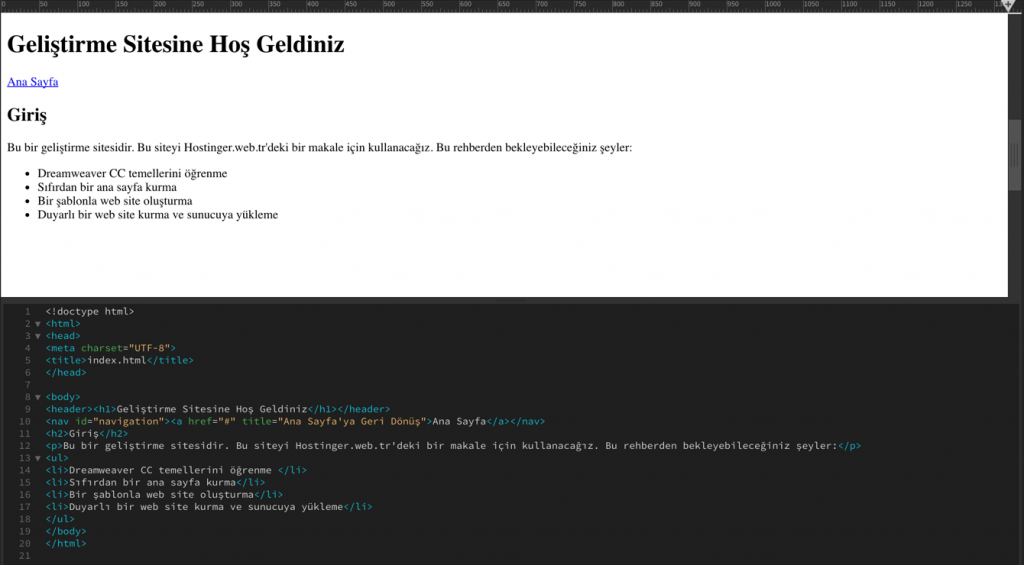
Şimdi madde işaretli formatı eklemek için paragraf kodunun altına bir başka satır daha ekleyin. Ekl paneline gidin ve Sırasız Liste‘ye tıklayın. Editörde <ul> etiketi eklenmiş olmalıdır. Hazır oradayken Ekle panelinde Liste Öğesi‘ne tıklayın ve böylece <ul> etiketinde <li> eklenecektir.
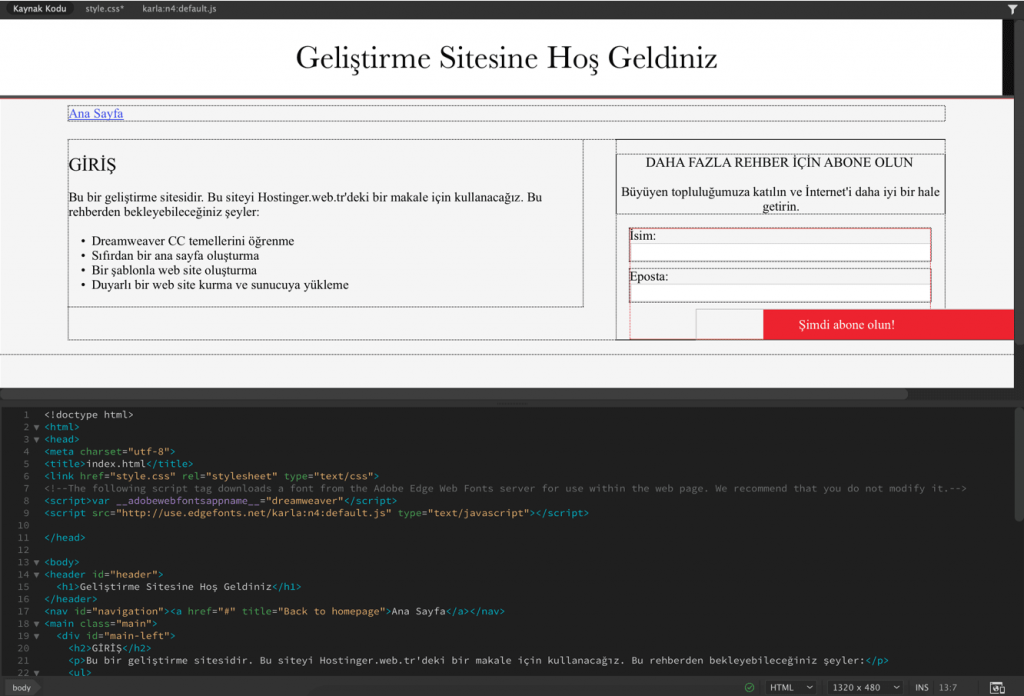
HTML’deki listeye madde sayınıza göre elle birçok etiket eklemeniz gerekecektir. Bizimki böyle gözükmekte:

Ana sayfa yapınızın temellerini atmış oldunuz. Formlar, videolar, resimler vb. gibi daha fazla içerik ekleyebilirsiniz ancak başlangıç için bu da yeterlidir.
Şu anda boş gözükse de daha çekici olması için stil şablonu ekleyeceğiz.
6. Bir CSS Dosyası Oluşturmak
Cascading Style Sheet (CSS) – Basamaklı Stil Şablonları HTML’de elementlerin görsel özelliklerini değiştirmenizi sağlar ve geliştiricilerin bir web site yaratırken HTML ile birlikte en çok kullandıkları şeydir. HTML’i vücut yapısı olarak ve CSS’i ise vücut kısmını çekici yapan estetik kısım olarak düşünün.
Şimdi ilk yapmanız gereken şey ise Header’ınıza bir ID atamaktır. Dreamweaver panelinizin sağ alt kısmına gidin ve DOM panelini seçin. Web sitenizin yapısının genel bakışını göreceksiniz.
Header‘a tıkladığınızda başlığınızın etiket ve artı işaretiyle birlikte mavi renkte işaretlendiğini göreceksiniz.

Artı işaretine tıklayın ve #header yazin/ Bu etiket o elemente bir ID atadığınız anlamına gelir. Return veya enter tuşuna basın. Önünüze gelen menüde bir kaynağı seçin: Yeni bir CSS dosyası oluştur.
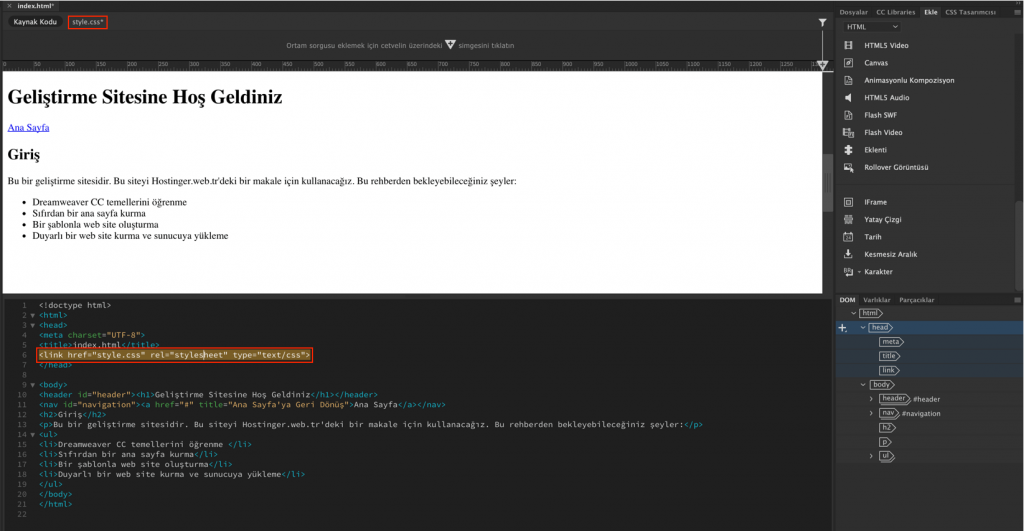
Yeni bir pencere açılacaktır. Gözat‘ı seçin ve sitenizin klasörünü bulun. style.css yazın ve Kaydet‘e tıklayın. Tamam‘a tıklayarak işlemi bitirin.

Kod editöründe style.css adlı yeni bir sekme ve bağlantı elementi eklendiğini göreceksiniz.
Stilleme işlemine ihtiyaç duyan bütün elementler için aynısını yapın. Bu sefer, yeni bir CSS dosyası yaratmak yerine her şeyi daha önce oluşturduğunuz style.css dosyasında kaydedin.
Artık CSS seçicisini kullanarak stillemeye hazırsınız.
7. Web Site Başlığı için Bir CSS Seçici Yaratmak
Web site başlığımızın yazı tipini değiştirecek ve ortalayacağız.
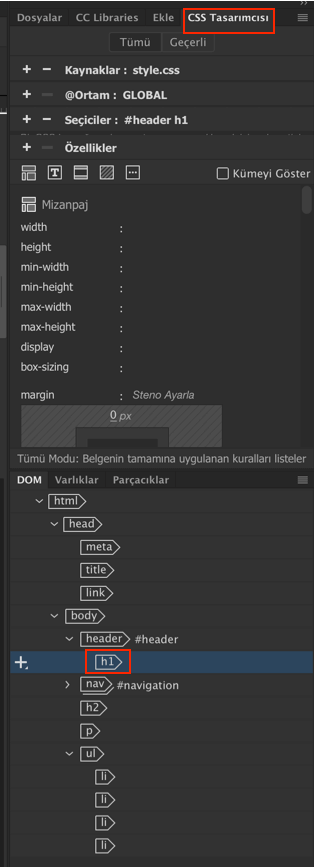
DOM panelinizden başlığınızın altındaki H1‘i işaretleyin. Daha sonra ise yukarıdaki panelden CSS Designer‘ı seçin.

Seçiciler‘in hemen başındaki artı işaretini seçin. Otomatik olarak #header h1 gibi bir isim önerilecektir. Bundan sonra ise return tuşuna basın.
Not: Bu, #header elementindeki yalnızca h1 adlı elementi hedeflediğiniz anlamına gelir. Böylece, stil yalnızca yazılmış metne (web sitenizin başlığı) uygulanacaktır, başlık elementinin kendisine değil.
8. Başlık Yazı Tipini Değiştirmek
Seçicilerin #header h1‘a yönlendirildiğine emin olun.
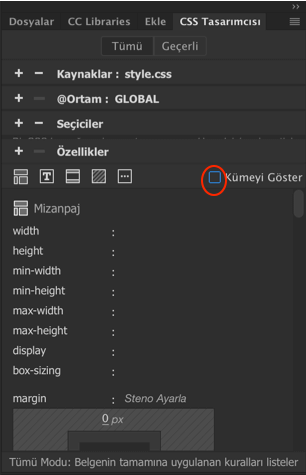
Özellikler‘e tıklayın ve Mizanpaj, Metin, Kenarlık, Arka Plan ve Daha Fazla seçeneklerinin kilidini kaldırmak için Seti Göster işaretini kaldırın.

Metin seçeneğine tıklayın ve font-family‘e doğru farenizi sürükleyin ve varsayılan yazı tipi‘ne tıklayın. Bu size birçok seçenek verecektir.

Ek olarak Yazı Tiplerini Yönet menüsü size Adobe Edge Web Fonts veritabanından birçok seçenek sağlayacaktır.
İstediğiniz yazı tipini üzerine tıklayarak seçin. Bu örnekte biz Karla adlı yazı tipini kullanıyoruz. İşiniz bittiğinde, web sitenizin başlık yazı tipi değişecek ve gerekli kod Kod Kaynağı ve style.css‘ye eklenecektir.

9. Başlığı Ortalamak
Metin seçeneğinde text-align‘a doğru farenizi sürükleyin ve center‘a basın. Değişikliği görecek ve ek kodun style.css‘ye eklendiğini fark edeceksiniz.

Web sitenizin içeriğine gerekli bütün değişiklikleri yapın. Bu makale için biz ayrıca daha fazla içerik ekledik ve sitemizin stilledik. İşte sitemizin son hali:

Eğer bir referans için bizim kodumuza ihtiyaç duyarsanız HTML koduna buradan, CSS koduna ise buradan erişebilirsiniz. Mutlu ayarlamalar!
Bir Dreamweaver Şablonu Kullanarak Web Site Kurma
Dreamweaver’da önceden yaratılmış bir şablonla bir web site kurabilirsiniz. Şablonla bir adım önde olacak ve sitenizin son haliniyle birlikte kodun son halinin nasıl görüneceğini görme şansını elde edeceksiniz.
Sıradaki makalemiz Dreamweaver’da nasıl şablon kullanılacağı üzerine olacak:
1. Şablon Seçmek
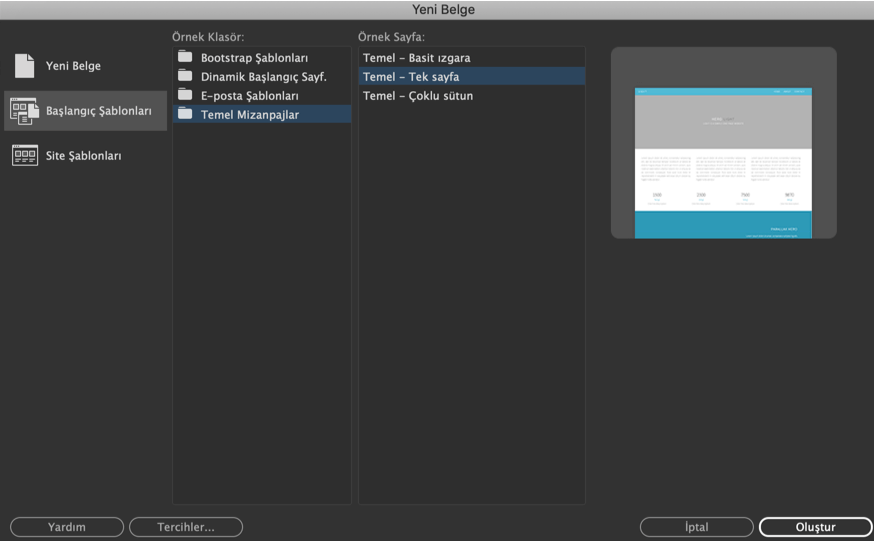
Bunu yapmak için Dosya -> Yeni‘ye tıklayın. Başlangıç Şablonları -> Temal Mizanpajlar‘ı seçin. Bu makale için tek bir sayfa kullanacağız. Oluştur‘a tıklayın.

Dreamweaver web siteniz için neredeyse gerekli olan bütün yapıyı ve stili oluşturacaktır. Tek yapmanız gereken içeriği ayarlamak ve stili ihtiyacınıza göre değiştirmektir.

Bu makalede web sitenin başlığı ve açıklamasını değiştirmek gibi basit işlemleri ve ayrıca web sitenin arkaplan rengini değiştirmeyi göstereceğiz.
2. Logoyu ve Başlık Metnini Değiştirmek
Logo metnini değiştirmek için DOM panelinde h4 .logo‘ya tıklayın. Bu editördeki kod satırını vurgulayacaktır, böylece istediğiniz şekilde değişiklik yapabilirsiniz.
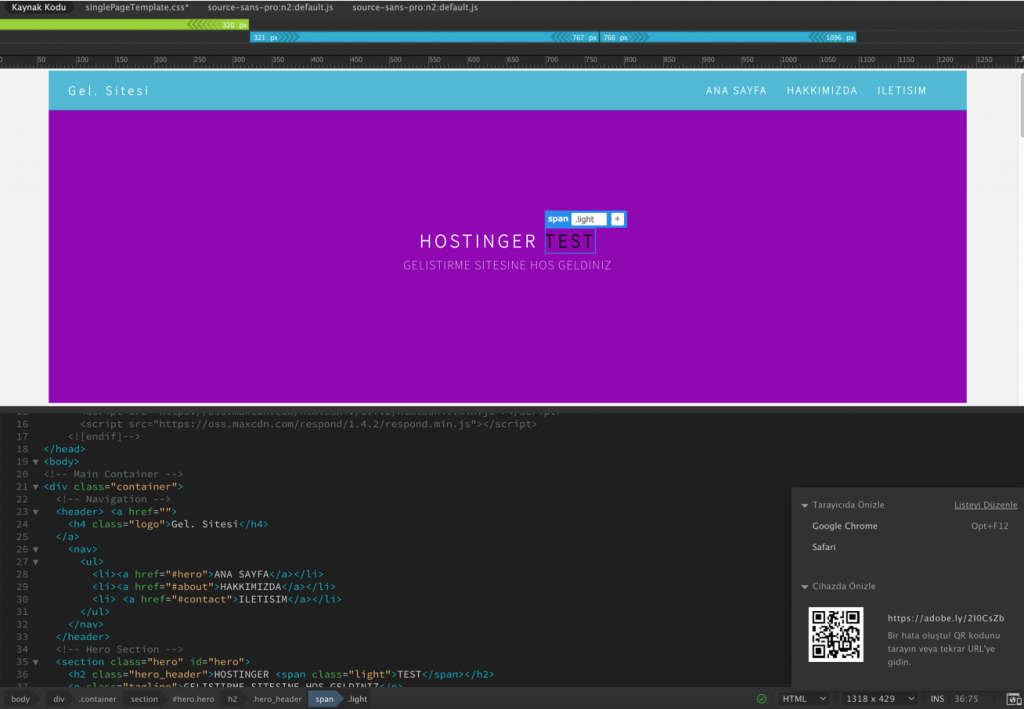
Alternatif olarak ayrıca canlı görüntülemede logo kutusuna çift tıklayabilir ve metni oradan değiştirebilirsiniz. Aynısını web site başlığı ve etiket satırı için de yapın. Bizim uyguladığımız değişikliklerden sonra elde ettiğimiz sonuç:

3. Başlık Arkaplan Rengini Değiştirmek
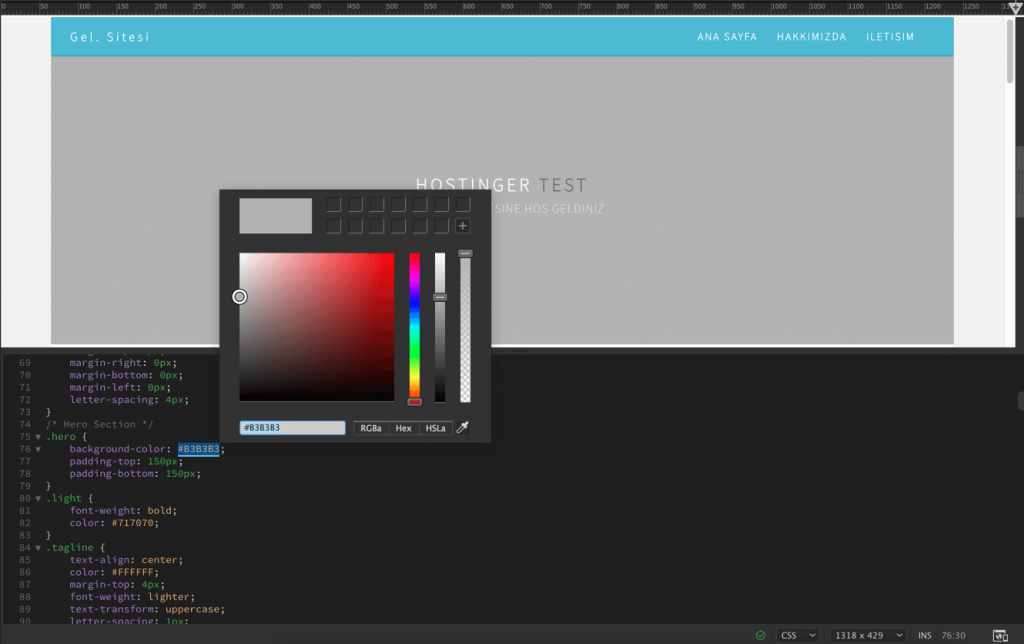
Arkaplanın rengini değiştirmek için .css dosyasına gidin ve başlık elementini bulun. Bu durumda, .hero olacaktır. Arka renginin satırını bulduğunuzda esrarengiz rakamlar göreceksiniz.
Bu rakamlar alsında HTML renk kodunun ta kendisidir. Her rengin kendine ait bir rakamı vardır ve buradan bunları öğrenebilirsiniz.
Dreamweaver’ın güzel yanıysa bu renk kodlarını bulmak için başka bir yere gitmeniz gerekmediği. Rakamı bulun, çift tıklayın ve Hızlı Düzenleme‘ye tıklayın. Renk seçici pencerecisi açılacaktır ve bu pencereden istediğiniz rengi seçebilirsiniz.

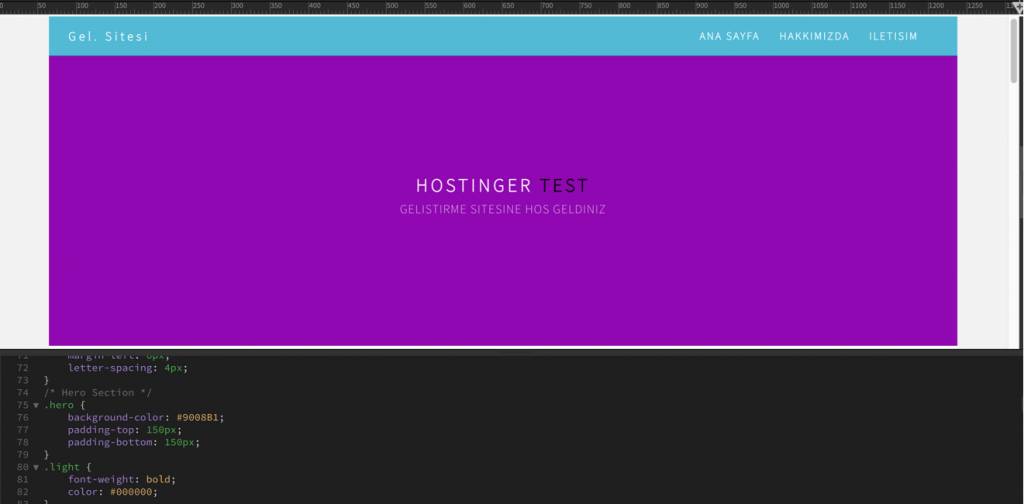
Biz rengimizi böyle olacak şekilde değiştirdik.

Tabii ki hala yapmanız gereken şeyler var. Eklemeniz gereken içerikler ve düzenlemeniz gereken bir stil gibi. Bu makalede sadece şablonda yapabileceğiniz basit değişiklikleri gösterdik.
Sitenizi yapılandırmayı bitirdikten sonra sunucunuza yükleyebilirsiniz. Bunu yapmayı da birazdan öğreneceksiniz.
Sitenizi Mobilde Öngörüntüleyin
Mobil çağda bulunduğumuzu göz önüne alırsak duyarlı bir web site yapmak şarttır. Aksi takdirde ziyaretçilerinizin çoğu web sitenizi terk edecektir. Ve Dreamweaver ile bir site kurmanın en güzel yanlarından biri ise web sitenizin mobil cihazlarda nasıl göründüğünü anında görebilmenizdir. İşte bunu yapabilmeniz için bir Dreamweaver makalesi daha:
Çalışma alanızın sağ alt kısmındaki Gerçek Zamanlı Öngörüntüleme‘ye gidin. Telefonunuzda bir tarayıcı açın ve bu QR kodunu tarayın veya URL’yi elle girin.

Önemli: Bunu yapmak için Dreamweaver’ınızda ve de telefonunuzda aynı Adobe ID’yi kullanmanız gerekir. Ayrıca aynı WiFi ağını kullanmanız, JavaScript’e sahip olmanız ve çerezleri etkinleştirmeniz gerekmektedir.
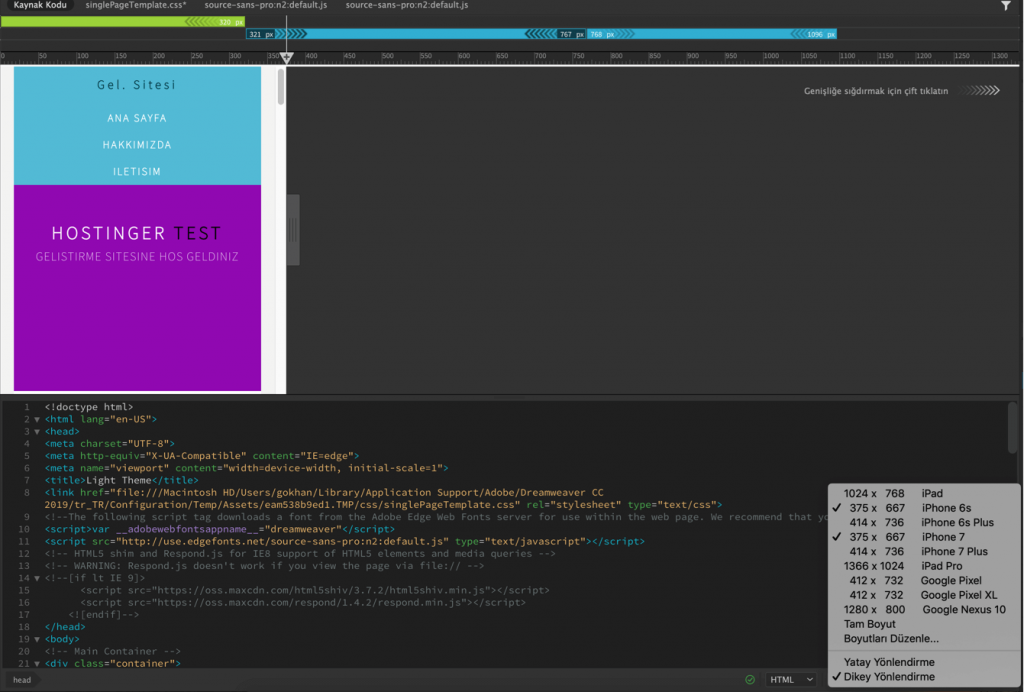
Alternatif olarak Dreamweaver’daki yerleşik mobil görüntüleme özelliğini kullanabilirsiniz. Pencere Boyutu menüsüne geçin ve istediğiniz cihazdı seçin.

Unutmayın ki şablonlar büyük bir çoğunlukla mobil dostu olarak yapılmıştır. Ancak bu en baştan kendi web sitenizi kurmak istediğinizde geçerli değildir.
Bunu yapmak için CSS kodunuza bir ortam sorgusu eklemeniz, piksel boyutunu ve ekran yüzdesini gereğince ayarlamanız gerekmektedir. Bunların hepsini detaylı olarak bu makalemizde (ing) açıkladık.
Sitenizi Hayata Geçirmek
Web sitenizi kurma işlemini bitirdiğinizde direkt olarak Dreamweaver’de hayata geçirebilirsiniz. Bunu yapmak için tek yapmanız gereken aktif bir hosting planı ve FTP hesabıdır (ing). İşte bunun için bir Dreamweaver rehberi:
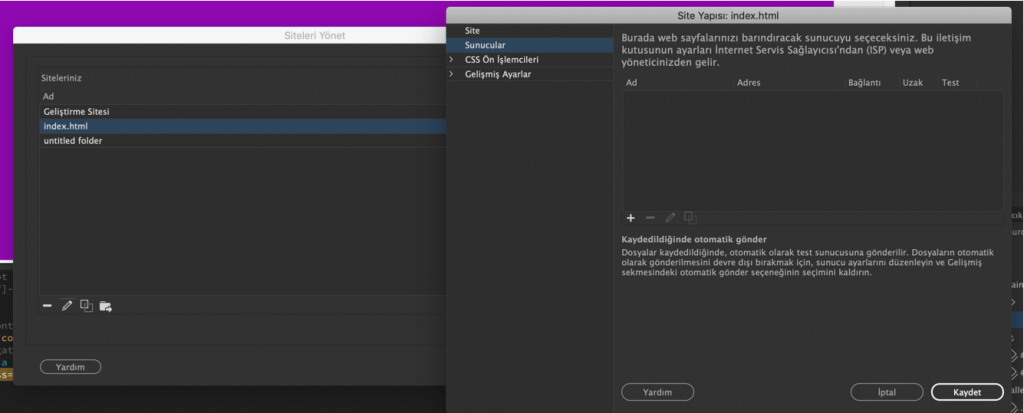
Dreamweaver ile bir FTP bağlantısı kurmak için Site -> Siteleri Yönet‘e gidin. Sıradaki pencerede geliştirdiğiniz web siteyi seçin ve alttaki kalem simgesine tıklayın. Yeni bir pencere açılacaktır. Sunucular‘a gidin.
1. Yeni bir FTP Bağlantısı Oluşturmak

Sunucular penceresindeki artı simgesine tıklayınca FTP bağlantı formu görüntülenecektir. Bunu doldurmanız gerekmekte.
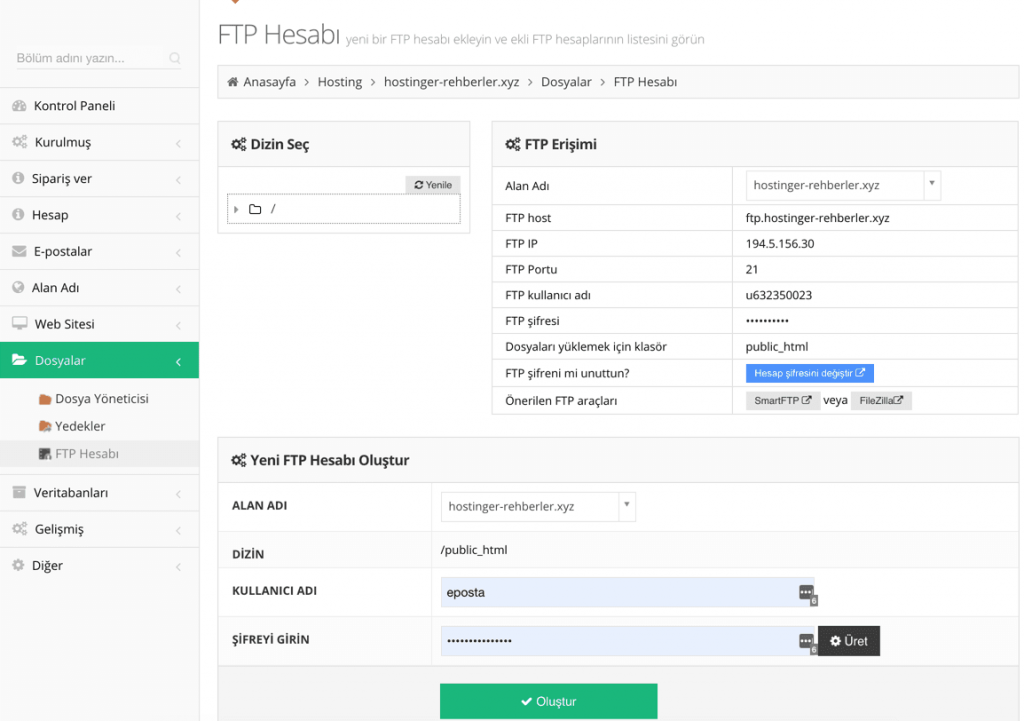
Eğer Hostinger kullanıyorsanız, kontrol panelinizde FTP bilgilerinizi bulabilirsiniz. Kontrol paneli -> Yönet‘e gidin ve arama çubuğuna FTP Hesabı yazın.

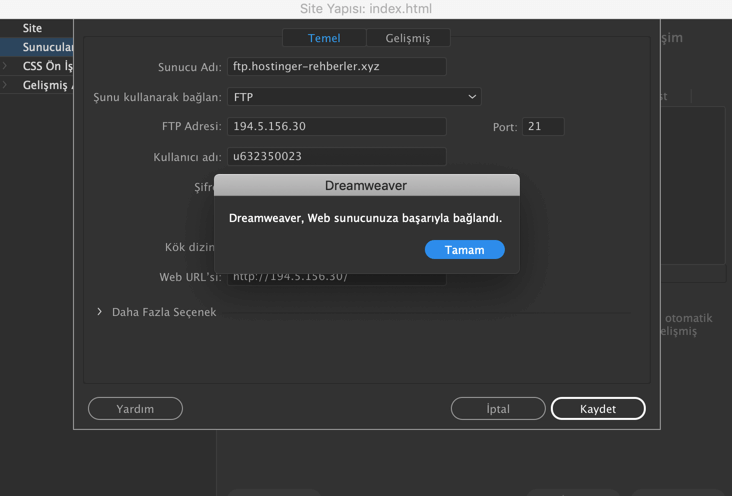
2. Bağlantı Bilgilerini Doldurun

Formu doldurmayı bitirdiğinizde Test Et‘e tıklayın. Dreamweaver bağlantının başarılı olup olmadığını size söyleyecektir. Kaydet‘e tıklamayı unutmayın.
Dosyalar panelinize geri dönün. Artık sunucuyla gerçek bir bağlantı kurabilirsiniz. Bununla birlikte, Al, Koy ve Senkronize et gibi seçenekleri de elde edeceksiniz. Bundan sonra sunucuya dosya yükleyebilirsiniz.

Sonuç
Kabul edelim ki bu oldukça uzun bir makaleydi. Ancak, bu makaleyi okuyarak Dreamweaver ile bir web site kurmanın temellerini de öğrenmiş olduğunuz gerçeğini de unutmayın.
Bu Dreamweaver rehberinde en baştan site nasıl kuracağınızla birlikte şablonların nasıl kullanacağınızı ve bu yöntemlerle oluşturulan siteleri mobil cihazlar için nasıl önizleyeceğinizi ve bir sunucuda web siteyi nasıl yayınlayacağınızı öğrendiniz.


