WordPress Özel CSS Ekleme Nasıl Yapılır? Nasıl Düzenlenir?

Bu rehberde WordPress özel CSS hakkında konuşacağız. WordPress’e css ekleme için takip edebileceğiniz üç farklı yöntemi inceleyeceğiz. Web sitenizin görünümü değiştirmek için vazgeçilmez olan CSS kodları ile bunu yapabilirsiniz. CSS nedir merak ediyorsanız CSS rehberimize göz atmanızı öneririz. Ayrıntıya inerek açıkladık.
Bu makalede, CSS hakkında bilmeniz gereken her şeyi ve web sitenizin genel görünümünü değiştirmek için onu nasıl kullanacağınızı konuşacağız.
WordPress CSS kodları ekleme yöntemleri şu şekilde:
- WordPress özel CSS eklentileri;
- Dahili tema düzenleyicisi;
- WordPress child tema.
Yazımızı bitirdiğinizde, WordPress hosting kullanan sitenize özel CSS ekleme ile ilgili hemen her şeyi biliyor olacaksınız. Bu sayede belirli öğeleri düzenleyerek internet sitenizi çok daha göz alıcı ve kullanıcı dostu bir hale getirebilirsiniz. Fazla uzatmadan seçeneklerimiz neler görelim!
Seçenek 1 – Eklentiler Aracılığıyla WordPress Özel CSS Ekleme

WordPress’de özel css düzenleme yapabilmenin kolay yollarından birisi eklentileri kullanmaktır. Bu noktada oldukça fazla seçeneğimiz var. Şimdi en popüler WordPress özel CSS ekleme eklentilerini inceleyerek nasıl çalıştıklarına bakalım. Bu rehberde kullanılan tüm araçlar WordPress panelinizin Eklentiler > Yeni Ekle bölümünden kolayca yüklenebilir.
Simple Custom CSS

Simple Custom CSS, WordPress topluluğu arasında en popüler özel CSS ekleme eklentilerinden birisidir. Sahip olduğunuz WordPress CSS kodları kolayca eklenebilir. Oluşturduğunuz stilleri ekleyerek varsayılan temanın üzerine yazmanızı sağlar. Burada gireceğiniz değerler, temanızı değiştirseniz bile olduğu gibi kalır.

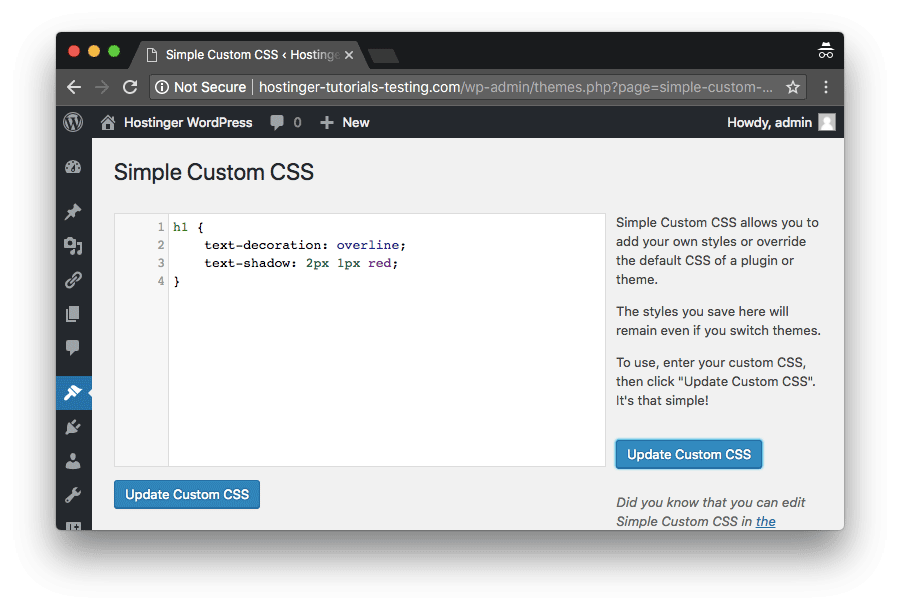
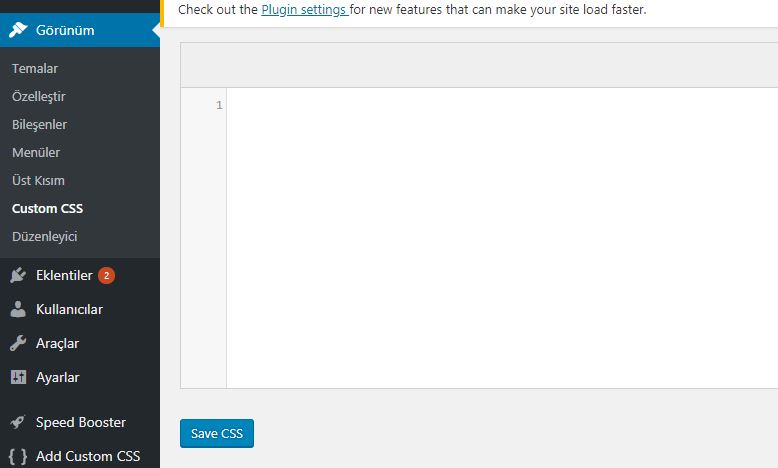
Aktifleştirdikten sonra Görünüm > Custom CSS bölümünde kullanılabilir hale gelir. Kullanımı oldukça kolaydır, istediğiniz değerleri düzenleyici aracılığıyla girin ve kaydedin.

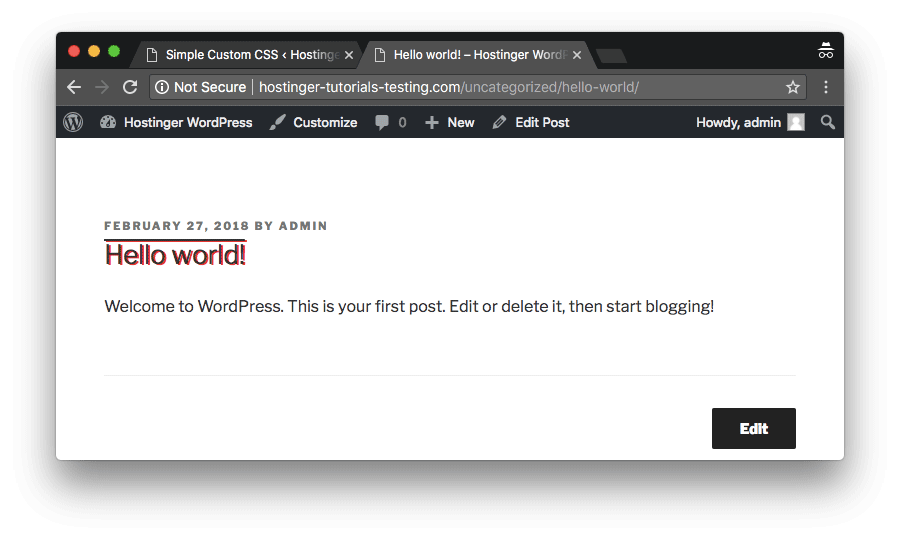
Ardından yapmış olduğunuz değişiklikleri internet sitenizi yenileyerek görüntüleyebilirsiniz.
WP Add Custom CSS

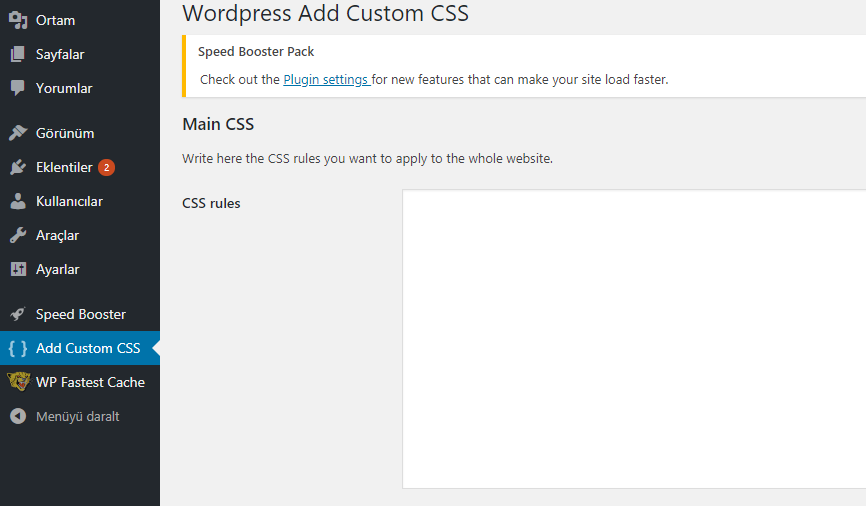
Yükledikten sonra, yönetici panelinde eklentiye özel bir alan oluşur. Bu bölümü kullanarak tüm sitenize CSS uygulayabilirsiniz.

Bunun güzel yanı, aynı zamanda her bir gönderinin altında bir CSS düzenleyiciniz olur. Bu sayede ihtiyacınız olması durumunda farklı gönderilere farklı CSS ekleyebilirsiniz.

Son olarak, tüm değişiklikler tarayıcınızı yenileyerek görüntülenebilir.
SiteOrigin CSS

WordPress özel CSS ekleme için kullanıcı dostu ve interaktif bir eklentidir.

Yüklendikten sonra eklentiyi Görünüm > Custom CSS bölümüden kullanabilirsiniz.
Bu eklenti, sitenizin herhangi bir bölümünüzü seçerek dahili araçlarla düzenlemenizi veya kodunuzu manuel olarak girmenizi sağlayan kullanışlı bir düzenleyici arayüzüne sahiptir.
Simple Custom CSS and JS

Son fakat diğerleri kadar önemli bu eklentiyi de denemek isteyebilirsiniz. Yukarıdakilerle karşılaştırıldığında birkaç ekstra işleve sahip. Bunlardan birisi özel JavaScript girdileri ekleyebilme yeteneği.

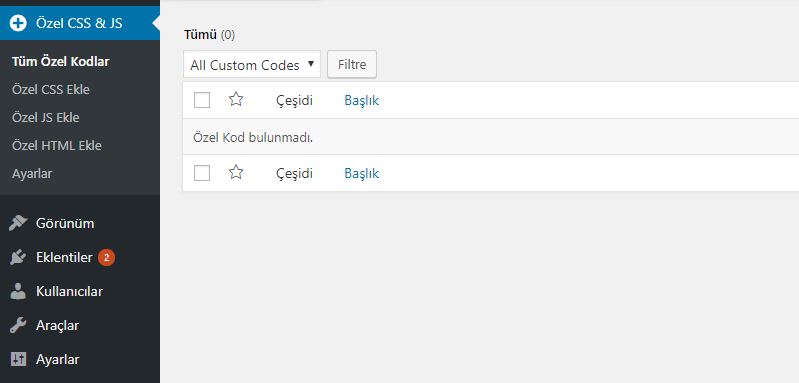
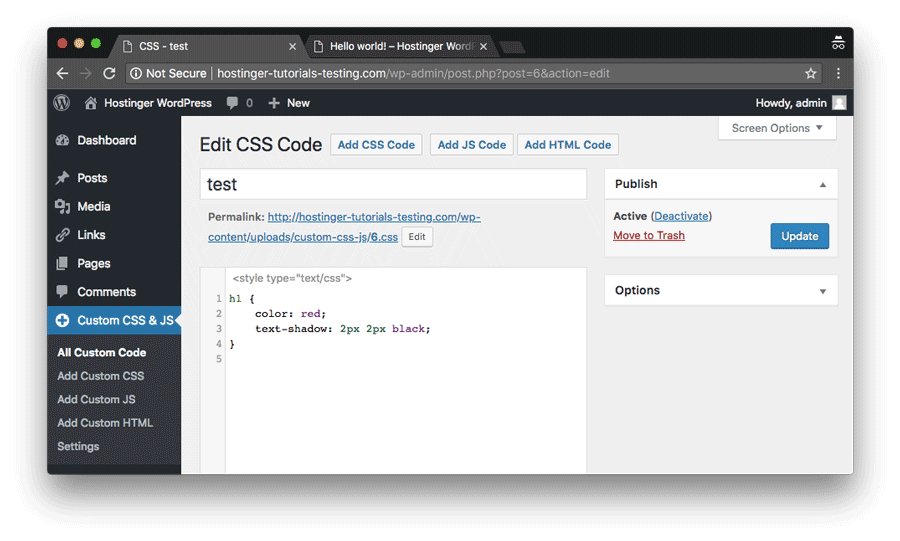
Eklenti kurulduktan sonra admin paneli menüsünde kendine ait sekmesi oluşur. Bu bölümü kullanarak tıpkı WordPress yazıları oluşturur gibi kendinize özgü CSS oluşturmanız mümkün.

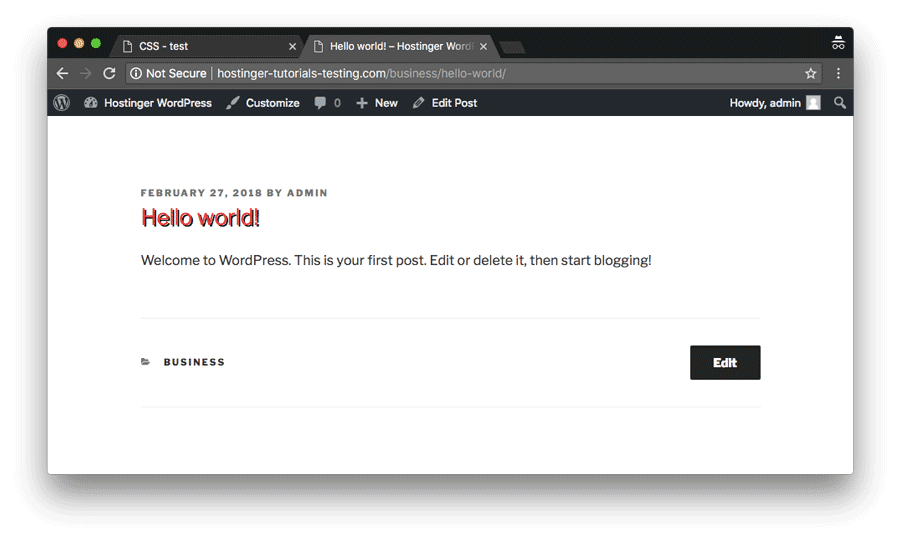
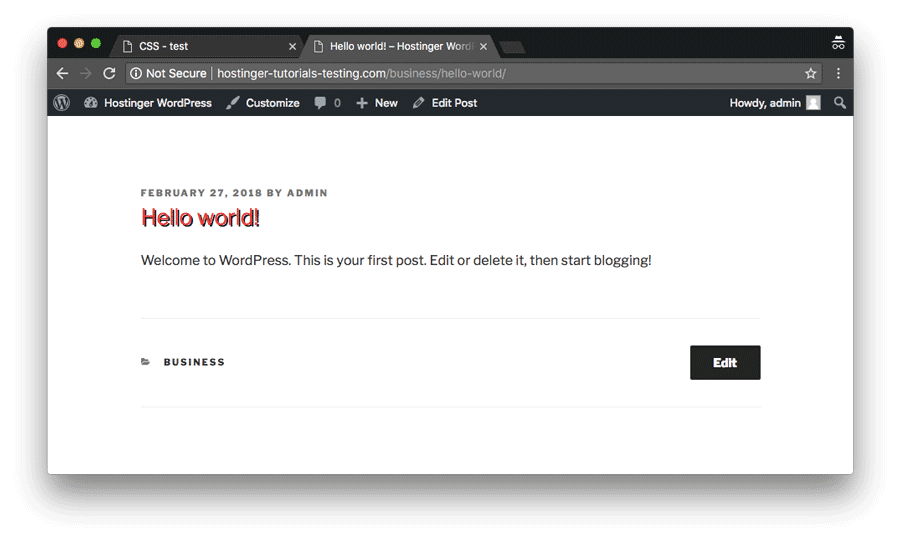
Test amaçlı olarak h1 etiketlerini biraz daha renkli hale getirdik.

Kaydettikten sonra tüm değişiklikler sitemizde görülebilir olacaktır.
Seçenek 2 – Tema Düzenleyici ile WordPress Özel CSS Ekleme

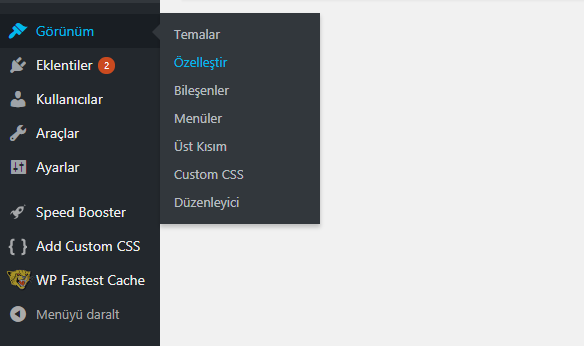
Eğer 4.7 ve üzeri bir sürümlerde dahili bir tema düzenleyici bulunduğundan kolay bir şekilde özel CSS ekleyebilirsiniz. Bu düzenleyiciyi kullanmak için panelinizden Görünüm > Özelleştir bölümünü açın.

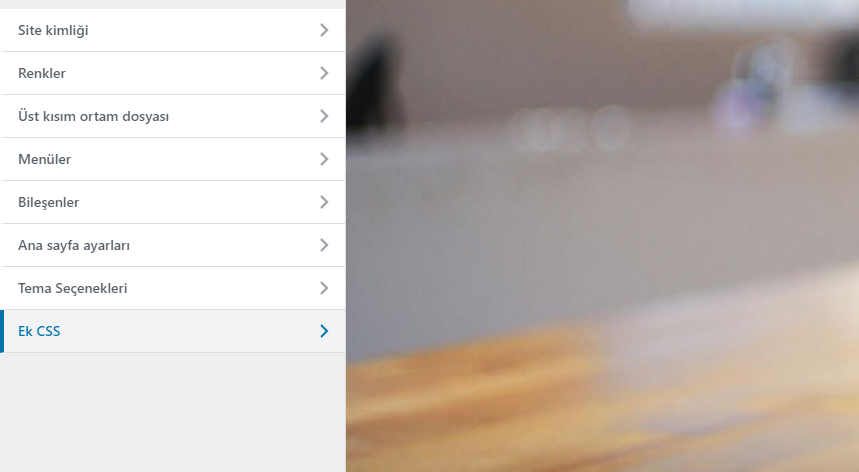
Sayfanın en aşağısına inin ve Ek CSS sekmesine tıklayın.

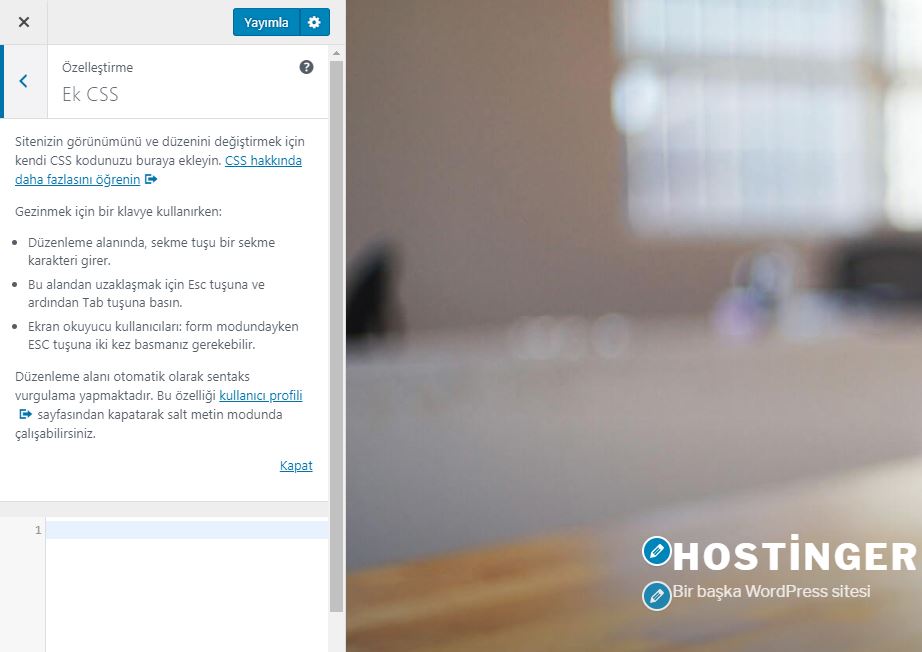
Dahili araç karşınıza çıkacak ve bunu kullanarak herhangi CSS kodunu ekleyebilirsiniz. Kullanımı kolaydır ve sitenizin hem mobilde hem de tabletlerde görünümünü gösterebilir. Günümüzde mobil uyumluluğun ne kadar önemli olduğu su götürmez bir gerçek.
Tebrikler! Artık WordPress’de herhangi bir eklenti kullanmadan nasıl CSS ekleyeceğinizi biliyorsunuz.
Seçenek 3 – Child Tema kullanarak WordPress’de Özel CSS Ekleme
Yukarıdaki tüm örnekler canlı bir WordPress sitesine nasıl kendi CSS’nizi ekleyebileceğinizi gösteriyor. Ancak çeşitli durumlarda bunu önce test etmeniz gerekebilir. Örneğin ne yapmak istediğinize karar vermemiş veya sitenizde kullanım bozukluğu yaratma riski almak istemiyor olabilirsiniz. Bunun önüne geçmek için WordPress child teması oluşturmanızı tavsiye ediyoruz. Bu yöntem hayal gücünüzü özgür bırakmanızı ve çeşitli pek çok CSS kombinasyonu deneyebilmenizi sağlar. Hepsinden önemlisi, çalışmakta olan internet siteniz etkilenmez!
Yaygın WordPress Özel CSS Sorunlarını Çözümleme
WordPress’e özel CSS eklerken bazı zamanlarda küçük çaplı sorunlarla karşılaşabilirsiniz. Şimdi en yaygın olarak karşılaşılan sorunlara göz atarak nasıl çözebileceğimize bakalım.
Değişiklikler Görünmüyor
Önbellek sebebiyle WordPress özel CSS görüntülenemeyebilir. Eğer herhangi önbellek eklentisi kullanıyorsanız hız artışı sağlamak için bazı kaynakların önbelleğe alınmış olması muhtemeldir. WordPress önbellek temizleme hakkında detaylı bilgi almak için bu rehbere göz atabilirsiniz. Bir başka çözüm ise bu tür eklentileri tamamen devre dışı bırakmaktır.
Eğer tarayıcı önbellekleme yönteminden faydalanıyorsanız, bunu da temizlemek değişiklikleri görüntüleyebilmek için yeterli olabilir.

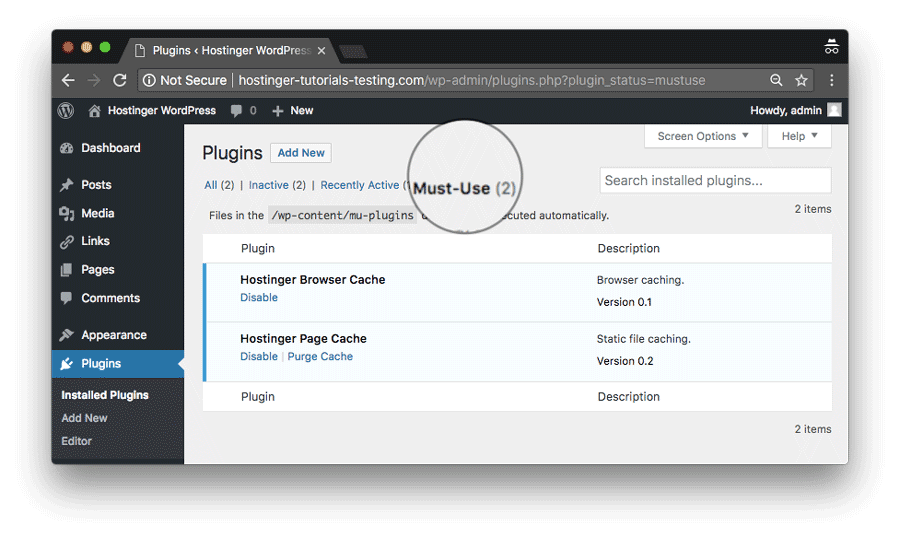
Son olarak, bazı web hosting sağlayıcıları WordPress sitenizin daha iyi çalışması için dahili önbellek araçları sunmaktadır. Bizim dahili WordPress önbellek eklentilerimiz devre dışı bırakılabilir veya Eklentiler > Yüklü Eklentiler > Must-Use bölümünden kaldırılabilir.
CSS Syntax Yazım Hatası
Yazım hatalarını gözden kaçırmak oldukça kolaydır ve çoğu zaman WordPress özel CSS’nin düzgün şekilde görüntülenmesine engel olur. Eğer değişiklikleri görüntüleyemiyorsanız ve sorunun önbellek olmadığına eminseniz CSS validator (CSS doğrulayıcı) kullanmak oldukça faydalı olabilir. Sadece CSS kodunuzu yapıştırın ve çalıştırın. Herhangi bir sorun veya yazım hatasını bularak hangi satırda olduğunu gösterecektir.
Çok Fazla Seçenek
Bazı zamanlar WordPress özel CSS’de aşırıya kaçmak olasıdır. Bir seçiciye iki veya daha fazla referans eklemek bir soruna sebep olabilir. CSS akıl okuyamadığından hangi değeri uygulaması gerektiğini bilemez. Bu, varolan bir stil sayfası üzerine yeni bir tanesi çağrıldığında ortaya çıkan yaygın bir durumdur. Eğer h2 başlığını değiştirip herhangi bir şeyin değişmediğini görüyorsanız, stil sayfasını tekrar kontrol edin.
Fikir Kalmaması
Bu gerçek bir sorun olmamakla birlikte WordPress’de özel CSS eklerken kendinizi çoğu zaman ne yapacağınızı bilmiyor bir halde hissedebilirsiniz. Bu devasa baş ağrısı yaratabilir çünkü pek çok şeyi hesaba katmanız gerekir. Eğer sıkıntı yaşıyorsanız taze fikirler edinmek için aşağıdaki kaynaklara göz atabilirsiniz:
- Devasa Hostinger CSS Cheat Sheet
- BitDegree CSS temelleri
- Codecademy CSS rehberi
- W3Schools CSS Rehberleri
Sonuç
Özetlemek gerekirse, WordPress’e özel CSS eklemek internet sitenizi eşsiz ve göz alıcı bir hale getirmenin harika bir yoludur. WordPress’e eklentiler yardımıyla, dahili araçlarla ve child tema aracılığıyla nasıl özel CSS ekleyebileceğimizi öğrendik.
Eğer bu rehberi faydalı bulduysanız, Facebook, Twitter veya diğer sosyal medya platformlarında paylaşmaktan çekinmeyin. Ve son olarak, eğer paylaşmak istediğiniz herhangi bir öneriniz, fikriniz veya ipucunuz varsa aşağıdaki yorumlar bölümünde duymak isteriz!