Web Sitesi Nasıl Yapılır? Sıfırdan Başlayanlar İçin Neler Gerekir?

Dijital kimliğinizi yapılandırmanın ilk adımlarından biri site kurulumudur. Web sitesi geliştirilmesi alanındaki gelişmeler sayesinde bugün “Web sitesi nasıl yapılır?” sorusunun birçok cevabı bulunuyor. İçerik yönetimi sistemi kullanabiliriz, site kur aracı kullanabilir veya eski yöntemleri tercih edip sıfırdan site açabiliriz. Bu rehberde tüm bu yöntemlerden bahsedeceğiz ve size web sitesi nasıl yapılır göstereceğiz.
Eğer daha önce hiç web sitesi yapmadıysanız ve web sitesi nasıl açılır hiç bilmiyorsanız, endişelenmeyin. Bu rehberde web sitesi yapma işlemine yönelik tüm yöntemleri en ince ayrıntısına kadar açıklayacağız.
Adım 1 – Platform Seçimi
Daha önce de bahsettiğimiz gibi site yapmak için 3 ana yol vardır.
- CMS – İçerik Yönetimi Sistemi Kullanmak: İçerik yönetimi sistemlerini web siteleri ve web sitelerini oluşturan içerikleri yayınlamak için kullanılabilecek gelişmiş geliştirici araçları olarak düşünebilirsiniz. Söz konusu CMS olduğunda piyasanın gerçek liderleri WordPress, Drupal ve Joomla‘dır. Tüm 3 araç da ücretsiz ve açık kaynaklıdır. Ancak kesinlikle WordPress en çok adapte olanlarıdır. Tüm 3 sistem de PHP ile geliştirilmiştir ve hepsi de görünüm için şablonları/temaları kullanır. Hepsi de topluluk tarafından güçlendirilir ve yön verilir. Kullanışlılık, basitlik, bakım kolaylığı, topluluk büyüklüğü ve ücretsiz tema & eklenti sayısı göz önünde bulundurulduğunda kesinlikle hiçbiri WordPress ile yarışamaz. Geliştirme becerisi olmayanlar için WordPress kesin seçenektir.
- Site Kur Aracı Kullanmak: Web sitesi kurucuları çıkmaya başladığından beri otomasyon dünyası yeni bir boyuta ulaştı. İlk başta tasarım ve fonksiyonellik özelleştirilmesi açısından seçenekler limitlendirilmiş olsa da bugün yalnızca sürükleyip bırakarak modern web sitesi kur aracı harikalar yaratmak mümkün. İçerik yöneticisi sistemlerine ve sıfırdan web sitesi oluşturmaya kıyasla geliştirme deneyimi olmayanlar ve site yapımı için çok fazla zaman harcamak istemeyenler için web sitesi kurucuları hızlı, verimli ve mükemmeldir.
- Sıfırdan Web Sitesi Kodlamak: Üçüncü seçenek ise sıfırdan site yapımıdır. Özellikle basit derecede geliştirici deneyimine sahip kullanıcılar için soru işaretleriyle dolu bir serüven olabilmektedir. Sabit bir web sitesi oluşturmak için bu rehberde kullanılan teknolojiler HTML ve CSS’dir. Asıl web sitesi nasıl yapılır öğrenmek isteyenlerin bu yöntemi tercih etmeseler de bu yönteme göz atmalarını öneririz.
Adım 2 – Hosting ve Domain Almak
Web sitesi yapma işlemi tamamen bir bina inşa etmeye benzetebiliriz. Ve her bina gibi kullanıcıların erişebileceği bir adrese ve kalabileceği bir yere ihtiyacı vardır. Web sitesi nasıl yapılır öğrenmek ve internette sitenizi yayınlamak için web hosting almalı ve ona erişilebilir bir adres vermeli yani bir alan adı (domain) almalısınız. Her ikisine birer birer bakalım:
Web Hosting Seçimi
İyi bir web hosting sağlayıcısı kalite, verimlilik ve yüksek uptime (çalışma süresi) sağlamak için elinden gelenin tümünü yapacaktır. Hostinger çok ucuz fiyatlara bahsedilen standartları (ve daha fazlasını) sağlayan web hosting servisi sağlar.
Milyonlarca kullanıcının seçtiği Hostinger’a katılmanız için birkaç sebep:
- Hostinger hosting servisi WordPress için optimize edilmiştir (ör: WP CLI, WordPress ön bellekleme vb.) WordPress Hosting için idealdir.
- Mükemmel bir web sitesi oluşturmak için kullanımı son derece kolay web sitesi kurucusuna sahip olursunuz.
- PHP web siteleri Hostinger hosting servislerinde kolaylıkla çalışır ve son derece geliştirici dostudur. Laravel, CodeIgniter çalıştırabilir, GIT ile entegre edebilir ve sunucularınıza SSH ile erişebilirsiniz.
- SSL sertifikası da Hostinger tarafından sağlanır.
- Hosting satın alma işleminden önce 30 gün deneme kendi ellerinizle tüm servisi deneyimlemenize olanak sağlar.
- Eğer Premium veya Business plan seçerseniz, ücretsiz bir alan adı da alırsınız.
- İstediğiniz kadar e-posta adresine sahip olabilirsiniz. (Evet, sınırsız!)
- Eğer web sitenizde sorun yaşarsanız veya bazı sorularınız olursa, destek ekibi 7/24/365 size yardım etmeye hazırdır.
- Bir tıklama ile WordPress, Joomla!, Drupal vb. dahil tüm popüler içerik yönetimi sistemlerini yükleyebilirsiniz.
Alan Adı Seçimi (Domain Alma)
Basitçe, alan adı web sitenizin adıdır. Web sitenize girmek için tarayıcınızın adres çubuğuna yazdığınız isimdir. Google.com veya Facebook.com birer adrestir. Web sitesi yapmanın ilk ve en önemli adımlarından biridir. Web sitesi nasıl yapılır sorusunun da giriş konularından birisidir.
İyi bir alan adı seçimi de en önemli noktalardan biridir. Çünkü tüm ziyaretçileriniz sitenize bu adres ile ulaşacaktır ve dolayısıyla hata yapma şansınız yoktur. Bir alan adı seçmeden önce dikkat etmeniz gereken bazı öneriler:
- Kısa tutun: Kimse Googleamacokdahauzunvegereksizalanadi.com‘u ziyaret etmek istemez.
- Markanıza uygun olun: Alan adınız işletmenizin ne yaptığını yansıtmalıdır.
- Doğru alan adı uzantılarını seçin: Domain uzantıları noktadan (.) sonra gelen kısımdır. .com herkesin tercih ettiği domain’dir ancak ihtiyaçlarınıza ve web sitenizin doğasına göre farklı bir seçeneği tercih etmeniz gerekebilir.
- Söylediğinizde veya okuduğunuzda kulağa nasıl geliyor? Domain adınızın söylenmesi kolay olmalıdır. Böylece insanlar sohbet ederken kolaylıkla dile getirebilsin.
- Arama motoru optimizasyonu (SEO) için de nişinize uygun bir alan adı seçmeniz çok önemlidir.
Tüm hosting sağlayıcıları gibi, Hostinger da alan adı tescili servisi sağlar. Buradaki muntazam domain sorgulama servisini kullanarak alan adınızı seçebilirsiniz.
Sadece aşağıdaki çubuğa istediğiniz domain adını yazmanız yeterli.
Çok satan domain adlarının fiyat listesini aşağıdan inceleyebilirsiniz.
| TLD | Kayıt | Yenileme | Transfer |
|---|---|---|---|
| .net | ₺484.99 | ₺516.99 | ₺484.45 |
| .com | ₺547.98 | ₺765.98 | ₺322.85 |
| .info | ₺128.99 | ₺807.99 | ₺549.08 |
| .xyz | ₺64.99 | ₺452.99 | ₺322.85 |
| .co.uk | ₺258.99 | ₺387.99 | ₺31.99 |
Adım 3 – Web Sitesi Nasıl Yapılır
Temelleri attığımıza göre eğlenceli kısma başlayabiliriz. Artık hangi alan adını kullanacağınıza ve sitenizi nerede barındıracağınıza karar verdiğinize göre kendi web sitenizi hazırlamaya başlayabilirsiniz. 3 yöntem ile (WordPress kullanmak, web sitesi kurucusu kullanmak, sıfırdan site kurulumu) web sitesi nasıl yapılır açıkladık. Tercihinizi yapın ve denemeye başlayın.
Seçenek 1 – WordPress ile Site Yapma
Eğer bunu okuyorsanız, en iyi içerik yönetimi sistemini seçmişsiniz demektir. Doğru tercih yaptınız diyebiliriz. Hadi adımlara göz atalım.
WordPress Kurulumu
WordPress kurulumu yalnızca birkaç tıklama yapmak kadar kolaydır. Otomatik yükleyici tüm zorlu işlemleri sizin için yapsa da FTP kullanarak elle WordPress kurulumunu da ekledik.
Otomatik yükleyici ile kurulum:
- Hosting hesabınıza giriş yapın ve kontrol panelinizden Otomatik Yükleyici simgesine tıklayın.
- Arama kısmına WordPress yazın ve arama sonuçlarında simgesinin üzerinde tıklayın.
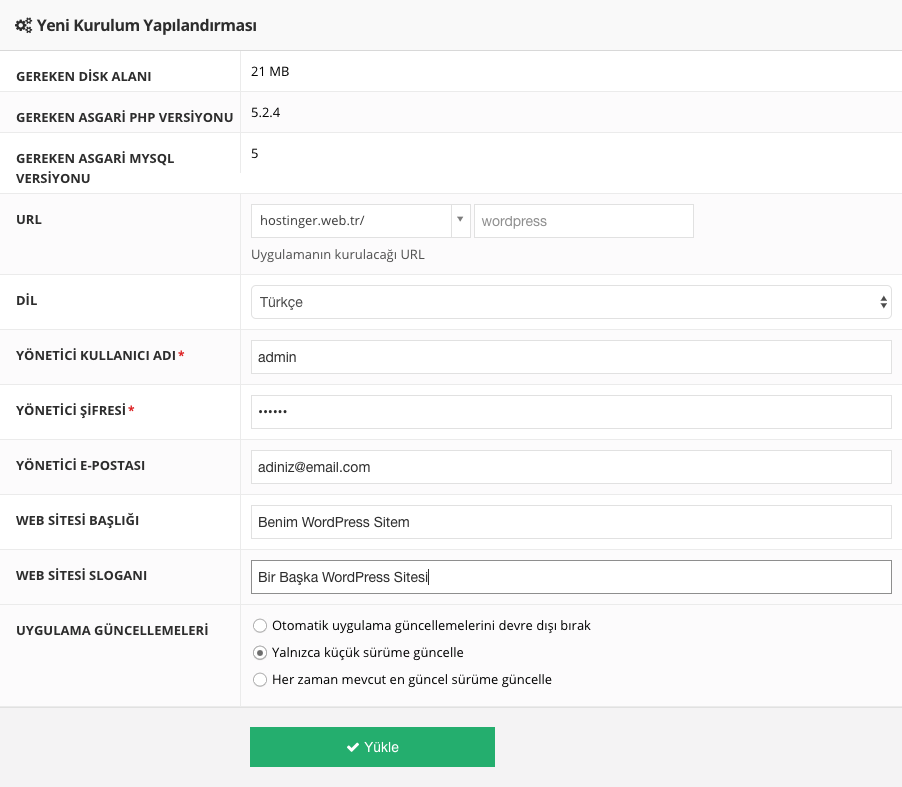
- URL (web sitenizin adresi – WordPress’i ana dizine yüklemek istiyorsanız boş da bırakabilirsiniz.), dil, kullanıcı adı, şifre, e-posta, WordPress başlığı, WordPress sloganı alanlarını doldurun ve Yükle butonuna tıklayın.
İşte bu kadar! WordPress şimdi kuruldu. Otomatik Yükleyici’nin sizin için çalışmama olasılığı son derece düşüktür ancak olur da çalışmazsa veya her şeyi elle yapmaktan zevk alıyorsanız, WordPress’i dosyaları FTP ile transfer edip elle de kurabilirsiniz. Elle kurulum için bu adımları takip edin:
FTP ile kurulum:
- WordPress’in en güncel sürümünü resmi web sitesinden indirin ve arşivi açın.
- Hosting hesabınıza yüklemek için FTP istemcisi kullanın. Önerilen bir istemci FileZilla’dır ancak herhangi başka bir istemciyi de kullanabilirsiniz. İhtiyacınız olabilecek tüm FTP detaylarına hesabınızın kontrol panelindeki FTP Hesabı kısmında bulabilirsiniz. Eğer FTP ile ilgili yardıma ihtiyacınız olursa, bu rehbere göz atın.
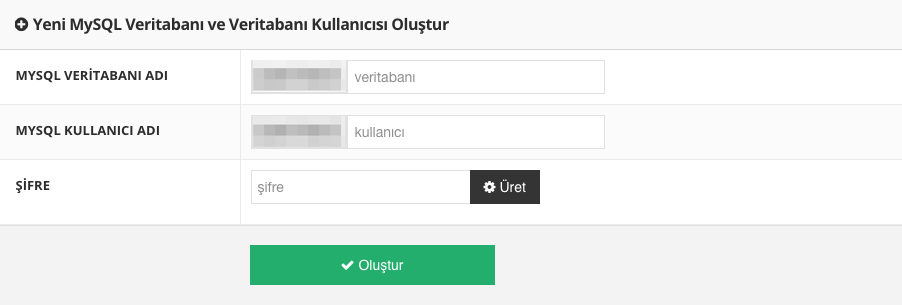
- Transfer tamamlandığında kontrol panelinize girin ve web siteniz için gerekli olan MySQL veritabanını oluşturun. Hostinger kontrol panelinizde MySQL Veritabanları kısmına erişin. İstendiğinde detayları girin: Veritabanı adı, kullanıcı adı ve şifresi. Ardından Oluştur butonuna tıklayın.
- Dördüncü adım olarak 5 dakikalık kurulum sihirbazını çalıştırmalısınız. Bu adıma geçmeden önce ilk üç adımı tamamlamanız gereklidir. Tüm dosyaların yüklendiğinden ve veritabanının oluşturulmuş olduğundan emin olmalısınız. Kurulumu tamamlamak için aşağıdaki 6 adımı tamamlamalısınız.
- Dilinizi seçin ve Devam‘a tıklayın.
- Şimdi veri tabanı detaylarını girmeniz istenecek. Veritabanını zaten oluşturmuş olduğumuz için Başlayalım! butonuna tıklayın.
- Burada MySQL veritabanı giriş bilgilerinizi ve host adını yazacaksınız. Host adınızı bilmiyorsanız, öğrenmek için kontrol panelinizin MySQL Veritabanları kısmına danışabilirsiniz.
- Her şeyi girdikten sonra Gönder butonuna tıklayın.
- WordPress şimdi bağlantınızı test edecek ve her şey iyiyse, Kurulum Yap butonuna tıklayabilirsiniz.
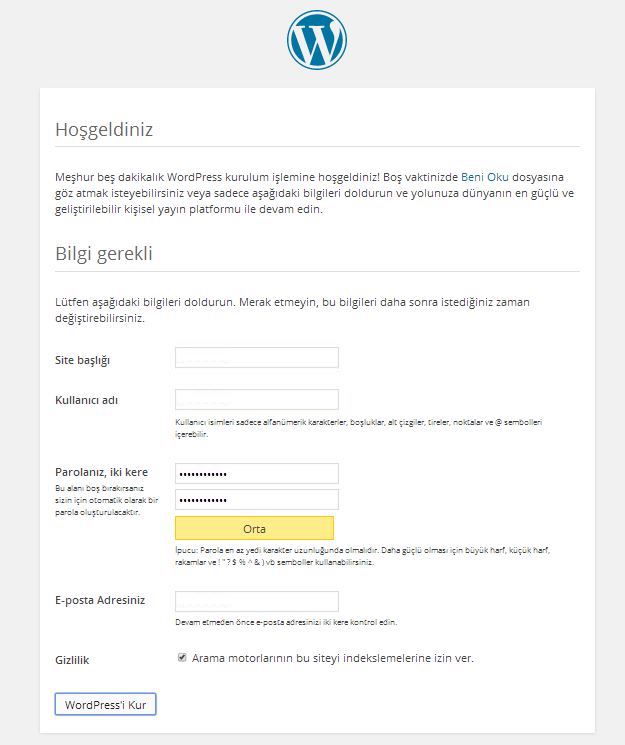
- Şimdi web sitenizin başlığını, yönetici kullanıcı adını, şifresini ve e-posta adresini girin. Ardından WordPress’i Kur butonuna tıklayabilirsiniz.
İşte bu kadar! WordPress hosting hesabınıza kuruldu ve şimdi WordPress yönetici alanına giriş yapabilirsiniz. Eğer WordPress kurulumu hakkında daha fazla yöntem arıyorsanız, bu kapsamlı rehbere göz atabilirsiniz.
WordPress’i Yapılandırmak
Kurulumu tamamladığımıza göre yeni oluşturduğumuz WordPress sitemizi yapılandırmak hakkında konuşabiliriz. Başlangıç olarak yapmanız gereken yapılandırmalardan bahsedelim:
Varsayılan sayfayı, gönderiyi ve yorumu silin:
- Varsayılan “Hello World” yazısı kurulumdan sonra oluşturulmuş olmalıdır. Bu yazıyı hemen silmek güzel bir fikirdir. Silmek için Yazılar > Tüm yazılar kısmına girin ve silin.
- Şimdi Sayfalar > Tüm sayfalar kısmına girin ve örnek sayfayı silin.
- Son olarak Yorumlar kısmına girin ve varsayılan yorumdan kurtulun.
Zaman dilimi ve site dili ayarları:
- Ayarlar > Genel kısmına girin ve zaman diliminizle dil ayarlarınızı belirleyin.
WordPress yorumları:
Yorumlarla ilgili tüm ayarları WordPress yönetici panelinin Ayarlar > Tartışma kısmında bulunabilir. İhtiyaçlarınıza göre yapabilecekleriniz:
- Yeni yazılarda yorumlara izin verin veya vermeyin.
- Yorumları yayınlanmadan önce elle kontrol edip etmek istemediğinize karar verin.
- Yorumlar için e-posta bildirimlerini yapılandırın.
- Avatar resimlerini gösterin veya gizleyin.
Yalnızca belirli sayfa veya yazılarda yorum yazmayı devre dışı bırakmak da mümkündür. Yapmak için, şu adımları takip edin:
- WordPress yönetici alanında tüm yazılara / sayfalara tıklayın.
- Şimdi ilgili Düzenle’ye tıklayın.
- Etiketlerin altında yorumlara izin veren seçeneği göreceksiniz. Basitçe devre dışı bırakın ve hazırsınız.
Ortam ayarları:
Bu adımı tamamladığınızda WordPress web siteniz resimleri daha iyi ele alacaktır. Varsayılan olarak bir resmi yüklediğinizde resmin bir çok farklı boyutları oluşturulur ki bu hiç verimli bir yöntem değildir. Değiştirmek için şu adımları takip edin:
- Ayarlar > Ortam kısmına girin.
- Küçük resim boyutu kısmında hem Genişlik hem de Yükseklik kısmına 0 girin. “Küçük resmi tam boyutuna göre kırp (normalde bu işlem oranına göre yapılır)” ayarının işaretlenmemiş olduğundan emin olun.
- Orta boyut ayarında da Genişlik ve Yükseklik kısımlarına 0 girin.
- Son olarak Büyük boyut kısmındaki Genişlik ve Yükseklik kısımlarına da 0 girin.
- “Yüklemelerimi aylık -ve yıllık- bazda klasörlerde tut.” seçeneğini işaretleyin ve Değişiklikleri Kaydet butonuna tıklayın.
Dizin gezinmesini pasifleştirin:
Bu biraz daha teknik bir yapılandırmadır ve web sitenizin güvenliğini geliştirmede önemli bir rol oynar. Dizin gezinmesini pasifleştirmek için, .htaccess dosyanızı düzenlemeniz gerekir. Bu adımları takip edin:
- Herhangi bir FTP istemcisi (ör: FileZilla) ile hosting hesabınıza bağlanın.
- .htaccess dosyasını bulun ve indirin.
- Dosyayı açın ve sonuna aşağıdaki kodu ekleyin.
Options –Indexes
- Kaydedin.
- Şimdi FTP istemcisi ile tekrar geri yükleyin.
WordPress’i Özelleştirmek
İçeriğin kendisi kadar web sitenizin görsel estetikleri de önemlidir. WordPress temaları ihtiyaçlarınıza göre web sitenizin tasarımını ve görüntüsünü özelleştirmenize izin verir. Diğer bir yandan, WordPress eklentileri de web sitenizi daha fonksiyonel kılar. Her iki noktaya da birer birer değineceğiz.
WordPress Tema Kurulumu
WordPress’in geniş aktif bir topluluğu vardır. Bu nedenle ücretsiz ve ücretli temaların dizini uçsuz bucaksızdır. Birçok ücretsiz WordPress teması burada bulunabilir. ThemeForest gibi web siteleri ücretsiz ve ücretli temalara ev sahipliği yapar. Eğer web siteniz için doğru temayı seçemiyorsanız, en iyi ücretsiz WordPress temaları listesine göz atın.
WordPress’de tema kurmak çok kolaydır. Bu adımları takip edin:
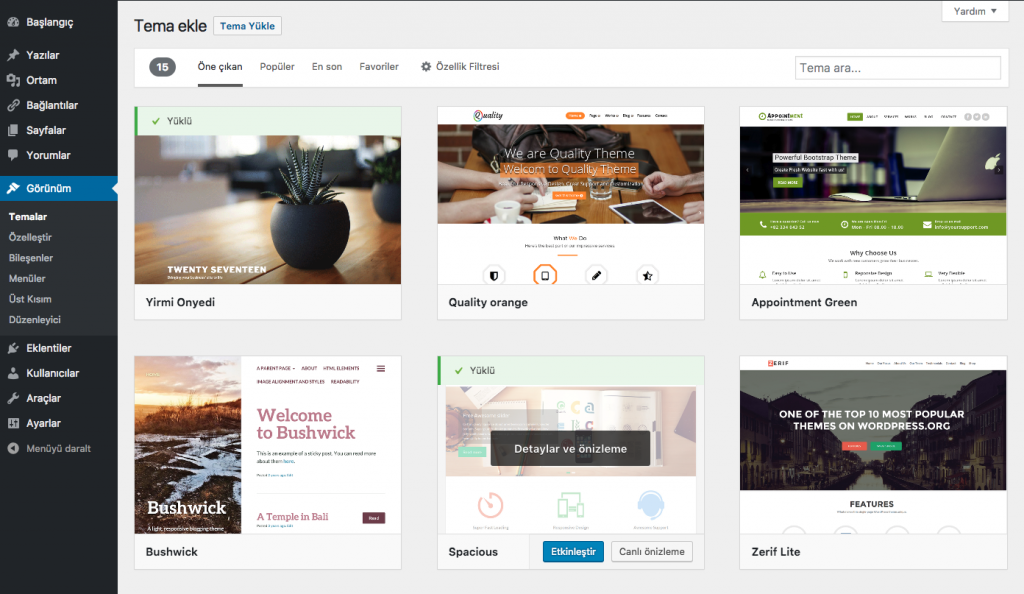
- Yönetici alanından Görünüm kısmına tıklayın.
- Yeni ekle butonuna tıklayın.
- Mevcut temalara göz atabilir ve hoşunuza gideni seçebilirsiniz. Önce Kur butonuna ve sonra da Etkinleştir butonuna tıklayarak yeni temaya geçebilirsiniz.
İpucu
Eğer satın aldığınız bir temayı yüklemek istiyorsanız, şu adımları takip edin:
- Görünüm kısmına girin ve Yeni ekle butonuna tıklayın.
- Tema dosyası arşiv formunda olmalıdır. Tema Yükle butonuna tıklayın ve açılan pencerede bilgisayarınızda temayı bulun ve yükleyin.
- Yükleme bittiğinde Etkinleştir butonuna tıklayın ve temanız sitenizde yayınlanacaktır.
Eğer tema yükleme üzerine daha detaylı bir rehbere ihtiyacınız varsa buraya göz atın.
WordPress Temalarını Özelleştirmek
Eğer kod dosyalarını nasıl düzenleyeceğinizi biliyorsanız, yüklediğiniz temaları elle özelleştirebilirsiniz. Bu özelleştirme sitenizin düzeninden sorumlu olan CSS (cascading style sheet) dosyalarını düzenlemeyi içerir. CSS dosyasını düzenlemek için takip edebileceğiniz adımlar:
- WordPress yönetici panelinde Görünüm‘e girin ve ardından Düzenleyici‘ye devam edin.
- Şimdi style.css‘in üzerine tıklayın ve bu dosyayı düzenlemeniz için ekran açılmış olacaktır.
- İhtiyaçlarınıza ve zevklerinize göre burada dilediğiniz kadar düzenleme yapabilirsiniz. Tamamladığınızda Dosyayı Güncelle butonuna tıklayın.
Tema dosyalarını functions.php dosyasını düzenleyerek de özelleştirebilirsiniz. Bu şekilde temanız için özellikler, fonksiyonellik ve tasarım ekleyebilir/kaldırabilir/düzenleyebilirsiniz. Functions dosyası tema fonksiyonlarıyla ilgilenir ve PHP kodu ekleyerek tema özelleştirilebilir. functions.php ile daha fazlasını burada okuyabilirsiniz.
WordPress Eklentileri Kurulumu
Eklentiler web sitesi sahiplerinin hayatını kolaylaştırır ve hem kısa vadede hem de uzun vadede web siteniz için gayet faydalı olur. Basit bir eklenti kurulumu ile herhangi bir kod yazmadan veya yapınlandırma dosyası düzenlemeden web sitenize fonksiyonellik ekleyebilirsiniz. Temalar gibi, binlerce ücretsiz ve ücretli WordPress eklentileri bulunur. Web sitenizde mutlaka olması gereken bazı eklentiler:
- Wordfence security: Bu eklenti web sitenizi potansiyel hacker’lardan uzakta tutarak sitenizin güvenliğini sağlayacaktır. Güvenlik duvarı, tehdit defansı, virüs taraması gibi her özelliğe sahiptir.
- Google XML Sitemaps: Arama motoru optimizasyonunda size yardımcı olması için Google’ın XML site haritası oluşturan resmi eklentisini kullanabilirsiniz. Daha fazla
- Yoast SEO: 5 milyondan fazla aktif kurulum ile WordPress SEO eklentilerinde en popüler olanlardan biridir. Meta etiketi veya sayfa analizi söz konusu olsun, Yoast SEO tüm ihtiyaçlarınızı görecektir.
- Contact Form 7: İletişim formu eklemek için basit bir eklentidir. Kurulumu çok kolaydır ve bu eklenti ile responsive iletişim formu oluşturabilirsiniz.
WordPress eklentisi kurmak tema kurmak kadar kolaydır. Eklenti kurmak için bu adımları takip edin:
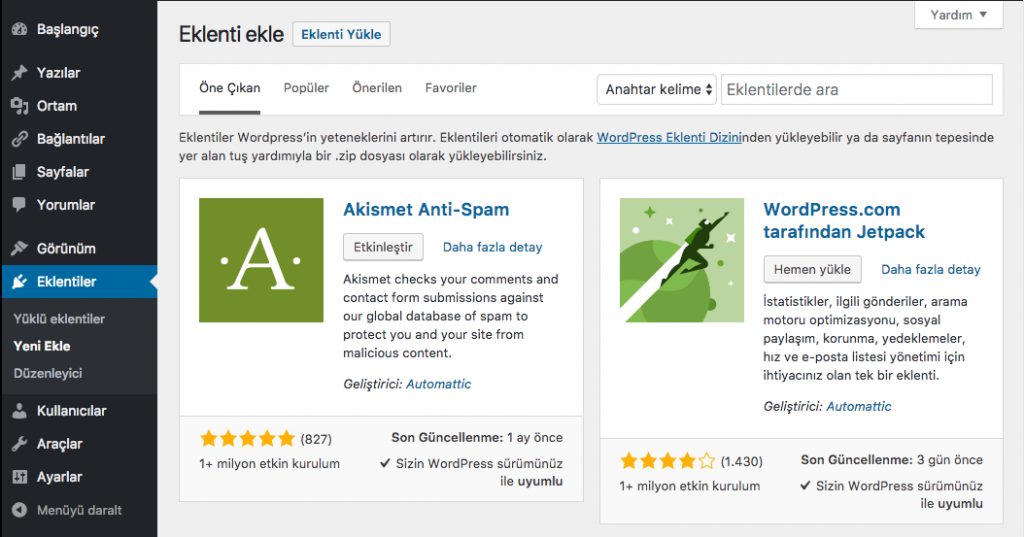
- Mouse imlecini Eklentiler menü ögesinin üzerine getirin.
- Yeni Ekle butonuna tıklayın.
- Açılan arama kısmında kurmak istediğiniz eklentinin adını yazın.
- Hemen yükle butonuna tıklayın.
- Kurulum tamamlandığında Etkinleştir butonuna tıklayın.
- Ancak; eğer premium eklentilerden birini satın aldıysanız, bunu resmi dizinde bulamazsınız ve elle yüklemeniz gerekir. Elle yüklemek için bu adımları takip edin:
- Mouse imlecini Eklentiler menü ögesinin üzerine getirdikten sonra Yeni Ekle‘ye tıklayın.
- Şimdi üst kısımdaki Eklenti Yükle butonuna tıklayın.
- Açılan kısımda bilgisayarınızdan eklentinin arşiv dosyasını seçin ve Hemen yükle butonuna tıklayın.
- Yükleme tamamlandığında her zamanki gibi eklentiyi kurun ve etkinleştirin.
WordPress’e İçerik Eklemek
WordPress’e içerik iki şekilde eklenebilir: Yeni bir yazı veya yeni bir sayfa oluşturabilirsiniz. İkisinin arasındaki fark yazıların kategorilere ayrılabiliyor olmasıdır. Yazılar aynı zamanda etiketlenebilir ve/veya arşivlenebilir. Yazılar genellike web sitesinde kronolojik sırada gösterilen blog yazıları veya makalelerdir. Diğer bir tarafta ise sayfalar sabittir. Sayfalara örnek “Hakkımızda” veya “İletişim” olabilir.
WordPress’e yeni yazı veya sayfa eklemek:
WordPress sitenizde yeni bir yazı oluşturmak için bu adımları takip edin:
- Tercihinize göre Yazılar veya Sayfalar menü ögesinin üzerine mouse imlecinizi getirin ve Yeni Ekle‘ye tıklayın.
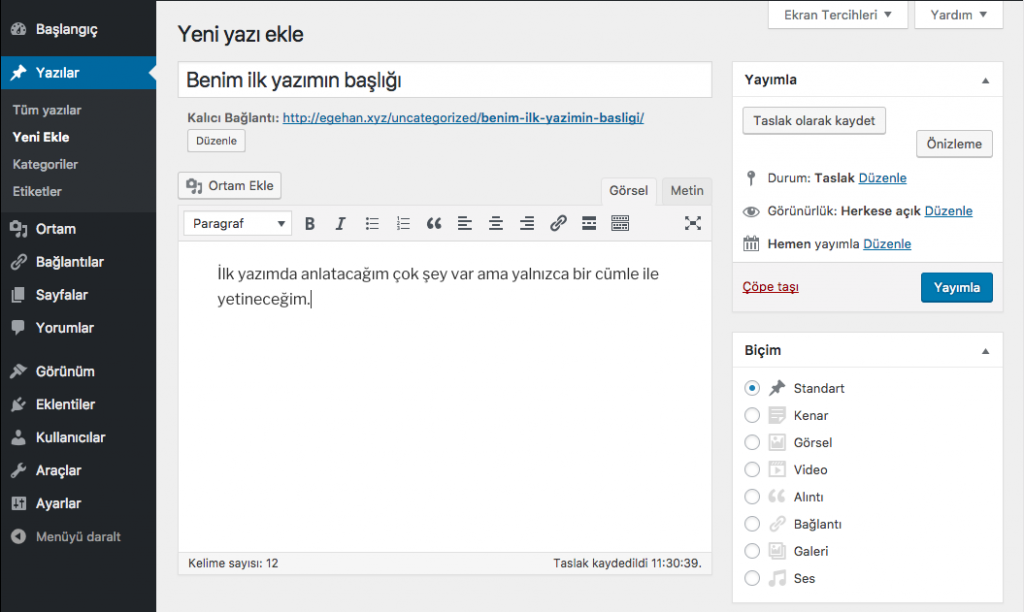
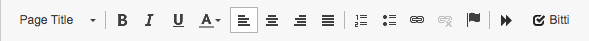
- Şimdi sayfanız/yazınız için detayları girebilirsiniz. Gönderinizin içeriği aşağıdaki kocaman kutuya yazılır. Araç çubuğu ile yazınızı düzenleyebilir veya resimler ekleyebilirsiniz.
Sayfanın sağ kısmında şu kutuları görebilirsiniz:- Yayımla: İsterseniz bu yazıyı yayımlamadan önce taslak olarak kaydedebilir ve ön izleyebilirsiniz. Yazının görünürlüğünü ve durumunu değiştirebilirsiniz ve Yayımla butonuna tıkladığınızda gönderiniz sitenizde hemen yayımlanacaktır.
- Etiketler: Etiketler kullanarak yazılarınızı etiketleyebilirsiniz. Bu seçenek sayfalar için bulunmaz.
- Öne çıkan görsel: Bu seçenek yazınıza öne çıkan resim eklemenize izin verir. Resmin nerede görüneceği temanıza göre değişiklik gösterebilir.
- Kategoriler: Bu kısmı kullanarak yazınızı bir kategoriye atayın. Eğer yeni bir kategori eklemek isterseniz, + Yeni kategori ekle butonuna tıklayarak yapabilirsiniz. Bu seçenek sayfalar için mevcut değildir.
Sabit ön sayfa eklemek:
WordPress’e yazılar eklediğinizde, varsayılan olarak, web sitenizin ana sayfasında ters kronolojik sıralamada en yeni ekledikleriniz görünecektir. Bazen ziyaretçilerinize ana sayfanızda en yeni yazıları göstermek yerine onları sabit bir ana sayfa ile karşılamak daha çok tercih edilebilir olabilir. Basit bir sabit ana sayfa oluşturmak kolaydır. Bu adımları takip edin:
- WordPress yönetici alanınıza girin.
- Sayfalar > Yeni ekle kısmına devam edin.
- Yeni sayfayı “Ana Sayfa” olarak veya tercih ettiğiniz benzeri bir başlıkla adlandırın.
- Mevcut temanız ana sayfanızın görüntüsü için birkaç seçenek sunuyor olabilir. Eğer öyleyse, sayfanın özellikleri panel kutusundan şablonu seçin.
- İçerik kutusuna ana sayfanızın içeriğini girin ve Yayımla butonuna tıklayın.
- Şimdi Ayarlar > Okuma kısmına girin.
- Ana sayfa görüntülenmesi ayarında Sabit sayfa radyo kutusunu işaretleyin ve seçim kutusunda oluşturduğunuz ana sayfayı seçin.
- Değişiklikleri Kaydet butonuna tıklayın.
WordPress ile yapabileceğiniz daha nice özelleştirme bulunur. WordPress ile tanışmanız ve ilk web sitenizi kurmanız için yeterli olacak en önemli olanlardan bahsettik. Daha fazla öğrenmek için, resmi WordPress codex’ini ziyaret edin veya bu kapsamlı WordPress rehber dizinine göz atın.
Seçenek 2 – Web Sitesi Kurucusu ile İnternet Sitesi Nasıl Kurulur?
Hostinger’da site kurma yöntemlerinden bir diğeri de web sitesi kurucusu kullanmaktır. İçerik yönetimi sistemi kurmak veya kodlarla uğraşmak istemeyenler için mükemmeldir. Özellikle web sitesi nasıl yapılır bilmeyen, yeni başlayan kullanıcıların tercihidir.
Sürükle & Bırak özelliği kullanımını son derece kolaylaştırıyor. Metin, resim, tablo, galeri veya form gibi her tür ögeyi web sitenize kolayca ekleyebilirsiniz.
Hostinger site kurucusu 100’den fazla mükemmel şablon ile gelir, arama motoru dostudur ve varsayılan olarak responsive’dir. Bu da web sitenizin hem masa üstü hem de mobil cihazlarda hiçbir ek işlem olmadan mükemmel görüneceği anlamına gelir. Web sitesi kurucusu ile web sitesi tasarımı nasıl yapılır öğrenmek için aşağıdaki talimatları takip edin.
Hostinger kontrol panelinize giriş yapın. Hosting hesabınızın kontrol panelinde sayfayı Web Sitesi kısmına kadar kaydırın ve Web Sitesi Kurucusu simgesine tıklayın.
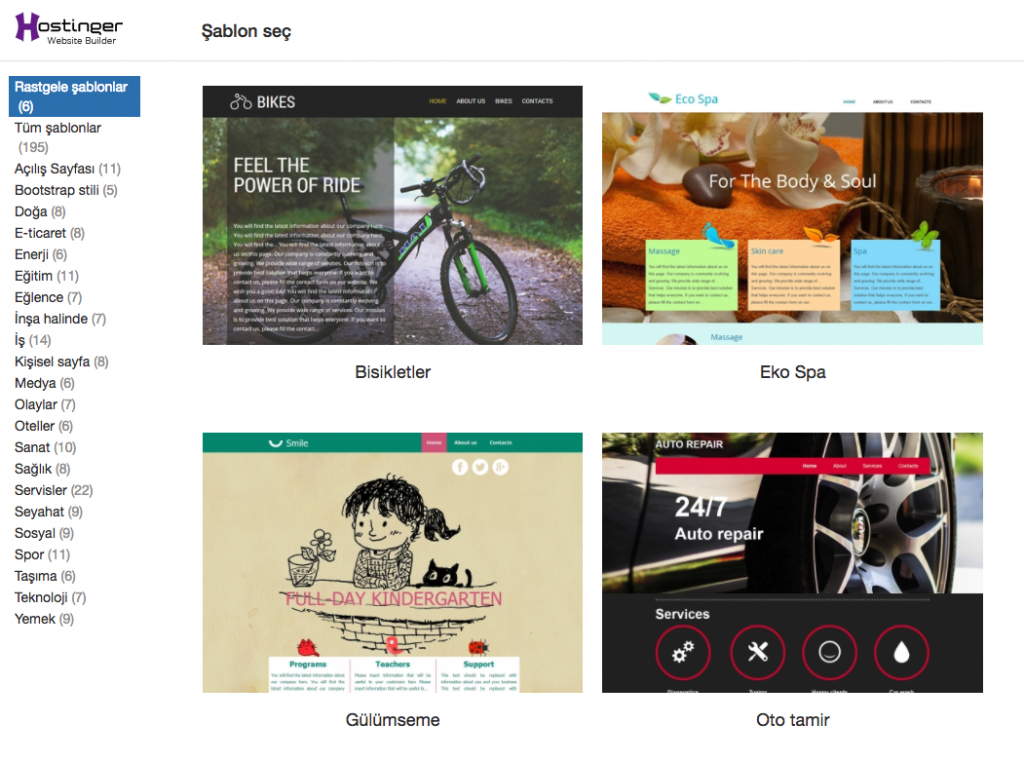
Şimdi şablonların listesi ile karşılanacaksınız. Soldaki sütunda kolaylık için şablon kategorilerini bulabilirsiniz.
Web sitesinin şablonla nasıl görüneceği hakkında fikre sahip olmak için Önizleme butonuna tıklayabilirsiniz veya devam etmek için Seç butonuna tıklayabilirsiniz.
Size yardımcı olması için solda çıkan kutuda yapmanız adımlar yer alır. Başlamak için önerilen yolu takip edebilirsiniz. Sağ alttaki yeşil soru işareti kutusuna da tıklayarak site kurucusu menüsün açıklamasına ulaşabilirsiniz.
Şablon web sitenize bazı varsayılan örnek içerik eklemiş olmalıdır. İlk yapmanız gereken bunları kendi web sitenize uygun içeriklerle değiştirmek olmalıdır. Bunu metin olan herhangi bir yere tıklayarak yapabilirsiniz. Aynı şekilde rengini, formatını veya boyutunu da araç çubuğunu kullanarak değiştirebilirsiniz.
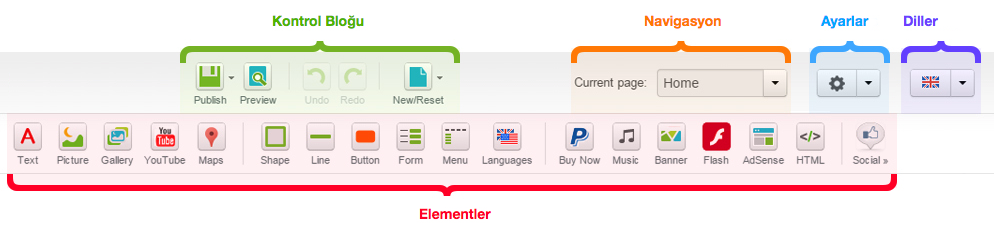
Yeni metin eklemek için menüdeki Metin simgesine tıklayın ve sitenizde görünmesini istediğiniz yere sürükleyin.
Yeni bir resim eklemek için, Resim simgesine tıklayabilir ve sitenize sürükleyebilirsiniz. Bırakır bırakmaz resmi seçmeniz için bir pencere açılacaktır. Yüklendiğinde nerede görünmesini istiyorsanız oraya sürükleyip bırakabilirsiniz.
Araç çubuğundaki Menü seçeneği ile yeni bir menü eklemeniz de mümkündür. Oluşturulduğunda farklı menü ögelerini düzenleyebilirsiniz.
Yine aynı sürükle & bırak yöntemiyle haritalar veya sosyal medya entegrasyonları ekleyebilirsiniz.
Gelişmiş kısmında Skype, Müzik, HTML, Takvim, AdSense vb. gibi seçenekleriniz vardır.
Sayfanın üst kısmındaki Otomatik Düzen butonu sitenizdeki tüm ögeleri otomatik olarak hizalar ve elle tasarım yapmaktan sizi kurtarır. Ancak; eğer butona tıkladıktan sonra karşılaştığınız düzenden memnun olmazsanız, her zaman Geri al butonuna tıklayarak işlemi geri alabilirsiniz.
Tüm değişiklikleri tamamladığınızda sitenizi Yayınla butonuna tıklayarak yayınlayabilirsiniz. Benzer şekilde değişikliklerinizi Taslak kaydet butonuna tıklayarak taslak olarak kaydedebilirsiniz.
Seçenek 3 – Sıfırdan Web Sitesi Nasıl Yapılır?
Bu kısımda size HTML ve CSS güçlerini kullanarak sıfırdan web sitesi nasıl yapılır göstereceğiz. Sabit bir web sitesi erişen kullanıcıya göre hiçbir değişiklik göstermez ve hep belirli bir içeriği gösterir. Avantajları ve dezavantajları bulunur. Hadi bazılarına göz atalım:
Artıları:
- Sabit web siteleri hızlıdır.
- Sabit web siteleri herhangi bir veritabanına bağlanmaz.
- Dinamik karşılıklarına göre site kurulumu daha kolaydır.
Eksileri:
- İçeriği yönetmek ve güncellemek daha uzun zaman alır.
- Ziyaretçiye içeriği dinamik olarak göstermenin hiçbir yolu yoktur.
Ek olarak kod düzenleyicisine (HTML editör) de ihtiyacınız olacaktır. En iyi kod düzenleyicilerinden bazıları:
- Notepad++
- TextWrangler
- Sublime Text
Basit bir HTML sayfası ile başlamak
Hypertext Markup Language (HTML) site kurulumunda kullanılan dildir.
Kullandığınız kod düzenleyicisini açın ve aşağıdakini boş bir sayfaya yapıştırın.
<html> <head> <title>Sitenizin başlığı buradadır</title> </head> <body> <p> İçeriğiniz burada bulunur </p> </body> </html>
Şimdi kod düzenleyicinizde sayfayı .html uzantısı (ör: site.html) ile kaydedin.
Tarayıcınızda kaydettiğiniz sayfayı açın. Sayfa çirkin görünecektir ve belki aklınızdaki web sitesi tasarımının kıyısından geçmiyordur ancak basit bir web sitesi nasıl yapılır öğrenmek için buradan başlayacağız. Hadi devam edelim.
Daha güzel görünmesi için CSS eklemek
CSS, cascading style sheets için kısaltmadır ve web sitenize tutarlı bir şekilde stil eklemek için kullanılır. CSS ile sitenizn belirli yerlerinde yazı tipini, rengi belirleyebilir veya web sitenizin arka plan rengini değiştirebilirsiniz.
Stil dosyası oluşturmak için yeni bir metin dosyası açın ve adını style.css olarak değiştirin. Ana sayfanızın HTML dosyasıyla aynı dizine kaydedin. HTML dosyasının CSS dosyasından tasarım kodlarını okuması için aralarında bağlantı kurulmalıdır. Bağlantıyı aşağıdaki satırı HTML dosyasındaki <head> etiketlerinin arasına ekleyerek kurabilirsiniz.
<link rel="stylesheet" type="text/css" href="style.css">
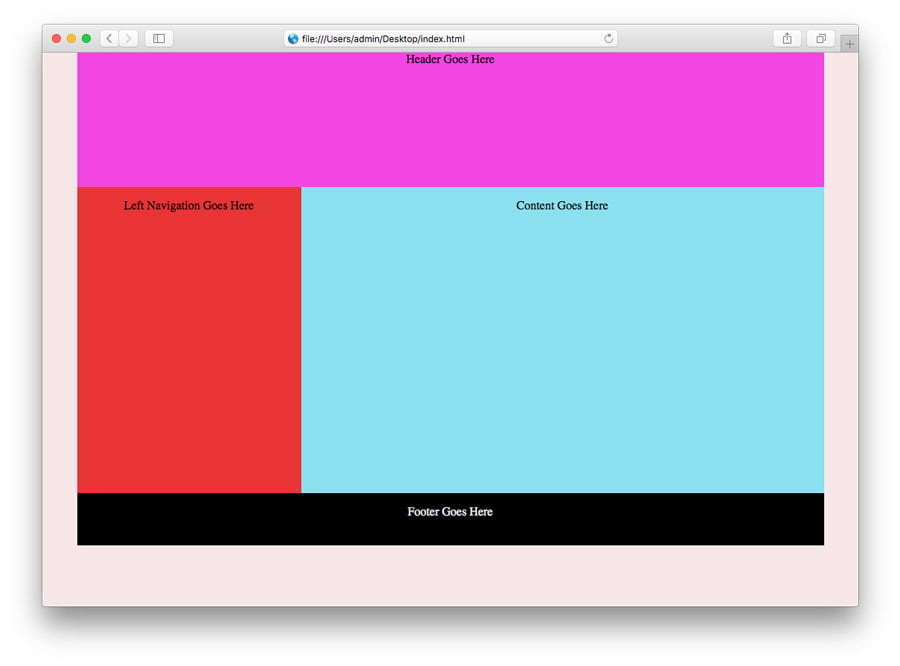
Şu anda kadar tek yaptığımız CSS ile HTML dosyalarını birbirine bağlamak. Hadi şimdi web sitemizi CSS ile 5 farklı kısma ve iki sütuna bölelim. Aşağıdaki kodu CSS dosyanıza ekleyin.
body {background: #F6E7E7; margin: 0 auto; padding: 0;text-align: center;}
a {color: #310909;}
#container {width: 1000px; margin: 0 auto; padding: 0; background;}
#header {width: 1000px; height: 180px; margin: 0 auto; padding: 0; border: 0; background: #f346e1;}
#sidebar {width: 300px; height: 410px; margin: 0; padding: 0; border: 0; float: left; background: #E83535;}
#content {width: 700px; height: 410px; margin: 0; padding: 0; border: 0; float: left; background: #8be0ef;}
#footer {width: 1000px; height: 70px; margin: 0; padding: 0; border: 0; float: left; background: #000000; color:#eee; clear:both;}
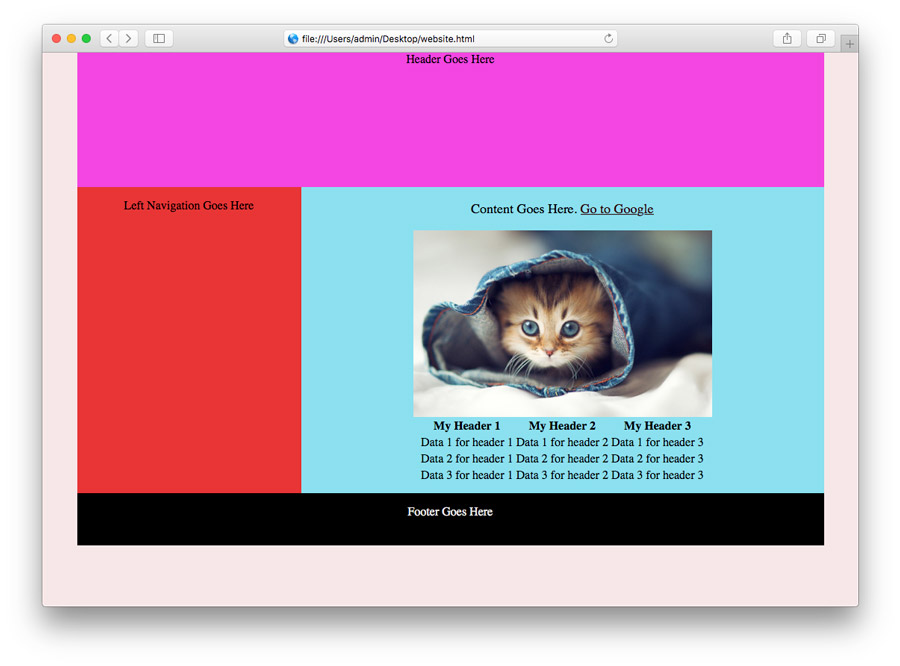
Arka plan (background) değerleri farklı kısımların rengini belirler ve kendi istekleriniz doğrultusunda değiştirebilirsiniz. Böylece sitemizde 5 farklı kısım bulunur: container, header, sidebar, body ve footer.
Bu kısımların isimleri onların fonksiyonunu temsil eder. Container kısmı web sitesinin tamamını içerir ve genişliği 1000px olarak belirlenmiştir. Dilendiğinde farklı bir değer ile değiştirilebilir ancak diğer kısımların değerlerinin de ilgili bir şekilde değiştirilmesi gerekeceğini not ediniz. Kendi tercihlerinize göre kısımların genişliğini, yüksekliğini ve rengini değiştirebilirsiniz. Değişiklikleri tamamladığınızda kaydedin ve ana sayfanızı şu şekilde güncelleyin:
<html> <head> <title>Sitenizin Başlığı Buradadır</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div id="container"> <div id="header"><p>Başlık buradadır</p></div> <div id="sidebar"><p>sol kenar çubuğu burada</p></div> <div id="content"><p>Site içeriği burada</p></div> <div id="footer"><p>Alt bilgi kısmı burada</p></div> </div> </body> </html>
Burada görebildiğiniz gibi web sitemizi farklı kısımlara bölmek için <div> etiketlerini kullandık. CSS kurallarını uygulamak için id özelliğini tanımladık.

CSS ve HTML kullanarak değiştirebileceğiniz daha nice seçenekler bulunur.
Yazı tipleri ile oynamak
Eğer CSS veya HTML dosyasında herhangi bir yazı tipi belirlemezseniz, genellikle Times New Roman olan bilgisayarınızın varsayılan yazı tipinde metinler gösterilecektir.
CSS kullanarak, varsayılan istekleriniz ve ihtiyaçlarınız doğrultusunda yazı tipini değiştirebilirsiniz.
#content p {font-family: Open Sans; font-size: 18px}
Yukarıdaki kod satırını stil dosyanıza (#content kısmından sonra) eklediğinizde paragraf metinlerinin Open-Sans yazı tipini kullanmasını sağlayacaktır ve yazı boyutu da 18px olacaktır.
Burada yazı tipleri hakkındaki yazımızı bulabilirsiniz.
Bağlantılar eklemek
Web sitesi yaparken bazen dış bir web sitesine veya kendi web sitenizin başka bir yerine bağlantı vermeniz gerekebilir. Üzerine tıkladığınızda sizi başka bir yere götüren bu bağlantılara hyperlink adı verilir. “href” bağlantının hedefini belirler ve <a> etiketi bağlantıyı temsil eder. Endişelenmeyin, bir örnek paylaşacağız:
Web sitenizin body kısmına bunu <a href=”https://www.google.com”>Google'a Git</a> ekleyin. Google’a Git olarak görünecektir ve ziyaretçi üzerine tıkladığında Google’ın ana sayfasına ulaşacaklardır.
Resimler eklemek
HTML ile resim eklemek, etiket ekleyip resmin yolunu belirtmek kadar kolaydır. <img> etiketi resim eklemenize olanak tanır. İşte nasıl kullanıldığı:
<img src="kedi.jpg" alt="Tatlı Kedi">
src’den sonra gelen tırnak işaretlerinin arasına resmin yolunu girmelisiniz. Bu durumda, resim HTML dosyanızla aynı dizinde olmalıdır. alt’tan sonra gelen tırnak işaretleri içerisindeki metin yalnızca resim yüklenemezse gösterilecektir.
Tablolar oluşturmak
Bilgileri düzene sokmak bazen tasarım açısından bazen de fonksiyonellik açısından gereklidir. HTML’de bunu <table> etiketini kullanarak tablolar ile yapabilirsiniz. Tabloda başlık satırı belirlemek için <th> (table header) etiketini ve satırları belirlemek için de <tr> (table row) etiketini ve son olarak da verileri belirlemek için <td> table data etiketini kullanabilirsiniz.
<table> <tr> <th>My Header 1</th> <th>My Header 2</th> <th>My Header 3</th> </tr> <tr> <td>Data 1 for header 1</td> <td>Data 1 for header 2</td> <td>Data 1 for header 3</td> </tr> <tr> <td>Data 2 for header 1</td> <td>Data 2 for header 2</td> <td>Data 2 for header 3</td> </tr> <tr> <td>Data 3 for header 1</td> <td>Data 3 for header 2</td> <td>Data 3 for header 3</td> </tr> </table>
Yukarıdaki kodu uyguladıktan sonra web siteniz şu şekilde görünmelidir:
HTML ve CSS ile çalışırken, web sitenizi estetik olarak daha göze uygun hale getirmek için seçenekler sonsuzdur. Web sitenizi sıfırdan kurarken size yardımcı olabilecek bazı temel kavramlara değindik. İnternet, öğrenmenize ve kod yazmanıza yardımcı olacak bir yığın mükemmel rehberlerle ve etkileşimli araçlarla doludur:
Sonuç
Bu rehberde yeni başlayanlara web sitesi kurucusu nasıl kullanılır, WordPress ile web sitesi nasıl yapılır ve hatta sıfırdan site nasıl kodlanır gösterdik. Web sitesi kurmak için hangi yolu seçmiş olursanız olun, doğru yolu seçmiş olduğunuzu umut eder ve sitenizi yayınlarken bol şans dileriz.
Unutmayın, web sitesi yapma işlemi bir bina yapmaya benzer. Temellerini sağlam atmak gelecekte size büyük fayda sağlar.













Yorum
Mayıs 21 2019
emeğiniz ve bilginiz için teşekkür ederim iyi çalışmalar dilerim
Haziran 18 2019
html ve css ile kurduğum siteyi nasıl internete yüklerim?